8 résultats trouvés pour bannière
Index - Ven 5 Juin 2015 - 12:23
Techniques diverses - Index
Eclairage
Effet abstrait
Effet 3D
High-tech
Formes
Incrustation
Motifs
Outils
Transparence
Index - Jeu 4 Juin 2015 - 16:27
LP & Webdesign - Index
LP
Webdesign
Gérer son header, son fond, et son logo - Dim 24 Aoû 2014 - 1:00
Présentation du tutoriel
Sur beaucoup de forum, je rencontre des problèmes d'intégration du fond, du logo, du header ou des trois. Souvent, les trois sont même totalement confondus. Voici une mise au point et quelques conseils.
Explications
Séparez votre fond et votre logo !

Un bon exemple à suivre
C'est bête à dire, mais peu de gens le font, et mettent ensuite une image vide par-dessus le fond pour avoir un lien cliquable... Faite votre fond et votre logo séparé, et mettez le logo sur un png transparent, c'est autrement plus simple et pratique ! De plus, vous pourrez changer de fond sans changer de logo, et inversement ! Ça vous donne aussi la possibilité d'avoir un fond répété sans vous casser la tête.
Alors si vous avez lu ceci, vous n'avez plus aucune excuse pour perpétuer cette sale manie !
Choisir un fond...
Toutes les images ne peuvent pas servir de fond. Enfin si, mais toutes ne le devraient pas. Par "fond", j'entend "tout" le fond du forum, et non simplement l'entête (header).
Oubliez le wallpaper magnifique que vous avez trouvé sur Google Image, avec tous ces elfes/ces arbres/ces maisons/autres trucs magnifiques. Un fond doit être SIMPLE, sans quoi il prend plus d'importance visuelle que le contenu du site, et en perturbe la lecture. De plus, une image de ce genre ne peut pas être répétée gracieusement, et donc il se produira un effet mosaïque d'autant plus perturbant :

Un fond répété... Pas terrible.
Vous pensez peut-être qu'il suffit d'afficher l'image en plein écran ? Encore une mauvaise idée : Une image n'est pas faite pour être étirée. Si le résultat est bon sur votre écran, pensez à ceux qui en ont un plus grand : Il verront une bouillie infame de pixels, et probablement mal proportionnée :

Un fond étiré... Pas mieux.
C'est pour toutes ces excellentes raisons que votre image de fond devrait être un pattern prévu pour être répétable, ou bien une couleur unie !
BONUS-TIME
Une idée chouette pour vos sites : Le pattern de fond transparent sur une couleur unie. Par exemple, cette image :

- Code:
element {
background: #6aa690 url("http://img82.xooimage.com/files/f/c/6/noize-338456b.png");
}
Choisir un header
Le choix d'un header est différent, et peut-être tout à fait complémentaire avec un fond (même un fond en image). Tout d'abord, il faut savoir que grâce au CSS3, vous pouvez appliquer plusieurs images de fond à un élément :
- Code:
element {
background: url("image1.png") no-repeat, url("image2.png") repeat-x;
}
Spécifications de la propriété background (eng)
Ainsi, il faudra ajouter ces images non pas dans l'interface d'image "fond" de ForumActif que nous avons vu plus haut dans l'image de présentation, mais directement dans le CSS, sur la balise body. Pour ça, rendez-vous dans votre panneau d'administration → Affichage → Couleurs → Feuille de Style CSS.
Votre code serait alors celui-ci :
- Code:
body {
background: url("imageHeader.png") no-repeat center top,
url("imageDeFond.jpg") repeat 0 0;
}
Mais venons-en au choix (ou la création) de l'image "header" en elle-même. Là encore, le redimensionnement n'est pas foncièrement une bonne idée, pour les mêmes raisons que plus haut... L'utilisation d'un fond prévu pour être répété est grandement conseillée. En revanche, il est possible de faire une image suffisament large pour la grande majorité des écrans (2600px de large), pourvu que sa taille reste légère à charger (chercher le meilleur compromis).
