20 résultats trouvés pour éclairage
Index - Ven 5 Juin 2015 - 12:23
Techniques diverses - Index
Eclairage
Effet abstrait
Effet 3D
High-tech
Formes
Incrustation
Motifs
Outils
Transparence
Index - Jeu 4 Juin 2015 - 16:27
LP & Webdesign - Index
LP
Webdesign
Index - Jeu 4 Juin 2015 - 12:31
Signatures complètes - Index
Ces tutoriels étant très nombreux ils ont été classés par difficulté dans cet index, pour plus de clarté. Ces indices de difficulté correspondent aux pastilles de couleur présentes en icône de sujet dans la liste des sujets.
Novice (vert)
Index - Jeu 4 Juin 2015 - 11:32
Retouches & Photomanip' - Index
Retouche
Colorisation
Photomanipulation
Index - Jeu 4 Juin 2015 - 11:17
Bases & Astuces - Index
Aides, Astuces
Lexique des équivalents Anglais / Français par Zayl
Lexique du vocabulaire graphique par Wasp
Faire un screenshot par Legend
Réduire une image sans la déformer par Ilan
Les bases dans une création par Spree
La Couleur
Outils
Le Détourage
Les Cadres
La Typographie
Autres
Partie 1 - Etape 2 : créer un document vierge - Dim 27 Juil 2014 - 19:16
Etape 2 – Créer un document vierge
Dans l'étape précédente nous avons vu l'import d'une image dans photoshop et sa modification, puis son enregistrement une fois modifiée. C'est un bon début mais vous allez rapidement vous rendre compte que vous aurez besoin de créer une image ayant une dimension précise, notamment sur le forum pour vos avatars et signatures, mais à plus long terme si vous souhaitez réaliser un thème de forum, pourquoi pas, ce n'est pas si compliqué qu'il n'y parait !
C'est le but de cette étape que de décider des dimensions du document que nous voulons obtenir à la fin.
Créer un document
Commençons, une fois votre logiciel ouvert, par créer un nouveau document, chose que nous n'avons pas encore abordé. Pour cela, vous devez aller dans "Fichier" puis cliquer sur "Nouveau".

Vous obtenez la fenêtre suivante :

Dans le premier champ vous pouvez (comme je l'ai écrit) choisir un nom pour votre document. Personnellement je ne le fais jamais et je le nomme au moment de l'enregistrement...mais il ne faut pas forcément faire tout ce que je fais car il y a des bêtises dans le lot x). Donc à votre guide, mettez un nom ou pas, ce n'est pas l'essentiel.
Le point essentiel c'est à notre niveau actuel d'indiquer la TAILLE de notre création. Puisque nous n'allons réaliser que des créations destinées au web, du moins en très grande majorité dans ce cursus, sachez que l'unité devra être le pixel, et que la résolution restera toujours à 72. Lorsque j'aborderais l'impression papier je vous parlerais plus en détail de cela mais vous n'avez pas besoin de changer ces valeurs dans un premier temps.
Vous devez donc avoir :
- votre taille en pixel : ici j'ai choisi une taille format "signature" à peu près
- la résolution à 72
- le mode colorométrique en RVB (là aussi laissez toujours comme ça)
- le fond, qui peut être blanc ou transparent, mais comme nous n'allons pas travailler sur la transparence pour l'instant j'ai choisi blanc.
Validez et vous obtenez un merveilleux document que voici :

Oui, c'est blanc et tout vide, mais au moins c'est à la bonne dimension, celle qu'on veut, qu'on a décidé. Il s'agit maintenant de mettre une image là-dedans !
Importer et glisser une image dans un document
L'import, vous savez faire. Reprenons donc notre méthode précédente : ouvrez le dossier contenant vos images à part de votre logiciel, trouvez l'image que vous souhaitez utiliser et faites-la glisser dans photoshop.

J'ai donc mes deux images présentes, ou plutôt mes deux documents : le premier est le document que je crée, l'autre est l'image qui va me servir à le faire. C'est bien, mais comment mettre l'image dans le document ? Et bien par le même procédé utilisé jusqu'à présent ! Je le fais gentiment glisser dans mon document vierge. Arrangez vous pour placer vos deux document de sorte que les deux se voient, puis
sélectionnez l'outil de déplacement :

Cliquez sur l'image importée et maintenez le clic, faites glisser l'image vers votre document à fond blanc, puis relâchez.

