Création d'un design de forum complet
Introduction
Bonjour et bienvenu sur l'index de ce6te création de thème de forme 1 ! Cette seconde application, la création d’un design de forum complet, vous permettra de mettre en œuvre tout ce que vous avez appris précédemment, mais également de découvrir de nouvelles choses pour créer, comme le titre l'indique, l'esthétique d'un forum en entier : Graphisme & Codage !
Tout comme le précédent tutoriel, vous avez besoin de quelques "outils" : - Photoshop (ou un autre logiciel de graphisme, mais sachez que je ne ferais aucunes explications quant au graphisme car je ne suis pas expert dans le domaine ^^’)
- Un forum test "ForumActif" (forum pour installer le thème, vous pouvez en créer un sur ForumActif, et seulement sur cette plateforme, quitte à ouvrir une adresse mail rapidement)
- Un dossier que vous nommerez par exemple « Mon forum » pour y entreposer vos image.
- Bloc-note (Ou Notepad ++ peu importe) pour sauvegarder vos codes.
Je vais faire en sorte que ce tutoriel soit accessible à tous, débutant inclus. J'espère que cette application vous aidera à mieux comprendre comment concevoir un codage entier. Si vous avez des questions tout au long de l'application, n'hésitez pas à me MP
Envoyer un MP ou de poster dans la section
"Problème avec mon code" pour le côté codage et
"Problème avec mon logiciel" ou
"Work in Progress" pour la partie graphique.
Vous en avez probablement marre du blabla et moi aussi, mais avant tout, si vous utilisez ce tuto' pour réaliser votre forum, la mise en place d'un crédit pour Never Utopia serait très appréciable ;D.
Bon tutoriel !
Ce tutoriel est le fruit d'un travail conséquent, merci de ne pas le copier, totalement ou partiellement. Vous pouvez le mettre en pratique librement, mais pas vous en approprier l'invention. Vous êtes autorisés à mettre des liens vers cette page où vous le souhaitez.
Index
Introduction & IndexÉtape 1 - Réaliser son fond et sa bannièreÉtape 2 - Préparer sa feuille de style CSSÉtape 3 - Poser les fondations du codage du forumÉtape 4 - Mise en forme de la navigation et de la bannièreÉtape 5A - Création graphique des catégoriesÉtape 5b - Installation des catégoriesÉtape 6 - Élaboration du "Qui est en ligne?"Étape 7 - Élaboration du FooterÉtape 8 - Résumé des étapes précédentesÉtape 9 - Structure de l'affichage des sujetsÉtape 10 - Mise en forme des messagesÉtape 11 - La Page Accueil, mise en avant d'un élément décisifÉtape 12 - Des petits plus ?Étape 13 - Zoom sur l'ensemble du tutoriel et BilanÉtape 14 - Étape mystèreÉtape 1 - Réaliser son fond et sa bannière
Introduction
Avant toute chose, la première chose à faire est de créer sa bannière et son fond, s'il est en image bien sûr. Ces derniers vont donner la tonalité au reste du forum, des couleurs et des sensations qui vont s'en dégager. Nous allons débuter ce tutoriel par la création de notre fond puis de notre bannière.
Création du fond
• Ouvrez Photoshop et créez un document vide de taille 1680*1018 (1680 Largeur et 1018 Longueur).
• A l’aide de l’outil
« Pot de Peinture » 
remplissez votre document de la couleur
#021f2f• Double-cliquez sur le Calque 1 et appliquez une incrustation en dégradé de la couleur la plus foncée
#010f18 à la couleur la plus claire
#021f2f. Faites glisser votre dégradé vers le bas et appliquez une échelle de 15 %.
• Créez un nouveau calque
(CTRL+SHIFT+N) et remplissez le grâce à l’outil « pot de peinture »

de blanc
#ffffff. Appliquez lui une fusion
« Produit » puis double-cliquez sur le calque 2.
Sélectionnez Incrustation de motif puis appliquez celui que vous désirez en n’oubliant pas de modifier son mode de fusion. (Pour ma part, j’ai choisi un effet papier que j’ai incrusté en produit.)
Nous détenons à présent notre fond (Ou Background).
Sélectionnez grâce à l’outil sélection carrée le bas du fond de telle façon à n’obtenir que la fondue vers le bleu foncé. Coupez
(CTRL+X), Créez un nouveau document
(CTRL+N) et Collez
(CTRL+V). Enregistrez le en format
.jpg au nom de
«BodyBottom » dans le dossier que vous avez créée précédemment. De même, sélectionnez la partie restante du fond et réalisez la même manipulation en l’appelant
« BodyTop ».
Création de notre bannière
• Pour créer notre bannière nous aurons besoin de « Nébuleuses ».
Pour ma part, j’ai pris celles-ci :
Nébuleuse 1Nébuleuse 2• Ouvrez un document de taille 750*280 (Largeur*Longueur) et collez-y vos deux nébuleuses.
• Mettez la bleue en première et l’orange en seconde.
• Passez votre calque 2 en Mode Superposition.
• Appliquez maintenant 3 courbes transferts de dégradés selon vos nébuleuses.