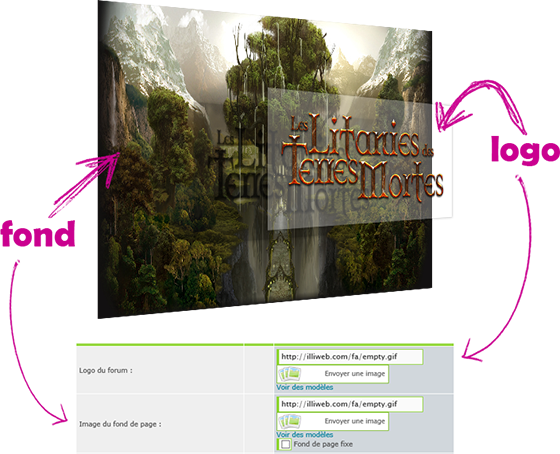
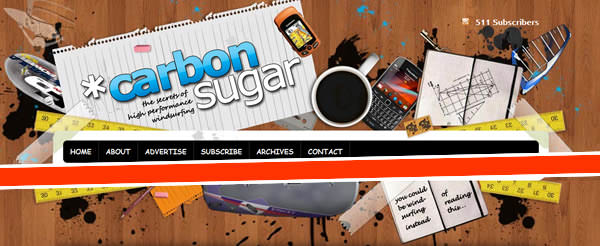
Le meilleur choix à mon sens reste de faire un header qui s'incruste parfaitement sur n'importe quel fond, c'est à dire sans "cassure" par rapport aux bords de l'image. Quelques exemples :

Sur cette image, le logo est le texte "Litanies des Terres Mortes", le fond est la couleur gris foncé unie, et le header est l'image d'arbre, dont les bords ont été gommés avec une brosse douce (Photoshop, ou n'importe quel logiciel d'image) afin que la rupture ne soit pas "brutale".

Sur cette image, le logo est "*carbon sugar", le fond est le bois (vous l'avez reconnu !), et le header est le joyeux bazar.
Il n'y a rien de plus ici que cette simple séparation : fond, header, logo. Vous avez maintenant tous les codes nécessaires pour faire de même. Alors à vous de jouer.
Petite note copyright
Le header de carbon sugar et l'image de l'arbre sont la propriété de leur auteur respectif.
Le site "Les Litanies de l'Ombre" m'appartient. Pour le reste, comme d'habitude : C'est gratuit.
Design changeant selon l'heure (bannière, fond et autres) - Dim 22 Sep 2013 - 16:33
Lien pour comprendre pourquoi le contenu n'est pas sous hide
RAPPELS :
- Si vous avez un problème avec ce tutoriel, n'hésitez pas à poser vos questions mais faîtes-le ici : https://www.never-utopia.com/f177-probleme-avec-mon-code (relisez le tutoriel en entier avant de le faire et, lorsque vous ouvrez votre sujet, fournissez l'adresse de ce tutoriel, le lien de votre forum ainsi que les codes CSS/Javascript/template posant problème)
Salut à tous !
Je vous propose un tutoriel permettant de modifier l’apparence de votre forum selon l’heure (que ce soit pour faire un effet jour/nuit, matin/après-midi, un changement pour seulement une heure ou deux dans la journée...). Les deux exemples proposés se concentreront sur la modification du fond du forum et la modification de la bannière mais je vous invite à tenter vos propres personnalisations =)
A SAVOIR :
- Le code utilise l’heure de votre ordinateur donc, une fois le code installé, vous pouvez changer l’heure sur votre ordinateur et recharger la page pour tester les différentes périodes.
- Les codes javascript sont à insérer dans panneau d'admin > modules > gestion des codes javascript
- Sur la page "Gestion des codes javascript", pensez à activer les codes en cochant "oui" après "Activer la gestion des codes Javascript" et en enregistrant.
Tout d’abord, commencez par mettre votre image de fond pour la nuit à l’endroit habituel (panneau d’administration > affichage > gestion des images > mode avancé > Image du fond de page : collez l’adresse sur cette ligne et validez) et vérifiez qu’elle apparaît bien.