J'ai donc mon image dans mon document, mais elle est grande, cette image. Il me faut donc la retravailler un peu...mais je ne peux pas procéder comme dans l'étape 1 ! En effet, si j'agis sur la taille de l'image c'est en réalité la taille de mon document qui va changer, or je ne veux pas, j'ai décidé que mon document-signature fera cette taille, point final. Il faut donc que je ne change que l'image que je viens de faire glisser.
Heureusement, photoshop fonctionne par calques, que je vous expliquerais un peu mieux après. Sachez juste qu'après avoir déplacé une image vous pouvez modifier que cette image là si vous le souhaitez, pas le reste. Les éléments sont indépendants.
La fenêtre des calques se trouve ici :

Et comme vous pouvez le voir j'ai deux calques : le premier (le plus bas) c'est mon fond blanc, lors de la création du document. Le second calque, plus haut, c'est l'image que je viens de placer. Normalement c'est ce calque là, celui de l'image, qui est sélectionné (dans mon cas le calque sélectionné est en gris).
Il faut être sur le calque pour pouvoir le modifier.
Comme je le disais, j'entrerais davantage dans les détails des calques dans une étape future. Pour le moment, essayons simplement de modifier notre image.
On peut la déplacer
Pour cela, avec le même outil déplacement que précédemment
 je peux cliquer sur l'image et en maintenant le clic la bouger pour mettre dans mon document la partie qui m'intéresse, par exemple ici Naruto (le personnage blond habillé en orange).
je peux cliquer sur l'image et en maintenant le clic la bouger pour mettre dans mon document la partie qui m'intéresse, par exemple ici Naruto (le personnage blond habillé en orange). 
On peut la réduire
Je peux réduire l'image. Mais pour cela pas question d'utiliser le même procédé que dans l'étape 1. A la place je vais utiliser un outil spécial, celui-ci :

Il se nomme "rectangle de sélection". Une fois que vous l'avez sélectionné, faites un clic droit sur l'image dans votre création, puis choisissez "Transformation manuelle".

Voici ce qui se passe :

Nous voyons apparaitre un cadre, dont on ne voit pas tout, et c'est normal car en fait c'est le bord de notre image. Le document étant plus petit que l'image que nous y avons ajouté, seule une partie est visible...mais ce n'est pas parce que le reste ne se voit pas qu'il n'existe pas ! L'image entière est bien là, et la preuve avec ce rectangle.
Une fois l'image sélectionnée ainsi, vous pouvez la réduire. Techniquement vous pouvez aussi l'agrandir un peu, mais attention à la perte de qualité ! Agrandir une image signifie étirer les pixels qui la composent et donc perdre en qualité, votre image risque d'avoir un aspect "sale", flou.
Heureusement, il existe une astuce qui vous servira très souvent : appuyez sur MAJ de votre clavier, puis placez-vous à un angle de votre rectangle d'image (le rectangle qui est apparu avec la sélection). Lorsque la double flèche apparait, cliquez tout en gardant "MAJ" enfoncé, puis glissez pour redimensionner votre image !

Vous avez donc une idée de sa taille totale. Vous pouvez d'ailleurs élargir l'espace de travail de votre document pour avoir une meilleure vue d'ensemble. Je rappelle que vous pouvez faire cela en vous plaçant à l'angle du cadre de votre document puis en l'étirant comme une fenêtre classique.
Concernant mon image, je l'ai à peine réduite.

Pour valider votre transformation, vous pouvez appuyer sur "Entrée" mais également cliquer sur l'icône de validation présente en haut sur la barre d'option d'outil.

Vous avez d'ailleurs à côté le rond barré vous permettant d'annuler la transformation que vous venez de faire.
On peut la faire tourner
Bien sûr dans le cas présent il ne s'agira pas de lui faire faire un 360 mais de l'incliner plus ou moins pour centrer sur ce qui nous intéresse.
Il va se soi que dans certains cas vous n'aurez pas besoin de le faire, mais je passe en revue ici quelques unes des transformations possibles pour un début d'utilisation du logiciel.
Pour pencher notre image nous allons utiliser le même outil que pour la redimensionner, l'outil "Rectangle de sélection"
 .
. Une fois cet outil sélectionné, de la même façon faites un clic droit sur votre image et choisissez "transformation manuelle".
Si vous placez maintenant votre curseur en dehors du rectangle délimitant votre image mais toujours dans la zone gris clair de votre espace de travail, vous pouvez faire tourner l'image, le curseur se change en une flèche double courbée.

Cliquez et maintenez le clic, puis faites glisser la souris d'un côté ou de l'autre pour pencher plus ou moins l'image.
Dans mon cas, ayant deux personnages, je vais m'arranger pour qu'on les voit tout les deux sur ma signature.