Notre thème sera dans les tons froids donc nous allons utiliser des dégradés de couleurs froides. J’ai utilisés ceci :
(Mode Teinte – 100%)
(Mode Teinte – 20%)
(Mode Incrustation – 30%)
Voici mon rendu :• Appliquez maintenant une typographie dans votre bannière. Je vous laisse le soin de décider pour ma part j’ai choisi d’appliquer une typographie large légèrement transparente en fond de la seconde avec un dégradé, une ombre portée et un contour.
Étape 2 : Préparer sa feuille de style CSS
Introduction
Après avoir réalisé notre fond et notre bannière, nous devons préparer notre feuille de style CSS. Lui donner un aspect organisé avec des marquages nous permettra de cibler quels balises CSS appartient à quelle partie du forum.
Organiser sa feuille de style CSS
Il est tant d'aller sur le forum test pour commencer à le préparer à sa transformation. Nous allons donc préparer notre feuille CSS. Le forum se divisera en 8 parties modifiées via le CSS :
Structure / Header
Page Accueil / Catégories
Sujets / Messages
QEEL / Footer
Ceci permettra un repérage
BEAUCOUP plus simple dans la feuille CSS et donc si vous avez quelque chose à modifier, on s’y retrouvera en deux secondes.
Pour réaliser le marquage, nous allons utiliser
les commentaires CSS. Ils commencent par
/* et se terminent par
*/. Vous pouvez ainsi ajouter entre ces deux éléments le commentaire.
Si vous avez bien compris, notre feuille de style CSS va donc être :
- Code:
/*Début STRUCTURE*/
/*Fin STRUCTURE*/
/*Début HEADER*/
/*Fin HEADER*/
/*Début PAGE ACCUEIL*/
/*Fin PAGE ACCUEIL*/
/*Début CATEGORIES*/
/*Fin CATEGORIES*/
/*Début SUJETS*/
/*Fin SUJETS*/
/*Début MESSAGES*/
/*Fin MESSAGES*/
/*Début QEEL*/
/*Fin QEEL*/
/*Début FOOTER*/
/*Fin FOOTER*/
C'est une étape que je trouve plutôt importante, même si elle peut se faire au fur et à mesure parce qu'elle permet un repérage efficace et rapide !
Nous avons terminé les préparatifs de la feuille, passons à ceux du forum !
Étape 3 - Poser les fondations du codage du forum
Introduction
Après avoir créée notre bannière, notre fond et avoir organisé notre feuille de style CSS, nous devons terminer les préparatifs par poser les fondations du codage du forum.
Afin de pouvoir réaliser l'installation avec cette application, le forum doit être en phpBB2. Vous devez également être le fondateur du forum pour avoir accès aux templates. Réglages prioritaires
• Allez sur votre forum test
• Pour démarrer, nous allons commencer par mettre les réglages principaux d’affichage. J’entends par là, le logo centré, le titre du forum caché etc. Pour ce faire, direction
Affichage > Page d’Accueil > En-tête et navigation.
Vérifiez que ces éléments correspondent sinon modifiés-les comme voulu :
Position du logo : Centré Afficher le titre du forum : Non Afficher seulement des images dans la barre des liens : Non Position du menu : Centré Forcer la barre de navigation à rester sur une ligne : Oui • Ensuite, allez dans
Général> Configuration>Structure des pages :
Largeur du forum (nombre ou %) : 948• Allez maintenant dans
Affichage > Page d’accueil > Structure et hiérarchie et assurez-vous à nouveau de ces réglages :
Séparer les catégories sur l’index : MoyenAfficher le titre du sujet du dernier message d'un forum sur l'index : OuiLongueur du titre du sujet affiché : 16Lien vers les niveaux inférieurs : OuiAfficher les modérateurs d'un forum : Non Afficher les statistiques du forum : Uniquement sur l'index racine Afficher les moteurs de recherche dans les statistiques du forum : Non• Enfin, allez dans
Affichage > Images et Couleurs > Gestion des Images et retirez-y
TOUTES les images qui se trouvent dans :
Général/Navigation – Icônes du forum – Icônes des sujets.