Ensuite, nous n’avons besoin que d’un peu de JavaScript.
Voici le code en question :
- Code:
jQuery(document).ready(function(){var date = new Date();
var heure = date.getHours();
if(heure >= 7 && heure < 18){
$("body").css("background-image", "url('ADRESSE FOND JOUR')");
}
});
PERSONNALISATION :
Sur la troisième ligne, vous pouvez voir que j’ai défini le jour comme étant entre 7h et 18h. Vous pouvez modifier ces chiffres selon vos désirs (ne touchez qu’aux chiffres).
Attention, nous travaillons sur une base de 24h : 3h ne peut être que 3h du matin, on utilisera 15h pour 3h de l’après-midi.
Sur la quatrième ligne, pensez à remplacer ADRESSE FOND JOUR par l’adresse de ladite image (faites attention à ne pas supprimer les apostrophes, l’adresse doit être écrite entre).
Juste pour bien résumer, l'image que vous avez mise dans vos images est celle qui apparaît normalement et l'image mise dans le javascript est celle qui apparaît pendant la plage de temps inscrite dans le javascript.
INSTALLATION :
Une fois complété, le code est à mettre dans panneau d'admin > modules > gestion des javascript. Cochez bien la case Sur toutes les pages
Et voilà, c’est tout ce qu’il y a à faire ! =)
Tout d’abord, commencez par mettre votre bannière pour la nuit à l’endroit habituel (panneau d’administration > affichage > gestion des images > mode avancé > logo : collez l’adresse sur cette ligne et validez) et vérifiez qu’elle apparaît bien.
Ensuite, il nous faut nos quelques lignes de JavaScript :
- Code:
jQuery(document).ready(function(){var date = new Date();
var heure = date.getHours();
if(heure >= 8 && heure < 19){
$("#pun-logo img,#i_logo,#logo img").attr("src", "ADRESSE FOND JOUR");
}
});
PERSONNALISATION :
Sur la troisième ligne, vous pouvez voir que j’ai défini le jour comme étant entre 7h et 18h. Vous pouvez modifier ces chiffres selon vos désirs (ne touchez qu’aux chiffres).
Attention, nous travaillons sur une base de 24h : 3h ne peut être que 3h du matin, on utilisera 15h pour 3h de l’après-midi.
Sur la quatrième ligne, pensez à remplacer ADRESSE FOND JOUR par l’adresse de ladite image (faites attention à ne pas supprimer les apostrophes, l’adresse doit être écrite entre).
Si la taille de la bannière de jour diffère de celle de nuit, il vous faut compléter et utiliser ce code :
- Code:
jQuery(document).ready(function(){var date = new Date();
var heure = date.getHours();
if(heure >= 8 && heure < 19){
$("#pun-logo img,#i_logo,#logo img").attr("src", "ADRESSE FOND JOUR");
$("#pun-logo img,#i_logo,#logo img").css("width", "LARGEUR EN PX");
$("#pun-logo img,#i_logo,#logo img").css("height", "HAUTEUR EN PX");
}
});
INSTALLATION :
Une fois complété, le code est à mettre dans panneau d'admin > modules > gestion des javascript. Cochez bien la case Sur toutes les pages
Si vous souhaitez modifier votre bannière ET votre fond, lisez les deux explications plus haut et suivez la démarche pour le template et le CSS de la bannière mais utilisez ce JavaScript :
- Code:
jQuery(document).ready(function(){var date = new Date();
var heure = date.getHours();
if(heure >= 8 && heure < 19){
$("#pun-logo img,#i_logo,#logo img").attr("src", "ADRESSE FOND JOUR");
$("body").css("background-image", "url('ADRESSE FOND JOUR')");
}
});
Pour rajouter des tranches horaires, il suffit de reproduire la partie de code qui suit (il s'agit du code pour changer le fond, je vous donne plus bas les parties pour les deux autres codes) en en changeant les infos et en collant après le } de la précédente et avant le " }); " de fin :
- Code:
if(heure >= 7 && heure < 18){
$("body").css("background-image", "url('ADRESSE FOND JOUR')");
}
Voilà ce que ça donnerait en ajoutant un 19-23h :
- Code:
jQuery(document).ready(function(){var date = new Date();
var heure = date.getHours();
if(heure >= 7 && heure < 18){
$("body").css("background-image", "url('ADRESSE FOND 7-18h')");
}
if(heure >= 19 && heure < 23){
$("body").css("background-image", "url('ADRESSE FOND 19-23h')");
}
});
Pour la bannière, c'est cette partie que vous devez copier/coller/remplir avec les nouvelles infos de la même façon :
- Code:
if(heure >= 8 && heure < 19){
$("#pun-logo img,#i_logo,#logo img").attr("src", "ADRESSE FOND JOUR");
}
Et cette partie pour le code combinant les deux effets :
- Code:
if(heure >= 8 && heure < 19){
$("#pun-logo img,#i_logo,#logo img").attr("src", "ADRESSE FOND JOUR");
$("body").css("background-image", "url('ADRESSE FOND JOUR')");
}
Bien que cette astuce ait été fait avec la bannière et le fond en tête, il faut comprendre que cela peut fonctionner pour n'importe quoi.