Voilà, nous avons notre création cadrée comme voulu !

Mais ce n'est pas terminé, nous allons la travailler un peu plus avant d'enregistrer.
Mettre un petit effet
Puisque vous avez joué avec les filtres dans l'étape précédente, nous allons en mettre deux ! Sans aller dans une transformation trop grande non plus nous allons utiliser la "réduction du bruit" et un "éclairage", tout simplement.
Commencez par aller dans "Filtres", "Bruit", "Réduction du bruit".

Puis entrez les valeurs suivantes.

Attention, les valeurs peuvent être à adapter selon votre image ! Jouez avec les curseurs jusqu'à ce que le résultat vous plaise.
Validez:

Nous allons ensuite mettre un second filtre, l'éclairage cette fois. Pour cela allez dans "Filtres", "Rendu", "Eclairage".
Vous obtenez ceci :

Pour le moment ne cherchons pas à nous compliquer la vie, choisissez une lumière blanche (qui est par défaut me semble-t-il), puis amusez-vous seulement à doser les données jusqu'à ce que ça vous convienne. Sachez que vous pouvez orienter l'éclairage de la même façon que vous avez bougé l'image tout à l'heure : cliquez sur les bords du rond de l'aperçu à gauche puis faites le pivoter en glissant.
Une fois que vous avez ce que vous voulez, validez.

C'est plutôt pas mal non ?
Aller un dernier ajout...
Ajouter un texte
Nous allons apprendre à utiliser l'outil texte. Quel est-il tout d'abord ? C'est celui-ci :

Sélectionnez-le puis placez-vous sur votre document et créez un rectangle en cliquant puis glissant sans relâcher, puis relâchez le clic. Vous devez obtenir quelque chose comme ça :

Vous pouvez choisir la police, sa taille et son alignement dans la zone d'option d'outil encadrée en rouge ici :

Et si vous manquez d'options, il y en a d'autres en cliquant sur l'icône encadrée en bleu.
Je vais pour ma part écrire mon texte en arial et d'une couleur unie pouvant néanmoins se lire sur le fond où je vais mettre mon texte.

Vous remarquerez que mon texte n'est pas là où j'avais fait mon cadre au départ. En effet, une fois que vous avez écrit ce que vous souhaitez dans votre cadre, puis que vous l'avez validé avec l'icône présent ici :

Libre à vous de le déplacer avec l'outil de déplacement
 . Veillez à ce que le texte soit lisible
. Veillez à ce que le texte soit lisible Voilà !
Il nous suffit maintenant d'enregistrer la création en procédant comme expliqué dans l'étape 1 : cliquez sur Fichier, Enregistrer sous.... Choisissez votre dossier "Mes Créations" ou tout autre dossier qui vous convient, n'oubliez pas de nommer votre création pour mieux la retrouver ensuite si besoin.
Enregistrez. Mettez 10 en qualité, validez.
C'est terminé !
- l'outil de déplacement
 permet de faire glisser une image dans une autre ou dans un document crée. Il permet aussi de déplacer cette image dans le document une fois déplacée
permet de faire glisser une image dans une autre ou dans un document crée. Il permet aussi de déplacer cette image dans le document une fois déplacée- l'outil "rectangle de sélection"
 permet de transformer l'image (lorsqu'on est placé sur le bon calque) en faisant clic droit sur celle-ci et "transformation manuelle". On peut alors la redimensionner, mais également la pencher
permet de transformer l'image (lorsqu'on est placé sur le bon calque) en faisant clic droit sur celle-ci et "transformation manuelle". On peut alors la redimensionner, mais également la pencheril est important de maintenir la touche "MAJ" lors du redimensionnement afin que l'image garde ses proportions
- l'outil texte
 permet d'ajouter un texte dans une création. En temps que débutant il est conseillé de n'ajouter qu'un texte simple sans grande mise en forme, avec des couleurs non agressives, et d'une taille assez petite
permet d'ajouter un texte dans une création. En temps que débutant il est conseillé de n'ajouter qu'un texte simple sans grande mise en forme, avec des couleurs non agressives, et d'une taille assez petiteFaites donc dans un premier temps quelques créations pour vous faire plaisir, un avatar, une signature, ou ce que vous voudrez !
Xplosive Wall - Mer 23 Fév 2011 - 0:40
Bien... Avant d'être violemment interrompu par la non-accessibilité du forum dû à ma prodigieuse bêtise qui m'a valu une frayeur monumentale pour un simple oubli de mon cerveau-poisson-rouge, je comptais poster un tuto'. Donc je respire, j'essaie de remettre mon coeur à un nombre de battements/minute inférieur à 250 et je poste
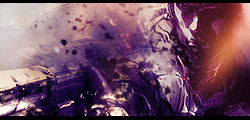
Voici donc un tuto' vous permettant de réaliser un wallpaper ou LP plus généralement (grand format, en somme) et le tout sans aucun apport de ressource. Dans la même idée, j'avais déjà posté le tutoriel intitulé "Waves of Life" auquel je vous renvoie si vous ne le connaissez pas.
Ce tutoriel permet de faire un rendu de ce type :