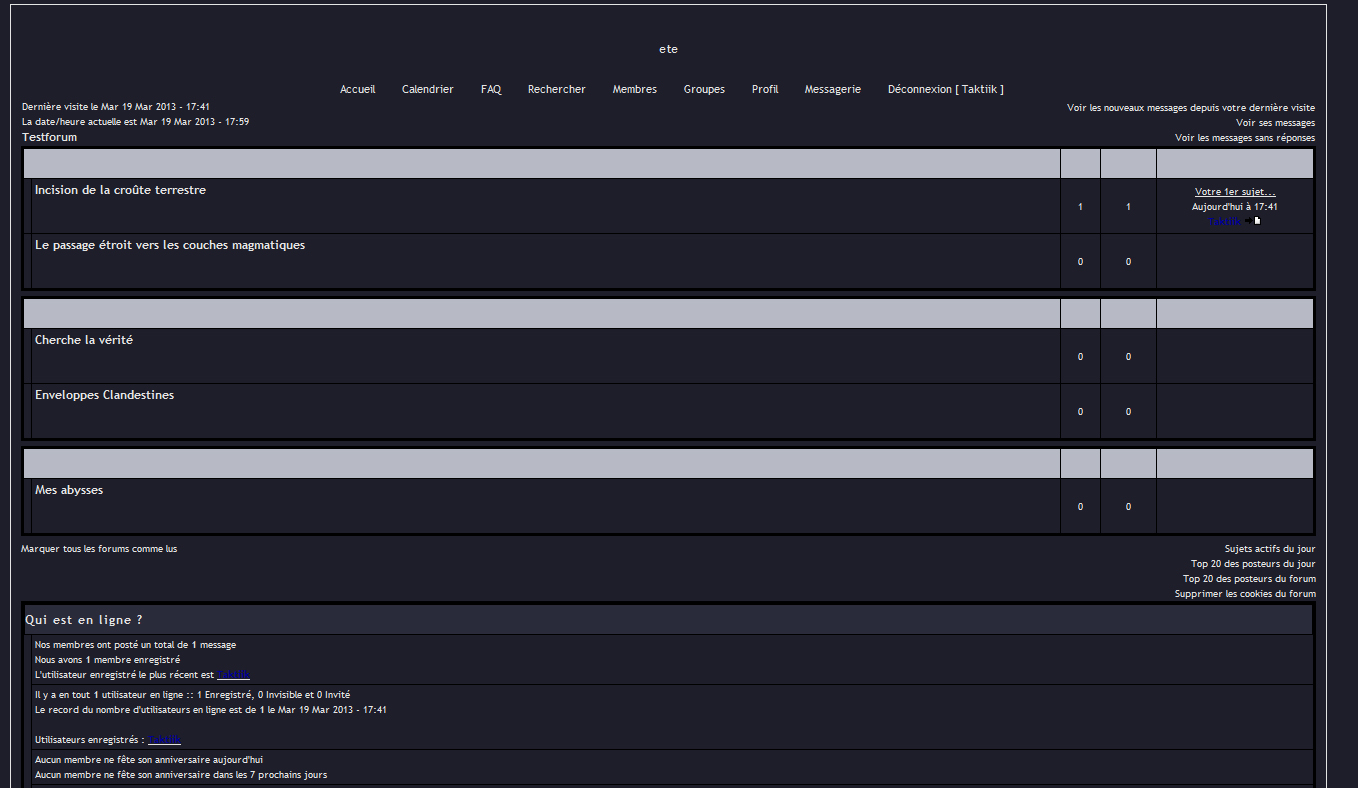
Ceci fait, vous vous trouverez à ce résultat :
Non ! Rangez-moi ces haches >.<, je ne vous ai pas fait faire ça pour rien, au contraire, ce sont des réglages parfois négligés qui jouent un rôle important dans la hiérarchie du forum ! Avant de vouloir construire vos catégories, il faut avoir un aspect global de ce que vous voulez de votre plateforme alors n’hésitez pas à consulter
les sections d’aide à la conception de forum 
• Pour pouvoir enfin toucher au code, on va commencer par enlever les couleurs présentes sur le forum pour pouvoir mieux jouer avec le CSS. Allez donc dans
Affichage > Couleurs et enlevez les couleurs de fond et les couleurs de contour.
Premiers pas dans notre CSS
• Maintenant, on passe au code pur et dur ! Il faut mettre en forme le fond et le corps du forum. Aussi, nous allons modifier la balise « body », littéralement « corps » en anglais mais un faux-ami ici puisqu'elle constitue le fond de votre forum. Nous allons tout d’abord commencer par y ajouter le fond que nous avons créée précédemment et retirer les espaces qui sont en haut et en bas entre le forum et la page web avec « margin : 0px » :
- Code:
/*Début STRUCTURE*/
body
{
background-color: #021925;
background-image: url('http://img507.imageshack.us/img507/6665/bottomsw.jpg'), url('http://img203.imageshack.us/img203/964/midjf.jpg');
background-position: bottom left, top left;
background-repeat: no-repeat, repeat-y;
background-attachment: scroll, scroll;
margin: 0px; /* Retire les espaces qui sont en haut et en bas entre le forum et la page web */
}
/*Fin STRUCTURE*/
Background-color équivaut à une couleur de fond
Background-image équivaut à une image de fond, ici il y en a deux donc nous avons mis le bas (BodyBottom) en premier séparé d'une virgule (= au mot "et") puis mis le fond (BodyTop)
Background-position équivaut à la position des images du fond. Le bas commence en bas à gauche (Bottom left) et le haut en haut à gauche (Top left)
Background-repeat équivaut à la répétition des images du fond. Le bas ne se répète pas, le haut se répète sur l'axe des ordonnés (Si c'était uniquement le cas, on aurait mis repeat-y), donc de haut en bas et sur l'axe des abscisses (Si c'était uniquement le cas, on aurait mis repeat-x), donc de gauche à droite.
Background-attachment équivaut à l'attachement du fond à la page web. Scroll signifie qu'il ne suit pas la page web lorsqu'elle déroule (à l'inverse de fixed qui déroule en même temps que la page et reste donc fixe)
• Maintenant, on ajoute une couleur, des bordures, une taille et une ombre au corps du forum :
- Code:
.bodyline
{
background-color: #052231;
border-left: 1px solid #095279;
border-right: 1px solid #095279;
width: 948px;
margin: auto;
padding: 0px; /*Pas de marge intérieur dans le corps*/
box-shadow: 0px 0px 3px #000;
}
/*Fin STRUCTURE*/
border-left équivaut à une bordure sur la gauche du corps. Elle sera de 1px de large, de consistance "solide" (c'est à dire sans coupure ou dédoublement) avec une couleur de
#095279border-right est le même procédé sauf que tout ce passe sur la bordure droite.
margin: auto viendra centrer le forum en laissant automatique les marges extérieurs du corps du forum. Il se centre donc automatiquement !
width donne une largeur au corps. On utilise "height" pour sa longueur mais ici, c'est inutile de l'utiliser.