Petit exemple où je veux qu'un bloc avec l'id "bloc_bleu" devienne rouge de 8 à 19h :
- Code:
/*Partie html*/
<div id="bloc_bleu">Je suis un bloc bleu qui devient rouge de 8 à 19h.</div>
/*Partie javascript*/
jQuery(document).ready(function(){var date = new Date();
var heure = date.getHours();
if(heure >= 8 && heure < 19){
$("#bloc_bleu").css("background-color", "red");
}
});
Petit exemple où je veux qu'une image avec l'id "image_quelconque" change d'images de 8 à 19h :
- Code:
/*Partie html*/
<img id="image_quelconque" src="ADRESSE FOND NUIT" />
/*Partie javascript*/jQuery(document).ready(function(){var date = new Date();
var heure = date.getHours();
if(heure >= 8 && heure < 19){
$("#image_quelconque").attr("src", "ADRESSE FOND JOUR");
}
});
Bref, on sélectionne notre "id" avec le $("#JeSuisUnId") au début en changeant le "JeSuisUnId" par le nom de l'id de notre bloc/image.
Ensuite, on utilise .attr("src", "ADRESSE FOND JOUR"); pour changer l'adresse de l'image (seulement pour les images).
Ou, on utilise .css("propriété", "valeur"); pour changer une valeur dans le css, que cela soit le background-image, la couleur de l'écriture, etc.
CONSEILS SUPPLEMENTAIRES :
- En cas de problème, vérifiez bien tous les signes de ponctuation
- Pour faire apparaître/disparaître un élément, jouez sur la propriété display (je pense notamment à display: none; pour faire disparaître votre bannière)
Profiter de plusieurs bannières (ou bannières aléatoires) - Dim 15 Mai 2011 - 12:19
Salut les membres :) !
Aujourd'hui je vous propose d'installer sur votre forum un système permettant d'avoir plusieurs bannières, changeantes à chaque page que vous visitez (et en actualisant les pages bien sûr).
Tout d'abord rendez-vous dans votre panneau d'administration puis dans la gestion des images.
(Panneau Ad. > Affichage > Gestion des images > Mode avancé)
Vous placerez la première bannière que vous aurez faite dans 'logo du forum'.
Ensuite, rendez-vous dans la gestion des pages HTML.
(Panneau Ad. > Module > Gestion des javascripts -tout en bas-)
Assurez-vous d'avoir activé vos javascript.
Créez un nouveau javascript et mettez-y comme titre 'Bannière Aléatoire'. Choisissez le placement "Sur toutes les pages".
Ensuite collez-y ce code :
- Code:
$(function(){
var banner = new Array();
banner[0] = "URL IMAGE 1";
banner[1] = "URL IMAGE 2";
$("#pun-logo img,#i_logo,#logo img").attr('src', banner[Math.floor(Math.random()*banner.length)]);
});
L'url de l'image de "banner" 0 devra être celle de votre première bannière. Quant à l'url de "banner" 1, elle devra être votre deuxième bannière. Personnellement je vous conseil de faire les bannières de la même tailles, comme montrées dans l'exemple.