Et voici le tutoriel qui j'espère vous plaira :

Enjoy^^
Créer et installer une bannière-fond - Lun 12 Avr 2010 - 17:15
Créer et installer
une bannière-fond
Le titre peut sembler déroutant ou abstrait, mais il traite quelque chose qui est aujourd'hui de plus en plus présent sur les forums que l'on voit partout : une bannière "réelle" absente, et un fond de forum qui sert d'en-tête. Vous voyez de quoi je veux parler ? Cela peut paraitre complexe au premier abord alors qu'il n'en est rien, et justement cela fait économiser du temps puisqu'en un coup vous faites la bannière et le fond de votre forum ou votre commande.
Le tutoriel est présenté sous cette forme de texte afin que je puisse inclure les codes qu'il faut ajouter. Rien de compliqué là non plus !
I/ Première étape : faire la bannière
Quelle taille ?
C'est une question délicate, plus qu'il n'y parait... En effet, mon écran est de 1440x900 actuellement, mais le votre est peut-être de résolution différente, et celui des visiteurs de votre forum le sera également... Difficile donc de choisir une taille de fond/bannière fixe en se disant que tout le monde verra la même chose. Si vous prenez trop petit, les utilisateurs ayant un grand écran verront votre jolie bannière coupée, ce qui serait dommage.
Alors vous me direz, on n'a qu'à faire au plus grand ! Oui mais... les écrans sont de plus en plus grand et si l'on veut prendre le maximum du maximum on va aussi se retrouver avec une image tellement longue à charger que les visiteurs du forum auront le temps de le parcourir entièrement avant qu'elle ne s'affiche... ou pire ils attendront quelques secondes (une dizaine s'ils sont patients) et finiront par partir... Or l'objectif est quand même de contribuer à les faire rester !
=> La solution donc sera (une fois de plus) la triche ![]() Et oui ! Il ne faut pas croire, le graphisme et la mise en page c'est beaucoup de petites astuces de "triche" dans ce genre
Et oui ! Il ne faut pas croire, le graphisme et la mise en page c'est beaucoup de petites astuces de "triche" dans ce genre ![]()
Comment tricher ? En masquant les bords de notre fond avec une couleur, en l'atténuant donc sur les bords de sorte qu'on ait l'impression qu'elle se fond dans la couleur de fond (y'a deux fois "fond"... je sais ^^).
► Ouvrez donc votre logiciel et créez un nouveau document de la taille (environ) de 1400x500. Inutile de faire trop grand non plus, privilégiez une certaine légèreté et ergonomie.
Nous allons faire une bannière simple avec des fondus de personnage "en vrac". Prenez donc des images, sans même vous embêter à découper quoi que ce soit, et placez-les en gommant juste ce qui est de trop (surtout les angles des images !) avec une gomme ronde à bord flou.
Afin de ne pas voir la transparence de l'image, créer tout en dessous un calque d'une couleur correspondant à l'ambiance générale de votre forum : noir si vous voulez quelque chose de sombre, blanc pour quelque chose de clair...
Faites en sorte dans votre gommage que les images se chevauchent un peu, n'hésitez pas à mettre des objets en valeur, ou des décors, cela n'en sera que plus beau ^^ Veillez cependant à un point important : laissez une "marge" à droite à gauche et en bas de votre création ! En effet, n'oubliez pas notre petit dégradé de "triche" pour inclure la création dans la couleur unie de fond. Une partie de votre création sera donc cachée, il ne faut rien mettre d'important à ces endroits (pas de personnage donc, plutôt des décors).
Voici un exemple pour une bannière dont le thème est Final Fantasy X :
J'ai commencé par poser mes images en les organisant un minimum. 
J'ai ensuite gomme mes bords d'images (et légèrement réorganisé en mettant un paysage supplémentaire dans une zone où il y avait un vide).
C'est déjà pas mal non ? Alors évidemment, les images étant différentes elles ont des tons différents, il faut harmoniser le tout ! Pour cela, appliquez simplement des courbes de transfert de dégradés, tout comme vous le feriez avec une signature par exemple.
Personnellement, je commence presque toujours pas un dégradé "noir/blanc" que je passe en mode couleur et à 50% d'opacité, afin de ne pas avoir de couleur trop "flash" au final.