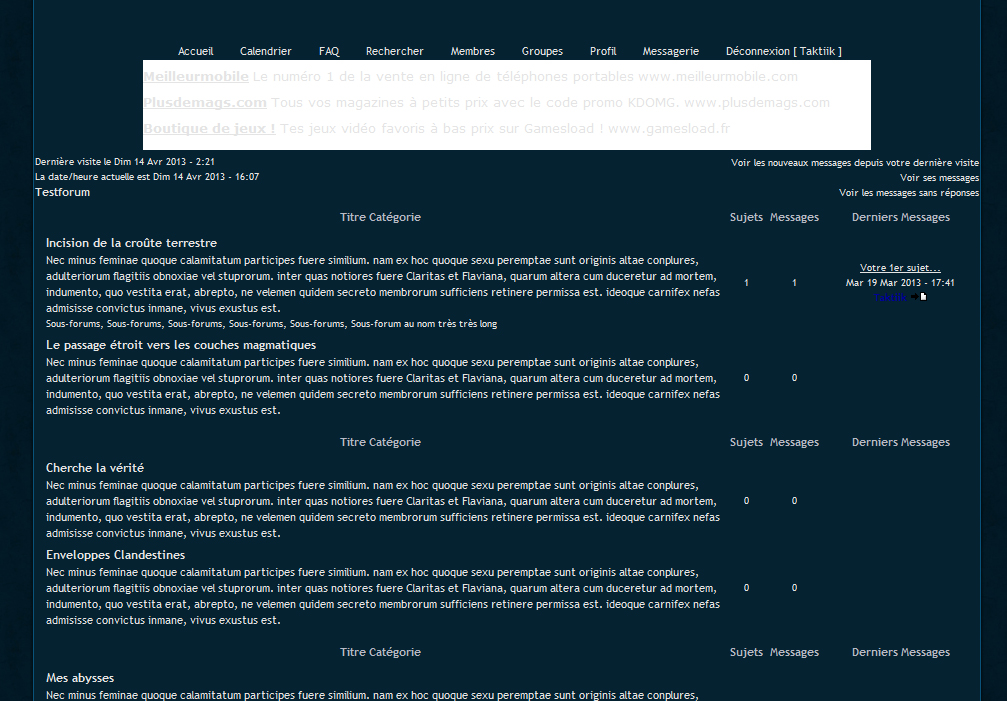
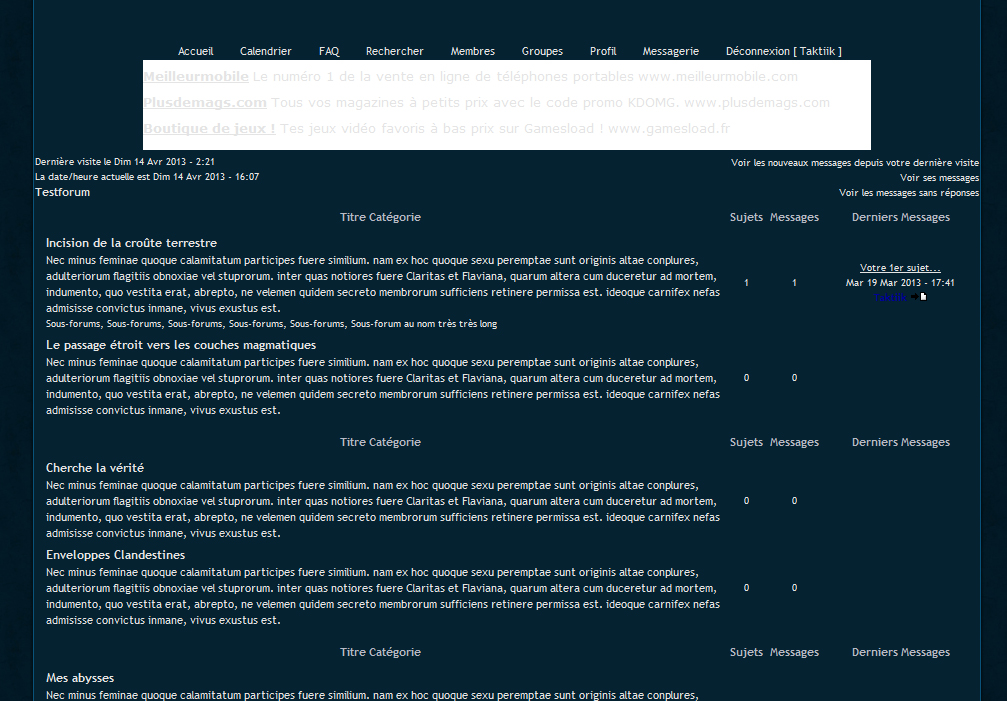
Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.Radical changement hein ? Et bien, ce que vous venez de faire doit être aujourd’hui un réflexe lorsque vous commencez à coder votre forum. Ces éléments permettent une cohésion et une harmonie du forum.