Vous pouvez bien sûr rajouter des bannières, il vous suffit de copier ce code :
- Code:
banner[X] = "URL IMAGE";
En remplaçant X par le numéro de la bannière moins 1. Donc le X sera 2 pour la troisième bannière, le X sera 3 pour la quatrième bannière et ainsi de suite.
Vous pouvez bien entendu placer autant de bannières que vous voulez ! Vous pourrez bien entendu modifier les URLs comme bon vous semble. Enregistrez votre javascript et ce sera bon !
Si vous avez des questions, n'hésitez-pas ^^
Créer et installer une bannière-fond - Lun 12 Avr 2010 - 17:15
Créer et installer
une bannière-fond
Le titre peut sembler déroutant ou abstrait, mais il traite quelque chose qui est aujourd'hui de plus en plus présent sur les forums que l'on voit partout : une bannière "réelle" absente, et un fond de forum qui sert d'en-tête. Vous voyez de quoi je veux parler ? Cela peut paraitre complexe au premier abord alors qu'il n'en est rien, et justement cela fait économiser du temps puisqu'en un coup vous faites la bannière et le fond de votre forum ou votre commande.
Le tutoriel est présenté sous cette forme de texte afin que je puisse inclure les codes qu'il faut ajouter. Rien de compliqué là non plus !
I/ Première étape : faire la bannière
Quelle taille ?
C'est une question délicate, plus qu'il n'y parait... En effet, mon écran est de 1440x900 actuellement, mais le votre est peut-être de résolution différente, et celui des visiteurs de votre forum le sera également... Difficile donc de choisir une taille de fond/bannière fixe en se disant que tout le monde verra la même chose. Si vous prenez trop petit, les utilisateurs ayant un grand écran verront votre jolie bannière coupée, ce qui serait dommage.
Alors vous me direz, on n'a qu'à faire au plus grand ! Oui mais... les écrans sont de plus en plus grand et si l'on veut prendre le maximum du maximum on va aussi se retrouver avec une image tellement longue à charger que les visiteurs du forum auront le temps de le parcourir entièrement avant qu'elle ne s'affiche... ou pire ils attendront quelques secondes (une dizaine s'ils sont patients) et finiront par partir... Or l'objectif est quand même de contribuer à les faire rester !
=> La solution donc sera (une fois de plus) la triche ![]() Et oui ! Il ne faut pas croire, le graphisme et la mise en page c'est beaucoup de petites astuces de "triche" dans ce genre
Et oui ! Il ne faut pas croire, le graphisme et la mise en page c'est beaucoup de petites astuces de "triche" dans ce genre ![]()
Comment tricher ? En masquant les bords de notre fond avec une couleur, en l'atténuant donc sur les bords de sorte qu'on ait l'impression qu'elle se fond dans la couleur de fond (y'a deux fois "fond"... je sais ^^).
► Ouvrez donc votre logiciel et créez un nouveau document de la taille (environ) de 1400x500. Inutile de faire trop grand non plus, privilégiez une certaine légèreté et ergonomie.
Nous allons faire une bannière simple avec des fondus de personnage "en vrac". Prenez donc des images, sans même vous embêter à découper quoi que ce soit, et placez-les en gommant juste ce qui est de trop (surtout les angles des images !) avec une gomme ronde à bord flou.
Afin de ne pas voir la transparence de l'image, créer tout en dessous un calque d'une couleur correspondant à l'ambiance générale de votre forum : noir si vous voulez quelque chose de sombre, blanc pour quelque chose de clair...
Faites en sorte dans votre gommage que les images se chevauchent un peu, n'hésitez pas à mettre des objets en valeur, ou des décors, cela n'en sera que plus beau ^^ Veillez cependant à un point important : laissez une "marge" à droite à gauche et en bas de votre création ! En effet, n'oubliez pas notre petit dégradé de "triche" pour inclure la création dans la couleur unie de fond. Une partie de votre création sera donc cachée, il ne faut rien mettre d'important à ces endroits (pas de personnage donc, plutôt des décors).