Voici mon rendu après trois courbes et un renforcement du contraste : 
A présent, pour donner plus de "cachet" au tout, nous allons ajouter un bruit et un éclairage. Commencez par aller dans "Filtres > Bruit > Réduction du bruit" et entrez les valeurs suivantes : 
Adaptez bien entendu les valeurs selon votre image ou le rendu que vous souhaitez...
Ensuite, nous allons mettre une zone d'éclairage sur la création, pour cela allez dans "Filtre > Rendu > Eclairage". Il s'agit de faire partir cette lumière d'une source, cela met en valeur un élément de la création. Pour ma part, j'ai choisi de mettre en valeur Yuna (la fille tout en haut qui a la tête en bas) et j'ai donc fait "tomber" la lumière sur elle. Voici mes valeurs : 
► Nous allons maintenant appliquer les dégradés sur les bords afin que la bannière semble n'être jamais coupée brutalement. Pour cela, choisissez la couleur qui sera celle de votre fond. Attention pour cela : ne prenez pas de couleur vive !! Au contraire même, il faut un ton neutre, pâle, discret, afin que l'attention soit plus sur le centre du forum que sur le fond... Dans mon cas, je suis resté basique et j'ai pris noir.
Tracez alors un rectangle avec l'outil "rectangle de sélection sur votre premier bord (à gauche ci-dessous) : 
Munissez-vous ensuite de l'outil dégradé (disponible en faisant un clic droit sur l'outil pot de peinture), et prenez en couleur principale la couleur choisie. Pensez à vérifier que c'est bien l'option "dégradé linéaire" qui est cochée. Choisissez le premier dégradé disponible afin d'avoir d'un côté votre couleur, de l'autre le transparent. Appliquez votre dégradé sans aller jusqu'au bord intérieur de votre cadre (sinon il y aura une coupure entre la couleur et l'image). 
Et voici le résultat après ajout d'un titre : 
II/ Deuxième étape : installer la bannière
► Puisque notre bannière est censée être à la fois l'en-tête et le fond du forum il faut qu'elle soit mise en temps que fond. Pour cela, allez simplement dans le Panneau d'Administration de votre forum, dans l'onglet "Affichage" > "Images". Mettez l'adresse de votre image en guise de fond. Laissez du coup l'espace de bannière "normale" vide. Validez.
=> Vous constatez que certes votre fond est là mais qu'il est mal placé et surtout que le haut de votre forum la cache... Pour palier à ce problème nous allons tout d'abord caler correctement le fond avec un peu de CSS.
Allez dans "Affichage > Couleurs > Feuille CSS" et collez le code suivant :
- Code:
body
{
background-repeat: no-repeat;
background-position: top center;
}
Votre fond doit être calé au centre de la page et ne pas se répéter^^ Maintenant pour décoller le haut du forum du haut de page, nous allons simplement mettre une bannière... vide : autrement dit une image transparente, tout simplement ! Cela aura également l'effet de rendre cliquable le haut de votre forum en lien d'accueil, comme une bannière normale.
Vous avez le choix de laisser le fond fixe ou non, pour cela cochez (ou pas) la case présente sous l'adresse de votre fond dans le panneau d'administration.
► Ouvrez un nouveau document de 700 px de large environ et d'une hauteur égale à votre fond image (ici 500). Après, dites vous que cela dépend du résultat voulu, si vous souhaitez que le haut du forum légèrement sur le bas de votre bannière prenez une taille plus petite.
Pensez à bien sélectionner le fond de votre document en "transparent".
Enregistrez votre image vide puis mettez son adresse dans l'espace normal de bannière dans votre panneau d'administration.
Et voilà ! Vous avez votre bannière en fond de forum ![]()
Invité
Follow The Light > Black & White - Mar 15 Déc 2009 - 19:29
Yop à toutes & à tous et bienvenue pour le tout dernier tuto made in Pidabeuliou en date!
Aujourd'hui, un tutoriel qui vous apprendra à faire la transition entre couleurs et noir et blanc, très pratique pour rattraper une création aux teintes foireuses par exemple.
Pas de ressources, comme d'hab, un render suffit ^^ (ou simplement un stock XD )
- Spoiler:

Bonne chance & postez vos rendus!
Créer un laser - Mer 25 Nov 2009 - 12:23
Alors nous allons aprendre a faire un rayon lazer grâce a mon tuto qui est mon premier .
Outcome :
- Spoiler:

Stock :
http://fc04.deviantart.net/fs4/i/2005/134/3/9/Rasengan_by_paintpixel.jpg
Alors on ouvre le stock donné au debut . On va ensuite crée un nouveau calque fond transparent et on va crée avec l'outil élipse un cercle dans la main de naruto et le remplire de blanc puis un rectangle qu'on va aussi remplire de blanc :
- Spoiler:

Ensuite on va faire filtre > attenuation > flou gaussien de 2.5 a 3 environ . ce qui nous donne sa :
- Spoiler:

Ensuite on va faire calque > style de calque > lueur externe
Reglage :
Couleur que vous voulez
Opacité 100%
Grossi 15%
Taille 50%
vous pouvez trés bien modifier . Ensuite on valider et on obtient sa ( j'ai changer la couleur ) :
- Spoiler:

Ensuite on fait rotation a 90% antihoraire puis calque > nouveau calque et avec l'outil crayon et la couleur gris on va crée une ligne de haut en bas par dessu le rayon lazer comme sa ( environ un cercle de 9 pixels ) :
- Spoiler:

Puis avec le pot de peinture on la met couleur blanche avant de faire filtre > deformation > cisaillement puis regler a votre guise pour normalement obtenir un truc comme ceci :
- Spoiler:

Ensuite on va lui faire un flou gaussien 2.5 pixel environ puis lueur externe meme couleur et on retouche un peu les reglage puis on retourne tout avec les deformation a 90% et on gomme ce qui depasse pour obtenir ceci :
- Spoiler:

Voila c'est fini interdit de prendre sans ma permission et surtout faite moi part de vos rendu .
Invité
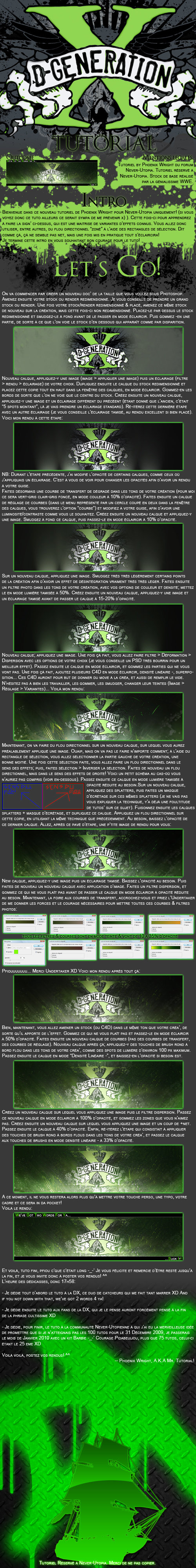
D-Generation X - Ven 11 Sep 2009 - 18:25
Yop,
et voici spécialement pour vous les Never-Utopiens mon 24eme tutorial! Sujet d'aujourd'hui: la sign' D-Generation X, que voici d'ailleurs.
(Rendu non dispo)
Et v'la l'tuto:

Bonne chance & postez vos rendus!
PS pas important: Erreur de comptage, c'est le 24eme tuto' que j'fais et non le 25eme T_T
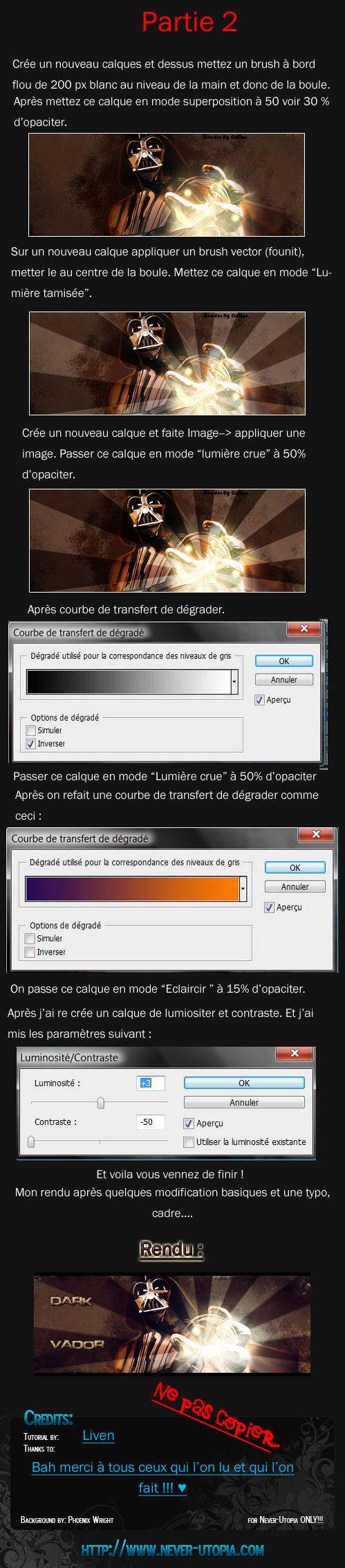
Dark Vador lumière - Lun 24 Aoû 2009 - 12:41
Bonjour à toutes et à tous !
Certains me connaissent d'autres non... Donc voila, je graph depuis 1 mois avec Topshop CS3.
Ce matin, tôt j'ai voulu faire une signature, et en y réfléchissant et avec le render je me suis rendu compte que j'avais envie de faire un truc qui sortent de l'ordinaire... Alors hop, j'ai mis plus de 45 min à trifouiller dans mon log, à trouver et à patauger... Enfin réussi j'ai poster le résultat dans ma galerie..
Et Scantraxx est venu me dire que c'était très bien l'effet de lumière. Et il m'a conseiller de le mettre en tuto...
Alors j'ai retrousser mes manches et je me suis attaquer à mon tout premier tuto =)
Rendu :