Afin que le rectangle blanc contenant les publicités soit de la même couleur que le fond intérieur, il faut aller dans les couleurs mettre
#052231 en temps que "Couleur du fond de page". Nous allons également colorer les espaces où l'on peut écrire, mettez donc
#17344F en tant que "Couleur zones de saisie, menus déroulants et cadre de l'en-tête "
Je rappelle que vous pouvez modifier toutes les couleurs que je propose, tout ceci reste qu'une application et je ne vais pas aborder plusieurs nuances ou tons de thèmes, c'est infini et ça prendrait beaucoup trop de temps pour vous, comme pour moi ;P !
Récapitulatif du CSS : - Code:
/*Début STRUCTURE*/
/* Fond du forum*/
body
{
background-color: #021925;
background-image: url('http://img507.imageshack.us/img507/6665/bottomsw.jpg'), url('http://img203.imageshack.us/img203/964/midjf.jpg');
background-position: bottom left, top left;
background-repeat: no-repeat, repeat-y;
background-attachment: scroll, scroll;
margin: 0px; /* Retire les espaces qui sont en haut et en bas entre le forum et la page web */
}
/* Corps du forum*/
.bodyline
{
background-color: #052231;
border-left: 1px solid #095279;
border-right: 1px solid #095279;
width: 948px;
margin: auto;
padding: 0px; /*Pas de marge intérieur dans le corps*/
box-shadow: 0px 0px 3px #000;
}
/*Fin STRUCTURE*/
/*Début HEADER*/
/*Fin HEADER*/
/*Début PAGE ACCUEIL*/
/*Fin PAGE ACCUEIL*/
/*Début CATEGORIES*/
/*Fin CATEGORIES*/
/*Début SUJETS*/
/*Fin SUJETS*/
/*Début MESSAGES*/
/*Fin MESSAGES*/
/*Début QEEL*/
/*Fin QEEL*/
/*Début FOOTER*/
/*Fin FOOTER*/
Étape 4 - Mise en forme de la navigation et de la bannière
Introduction
Tout comme l’application 1, nous abordons la navigation en première. Je vais vous livrer une petite astuce bien sympa et simple à faire. C'est une esthétique qui sera uniquement dans cette application, pour donner quand même une envie d'apprendre !
Modification de la structure
• Pour modifier la navigation et la bannière, vous devez aller dans le template
Overall_header qui se trouve dans
Affichage > Templates > Général. Comme l’a fait Sparrow dans l'application précédente, on peut remercier haut et fort le staff de FA pour avoir ajouté les lignes dans les templates, si vous saviez comme ça nous facilite la vie T_T
Enfin bon, direction l.265 à 269 et retirez ce qui gère l’affichage de la barre de navigation, c’est à dire :
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
Et comme l'application précédente, on va supprimer la navigation mais on va la faire réapparaitre par
*Magie* ! Dirigez-vous à la l.245 et vous avez ceci :
- Code:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
Non, ce n’est pas du chinois, c’est ce qui gère l’affichage de votre bannière, celui du titre du forum ainsi que de la description de votre forum. Et devinez ce qu’on va faire … SUPPRIMER ! Hop hop hop, pas tout, on va conserver ce qui nous intéresse espèce de barbares ! x)
• Retirons d’abord ce qui gère l’affichage du logo à droite et à gauche ainsi que le titre et la description.
Ceci :
- Code:
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
Ceci :
- Code:
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
Et ceci :
- Code:
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
On arrive en résumé à ceci :
- Code:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
</td>
</tr>
</table>
• Maintenant, nous allons ajouter … Oui notre navigation, perspicaces les amis ♥ Mais comment ? Et bien nous allons créer une cellule (td) dans la ligne (tr) du tableau (table) déjà présent et régler la largeur des cellules. Pour ce faire, à la l.252, après
- Code:
<br />
<!-- END switch_logo_center -->
</td>
Ajoutez :
- Code:
<td align="center" width="25%" valign="top">
</td>
Puis modifiez le 100% en 75% ici :
- Code:
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
• Maintenant, nous allons ajouter notre navigation grâce à une div dans la cellule comme ceci :
- Code:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<td align="center" width="75%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
</td>
<td align="center" width="25%" valign="top">
<div class="navigation">
</div>
</td>
</tr>
</table>
• Notre navigation est en place, on va y ajouter un titre à l'aide d'une div qui contiendra le texte "Navigation", c'est pas vraiment utile mais ça permet de s'y retrouver ^^ Si vous avez suivi, ça donne :
- Code:
<div class="Navigation">
<div class="NavigationTitle">Navigation</div>
</div>
• Enfin, nous allons procéder à la création de nos liens de l'interface navigatrice. Nous allons inclure les liens suivants :
- Accueil : http://adressedevotreforum/- Rechercher : http://adressedevotreforum/search- Membres: http://adressedevotreforum/memberlist- Groupes: http://adressedevotreforum/groups- Profil: http://adressedevotreforum/profile?mode=editprofile- Messages Privés: http://adressedevotreforum/privmsg?folder=inbox- Déconnexion: http://adressedevotreforum/login?logout- Connexion: http://adressedevotreforum/login- Nous rejoindre: http://adressedevotreforum/register- Règlements : Lien vers la section "Règlements "- Présentations : Lien vers la section "Présentations "- Questions Invités : Lien vers la section "Questions Invités"- Flood : Lien vers la section "Flood"Ils seront donc crée de la sorte :
- Code:
<a href="URL" alt="NOM DU LIEN">NOM DU LIEN</a>
Avec de la jugeote, vous aller obtenir ceci :
- Code:
<a href="http://adressedevotreforum/" alt="Accueil">Accueil</a>
<a href="http://adressedevotreforum/search" alt="Rechercher">Rechercher</a>
<a href="http://adressedevotreforum/memberlist" alt="Membres">Membres</a>
<a href="http://adressedevotreforum/groups" alt="Groupes">Groupes</a>
<a href="http://adressedevotreforum/profile?mode=editprofile" alt="Profil">Profil</a>
<a href="http://adressedevotreforum/privmsg?folder=inbox" id="mp" alt="Messages Privés">Messages Privés</a>
<a href="http://adressedevotreforum/login?logout" alt="Déconnexion">Déconnexion</a>
<a href="http://adressedevotreforum/login" alt="Connexion">Connexion</a>
<a href="http://adressedevotreforum/register" alt="S'inscrire">Nous rejoindre</a>
<a href="http://adressedevotreforum/">Règlements</a>
<a href="http://adressedevotreforum/">Présentations</a>
<a href="http://adressedevotreforum/">Questions au staff</a>
<a href="http://adressedevotreforum/">Flood</a>
Mais là, on est confronté à un problème vraiment énorme. Lequel est-il ? Et bien l'interaction
Connexion/Déconnexion et
Message Privé / Nouveau Message Privé n'est plus fonctionnelle ! Comment fait-on ? Et bien on va devoir jouer avec ce que nous propose ForumActif et un peu de Javascript. C'est pour cela que j'ai ajouté
id="mp" à nouveau message car l'on va le récupéré via le JavaScript.
Direction l.260, sautez une ligne et ajoutez ceci :
- Code:
<!-- BEGIN switch_user_logged_in -->
Ceci signifie, "A changer lorsque l'utilisateur se connecte". On clos le commentaire à la l.262 en sautant une ligne et en ajoutant :
- Code:
<!-- END switch_user_logged_in -->
On utilise le même procédé à la l.262, on saute une ligne et on ajoute :
- Code:
<!-- BEGIN switch_user_logged_out -->
Ca signifie, "A changer lorsque l'utilisateur se déconnecte". On clos maintenant le commentaire à la l.264 en sautant une ligne et en ajoutant :
- Code:
<!-- END switch_user_logged_out -->
Cependant, pour que tout ceci fonctionne, on est obligé d'ajouter la barre originelle mais pour éviter les soucis d'affichage, on va la mettre en invisible. L.276, Après :
- Code:
</td>
</tr>
</table>
Ajoutez :
- Code:
<div style="visibility:hidden">{GENERATED_NAV_BAR}</div>
Nous avons terminé *-* !
Long pour faire une petit navigation hein ? Qui a dit que le codage était rapide héhé =P ?
Bien, en résumé de la l.245 à la l.277, vous avez ceci :
- Code:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<td align="center" width="75%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
</td>
<td align="center" width="25%" valign="top">
<div class="Navigation">
<div class="NavigationTitle">Navigation</div>
<a href="http://adressedevotreforum/" alt="Accueil">Accueil</a>
<a href="http://adressedevotreforum/search" alt="Rechercher">Rechercher</a>
<a href="http://adressedevotreforum/memberlist" alt="Membres">Membres</a>
<a href="http://adressedevotreforum/groups" alt="Groupes">Groupes</a>
<a href="http://adressedevotreforum/profile?mode=editprofile" alt="Profil">Profil</a>
<!-- BEGIN switch_user_logged_in -->
<a href="http://adressedevotreforum/privmsg?folder=inbox" id="mp" alt="Messages Privés">Messages Privés</a>
<a href="http://adressedevotreforum/login?logout" alt="Déconnexion">Déconnexion</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<a href="http://adressedevotreforum/login" alt="Connexion">Connexion</a>
<a href="http://adressedevotreforum/register" alt="S'inscrire">Nous rejoindre</a>
<!-- END switch_user_logged_out -->
<a href="http://adressedevotreforum/">Règlements</a>
<a href="http://adressedevotreforum/">Présentations</a>
<a href="http://adressedevotreforum/">Questions au staff</a>
<a href="http://adressedevotreforum/">Flood</a>
</div>
</td>
</tr>
</table>
<div style="visibility:hidden">{GENERATED_NAV_BAR}</div>
Validez votre template, publiez-le et regardez le résultat sur votre forum.
Affreux hein ? Hey c'est normal, il y a pas de CSS, on va y passer dès maintenant

• Il est temps d'ajouter notre bannière que nous avons réalisé ! Dirigez-vous dans
Affichage > Images et Couleurs > Gestion des Images> Général/Navigation et ajoutez-là dans le champ
Logo du forum.
• On va maintenant en profiter pour ajouter les couleurs du forum (Celles du texte, des liens etc..). Direction
Affichage > Images et Couleurs > Couleurs> Couleurs et taille du texte.
Pour ma part, j'ai cette configuration :
Couleur du Texte :#658899Couleur du Lien :#326E8ACouleur du Lien Visité :#326E8ACouleur du Lien Actif :#326E8ACouleur du Lien survolé :#326E8ACouleur Police En-tête :#326E8AVoilà, maintenant, on passe à la Feuille de style CSS !