>>> Ressources Pack <<<
Contenu :
1 Render
2 C4D
1 Brush vector
Alors le voila :
Partie 1 :
- Spoiler:

Partie 2 :
- Spoiler:

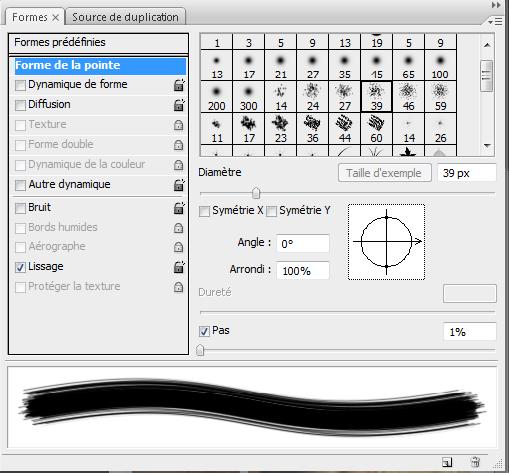
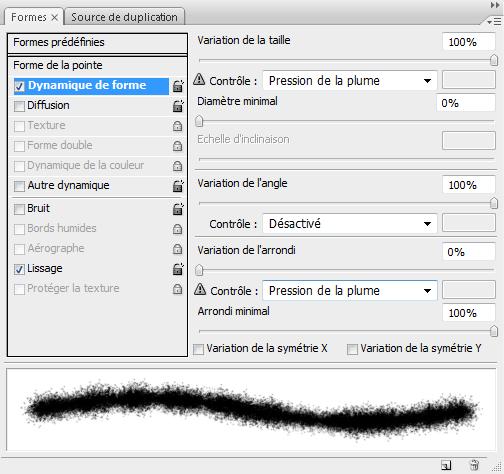
Paramètres du smudge :
- Spoiler:



Soyez tolérants, sa ne fait que 1 mois avec Topshop...
N'hésitez pas à poster vos rendu !!!
Goku. - Dim 26 Juil 2009 - 12:42
Je poste à présent mon second tutoriel.
J'ai marqué niveau intermédiaire, mais il est relativement simple.
En espérant qu'il sera utile.
Ressources :
- Spoiler:
- Render : http://www.casimages.com/img.php?i=090723124106517992.png
1er C4D : http://www.casimages.com/img.php?i=090723124833573568.jpg
2nd C4D : http://www.casimages.com/img.php?i=090723124851507444.jpg
3ème C4D : http://www.casimages.com/img.php?i=090723124937992107.png
4ème C4D : http://www.casimages.com/img.php?i=090723125147385303.png
Le tuto :
- Spoiler:

[/center]
Invité
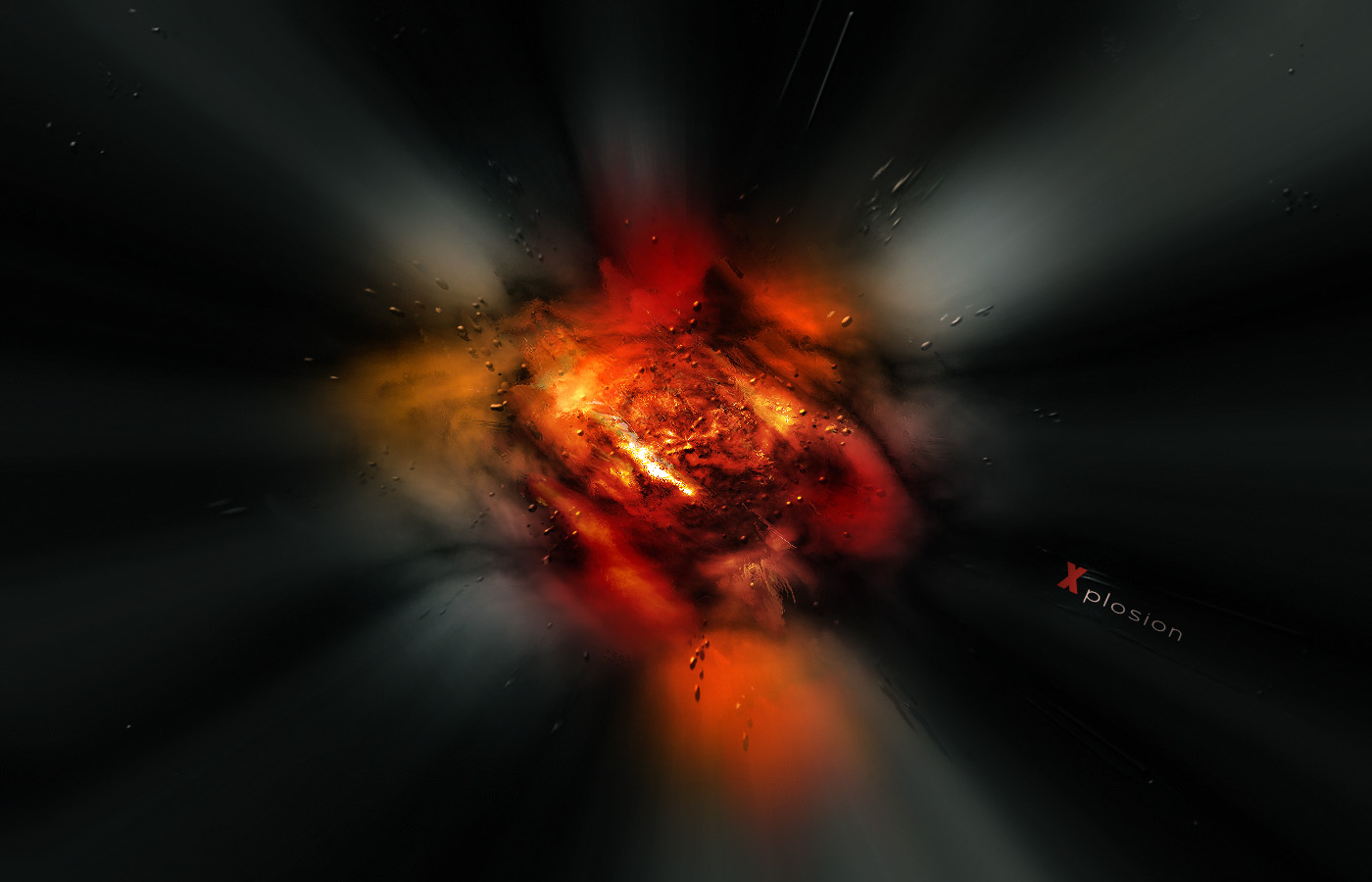
Light Explosion - Lun 16 Mar 2009 - 0:58
Plop!
Me voici de retour dans un tuto plutôt balèze, qui vous montrera surtout un jeu de lumière basé sur l'éclairage et des brushs Doom Abstracts...
Bien que les images soient en JPG, elles sont plutôt massives, donc si elles mettent du temps à charger, désolé d'avance!
Bonne chance!
RESSOURCES.
Brushs; click ici {DOOM ABSTRACT 2}
Render; click ici {merci Tivolien
C4D :
TUTORIEL.




N'hésitez pas à postez vos rendus, je les ajouterais ici
VOS RENDUS.
Ankajimar:

Techniques diverses d'amélioration de création - Dim 15 Mar 2009 - 12:21
Bon pour marquer mon retour voila pour vous =D

Effet constellation lumineuse - Mer 4 Mar 2009 - 18:31
Voici un exemple de rendu du tuto :

Et le tuto :

Attractive light tutorial - Dim 25 Jan 2009 - 17:37
Voici un nouveau tutoriel
Sur une technique permettant de réaliser une signature ou une autre création sympa =)
J'attend des rendus
ressource :
- Spoiler:

tutoriel :
- Spoiler:


Rond de lumière coloré avec l'outil pinceau - Sam 22 Nov 2008 - 13:05
Voilà, c'est simple mais ça pourra aider quelques débutants