Modification de l'esthétique
Rappelez-vous, nous avons créée 2 div : "Navigation" et "NavigationTitle". Nous allons leur ajouter l'ID du logo pour pouvoir, elle aussi, la modifier, son nom est "
#i_logo". Pour les mettre en forme, c'est très simple, nous allons faire ceci :
- Code:
/*Début HEADER*/
#i_logo
{
}
.Navigation
{
}
.NavigationTitle
{
}
/*Fin HEADER*/
• Commençons par la bannière. Nous allons lui ajouter ses dimensions ainsi qu'une bordure.
- Code:
#i_logo
{
border-bottom: 1px solid #095279;
width: 750px;
height: 279px;
}
Pourquoi avoir mis 279px ? Parce que nous avons ajouter une bordure en bas qui prend 1px ! (279 + 1 = 280 *o* !)
Maintenant que c'est fait, on va modifier la navigation (le Bloc). On lui ajoute une couleur de fond, des bordures et une taille.
EXERCICE :• "Navigation" va prendre les propriétés et les valeurs suivantes :
♦ Un fond de couleur
#01121a♦ Une bordure en bas et à gauche de 1px, solide en couleur
#095279♦ Ayant pour dimensions 197*280
- Correction:
- Code:
.Navigation
{
background-color: #01121a;
border-left: 1px solid #095279;
border-bottom: 1px solid #095279;
width: 197px;
height: 280px;
}
A noter que
"width" exprime la largeur et que
"height" exprime la longueur (ou hauteur).
Pas vraiment d'autres explications à vous donner, peut-être pourquoi ces dimensions ? Parce que 948 - 750 = 198 -1 (bordure) = 197px ! ... Des mathématiques, désolé

Maintenant, on touche au titre :
- Code:
.NavigationTitle
{
background-color: #01121a;
border-bottom: 1px solid #01121a;
width: 100%; /* Il prend toute la largeur dans la div */
height: 15px;
text-align: center; /* On center le texte dans la div */
color: #04334a;
font-size: 13px; /* Taille de la police */
font-weight: bold; /* Titre en gras */
font-family: 'Georgia', 'Arial', serif; /* Police modifiée */
text-shadow: 0px 0px 3px #000000; /*Ombre sur le texte */
}
Les valeurs dans
"text-shadow" correspondent à l'allongement de l'ombre sur l'axe des abscisses (ici X=0), l'axe des ordonnés (ici Y=0), l'intensité (ici Z=3) et la couleur de l'ombre (ici =
#000000.
Hop hop hop, pas encore le temps d'enregistrer, on va modifier les liens qu'on a mis ! On va pas laisser ça comme donc on va récupérer leur balise : Navigation a. Ça donne :
- Code:
.Navigation a
{
display: block; /*Le Lien devient une boite et implique donc un retour à la ligne ! */
background-color: #031c28;
border-bottom: 1px solid #01121a;
width: 100%;
height: 17px;
font-size: 15px;
font-family: 'Arial', serif;
text-align: center;
text-shadow: 0px 0px 2px #000;
padding-top: 3px;
padding-bottom: 3px;
}
Pourquoi avoir choisi de mettre display: block; plutôt que des sauts de lignes dans le HTML ?
Saut de ligne en HTML : - Code:
<br />
Parce que j'aime mieux faire ceci, en réalité c'est plus par fainéantise et puis c'est plus pratique d'ajouter une petit ligne que plusieurs ^^
Bon, parce que je vous aime bien, on va mettre un effet super classe grâce aux transition CSS3 sur les liens. On capte le suffixe
:hover, ce qui signifie "lorsqu'on passe la souris sur le lien" et on le modifie :
- Code:
.Navigation a:hover
{
background-color: #01121a;
border-bottom: 1px solid #031c28;
color: #04334a;
transition: 1s all;
}
On oublie pas d'ajouter la transition sur
.Navigation a pour qu'elle soit progressive lorsqu'on passe la souris sur le lien et lorsqu'on l'enlève. Vous aurez remarqué que j'ai ajouté uniquement les éléments que je veux modifié au passage de la souris et pas plus !
Au final, mon CSS entre
Début Header et
Fin Header est :
- Code:
/*Début HEADER*/
/* Bannière */
#i_logo
{
border-bottom: 1px solid #095279;
width: 750px;
height: 279px;
}
/* Boite Navigation */
.Navigation
{
background-color: #01121a;
border-left: 1px solid #095279;
border-bottom: 1px solid #095279;
width: 197px;
height: 280px;
}
/* Titre Navigation */
.NavigationTitle
{
background-color: #01121a;
border-bottom: 1px solid #01121a;
width: 100%; /* Il prend toute la largeur dans la div */
height: 15px;
text-align: center; /* On center le texte dans la div */
color: #04334a;
font-size: 13px; /* Taille de la police */
font-weight: bold; /* Titre en gras */
font-family: 'Georgia', 'Arial', serif; /* Police modifiée */
text-shadow: 0px 0px 3px #000000; /*Ombre sur le texte */
}
/* Liens Navigation */
.Navigation a
{
display: block; /*Le Lien devient une boite et implique donc un retour à la ligne ! */
background-color: #031c28;
border-bottom: 1px solid #01121a;
width: 100%;
height: 17px;
font-size: 15px;
font-family: 'Arial', serif;
text-align: center;
text-shadow: 0px 0px 2px #000;
padding-top: 3px;
padding-bottom: 3px;
transition: 1s all;
}
.Navigation a:hover
{
background-color: #01121a;
border-bottom: 1px solid #031c28;
color: #04334a;
transition: 1s all;
}
/*Fin HEADER*/

Comme vous le voyez, il y a des soulignements des liens et c'est pas élégant, donc on va les retirer en faisant une grosse compression. Dans votre CSS, allez à la l.28, sautez une ligne et ajoutez :
- Code:
a:link, a:link hover, a:link active, a:link target
{
text-decoration: none !important;
}
Même procédé que Background-image, ici on retire aux liens, aux liens souligné, aux liens déjà cliqué, aux liens que l'on clique le soulignement. Ce sont des lignes à retenir et à ajouter à la base

!
Maintenant, nous allons nous occuper de la fonctionnalité
Message Privé / Nouveau Message Privé. Pour ce faire, direction
Modules> HTML & JavaScript> Gestion des codes JavaScript.
On vous demande :
Activer la gestion des codes JavaScript, cochez
OuiMaintenant, cliquez sur
Créer un nouveau JavaScript.Titre : Nouveau MPPlacement : Sur toutes les pagesEnsuite, dans l'espace réservé, collez :
- Code:
jQuery().ready(function(){
var newmp = $("#i_icon_mini_new_message");
if(!newmp.length) return;
$("#mp").attr('style','color: darkred; font-size: 16px; font-weight: bold;');
});
Le code créer une variable newmp et lui attribu la valeur de l'ID New message. Il pose une boucle qui dit "S'il y a un nouveau message, l'attribut mp que nous avons ajouté au lien dans la navigation va modifier le style de "Nouveau message" et va le passer en rouge, d'une taille de 16px et en gras. Libre à vous de modifier son style !
Récapitulatif du CSS : - Code:
/*Début STRUCTURE*/
/* Fond du forum*/
body
{
background-color: #021925;
background-image: url('http://img507.imageshack.us/img507/6665/bottomsw.jpg'), url('http://img203.imageshack.us/img203/964/midjf.jpg');
background-position: bottom left, top left;
background-repeat: no-repeat, repeat-y;
background-attachment: scroll, scroll;
margin: 0px; /* Supprime la marge en haut et en bas entre le forum et la page web */
}
/* Corps du forum*/
.bodyline
{
background-color: #052231;
border-left: 1px solid #095279;
border-right: 1px solid #095279;
width: 948px;
margin: auto;
padding: 0px; /*Pas de marge intérieur dans le corps*/
box-shadow: 0px 0px 3px #000;
}
/* Soulignement liens */
a:link, a:link hover, a:link active, a:link target
{
text-decoration: none !important;
}
/*Fin STRUCTURE*/
/*Début HEADER*/
/* Bannière */
#i_logo
{
border-bottom: 1px solid #095279;
width: 750px;
height: 279px;
}
/* Boite Navigation */
.Navigation
{
background-color: #01121a;
border-left: 1px solid #095279;
border-bottom: 1px solid #095279;
width: 197px;
height: 280px;
}
/* Titre Navigation */
.NavigationTitle
{
background-color: #01121a;
border-bottom: 1px solid #01121a;
width: 100%; /* Il prend toute la largeur dans la div */
height: 15px;
text-align: center; /* On center le texte dans la div */
color: #04334a;
font-size: 13px; /* Taille de la police */
font-weight: bold; /* Titre en gras */
font-family: 'Georgia', 'Arial', serif; /* Police modifiée */
text-shadow: 0px 0px 3px #000000; /*Ombre sur le texte */
}
/* Liens Navigation */
.Navigation a
{
display: block; /*Le Lien devient une boite et implique donc un retour à la ligne ! */
background-color: #031c28;
border-bottom: 1px solid #01121a;
width: 100%;
height: 17px;
font-size: 15px;
font-family: 'Arial', serif;
text-align: center;
text-shadow: 0px 0px 2px #000;
padding-top: 3px;
padding-bottom: 3px;
transition: 1s all;
}
.Navigation a:hover
{
background-color: #01121a;
border-bottom: 1px solid #031c28;
color: #04334a;
transition: 1s all;
}
/*Fin HEADER*/
/*Début PAGE ACCUEIL*/
/*Fin PAGE ACCUEIL*/
/*Début CATEGORIES*/
/*Fin CATEGORIES*/
/*Début SUJETS*/
/*Fin SUJETS*/
/*Début MESSAGES*/
/*Fin MESSAGES*/
/*Début QEEL*/
/*Fin QEEL*/
/*Début FOOTER*/
/*Fin FOOTER*/
/*Début CHATBOX*/
/*Fin CHATBOX*/













 pour signaler le online ?
pour signaler le online ?








 Sachez également que je ne suis pas presser. Le forum n'est pas terminer dans ses modifications ^^.
Sachez également que je ne suis pas presser. Le forum n'est pas terminer dans ses modifications ^^. 

 remplissez votre document de la couleur
remplissez votre document de la couleur