Voici un exemple pour une bannière dont le thème est Final Fantasy X :
J'ai commencé par poser mes images en les organisant un minimum. 
J'ai ensuite gomme mes bords d'images (et légèrement réorganisé en mettant un paysage supplémentaire dans une zone où il y avait un vide).
C'est déjà pas mal non ? Alors évidemment, les images étant différentes elles ont des tons différents, il faut harmoniser le tout ! Pour cela, appliquez simplement des courbes de transfert de dégradés, tout comme vous le feriez avec une signature par exemple.
Personnellement, je commence presque toujours pas un dégradé "noir/blanc" que je passe en mode couleur et à 50% d'opacité, afin de ne pas avoir de couleur trop "flash" au final.
Voici mon rendu après trois courbes et un renforcement du contraste : 
A présent, pour donner plus de "cachet" au tout, nous allons ajouter un bruit et un éclairage. Commencez par aller dans "Filtres > Bruit > Réduction du bruit" et entrez les valeurs suivantes : 
Adaptez bien entendu les valeurs selon votre image ou le rendu que vous souhaitez...
Ensuite, nous allons mettre une zone d'éclairage sur la création, pour cela allez dans "Filtre > Rendu > Eclairage". Il s'agit de faire partir cette lumière d'une source, cela met en valeur un élément de la création. Pour ma part, j'ai choisi de mettre en valeur Yuna (la fille tout en haut qui a la tête en bas) et j'ai donc fait "tomber" la lumière sur elle. Voici mes valeurs : 
► Nous allons maintenant appliquer les dégradés sur les bords afin que la bannière semble n'être jamais coupée brutalement. Pour cela, choisissez la couleur qui sera celle de votre fond. Attention pour cela : ne prenez pas de couleur vive !! Au contraire même, il faut un ton neutre, pâle, discret, afin que l'attention soit plus sur le centre du forum que sur le fond... Dans mon cas, je suis resté basique et j'ai pris noir.
Tracez alors un rectangle avec l'outil "rectangle de sélection sur votre premier bord (à gauche ci-dessous) : 
Munissez-vous ensuite de l'outil dégradé (disponible en faisant un clic droit sur l'outil pot de peinture), et prenez en couleur principale la couleur choisie. Pensez à vérifier que c'est bien l'option "dégradé linéaire" qui est cochée. Choisissez le premier dégradé disponible afin d'avoir d'un côté votre couleur, de l'autre le transparent. Appliquez votre dégradé sans aller jusqu'au bord intérieur de votre cadre (sinon il y aura une coupure entre la couleur et l'image). 
Et voici le résultat après ajout d'un titre : 
II/ Deuxième étape : installer la bannière
► Puisque notre bannière est censée être à la fois l'en-tête et le fond du forum il faut qu'elle soit mise en temps que fond. Pour cela, allez simplement dans le Panneau d'Administration de votre forum, dans l'onglet "Affichage" > "Images". Mettez l'adresse de votre image en guise de fond. Laissez du coup l'espace de bannière "normale" vide. Validez.
=> Vous constatez que certes votre fond est là mais qu'il est mal placé et surtout que le haut de votre forum la cache... Pour palier à ce problème nous allons tout d'abord caler correctement le fond avec un peu de CSS.
Allez dans "Affichage > Couleurs > Feuille CSS" et collez le code suivant :
- Code:
body
{
background-repeat: no-repeat;
background-position: top center;
}
Votre fond doit être calé au centre de la page et ne pas se répéter^^ Maintenant pour décoller le haut du forum du haut de page, nous allons simplement mettre une bannière... vide : autrement dit une image transparente, tout simplement ! Cela aura également l'effet de rendre cliquable le haut de votre forum en lien d'accueil, comme une bannière normale.
Vous avez le choix de laisser le fond fixe ou non, pour cela cochez (ou pas) la case présente sous l'adresse de votre fond dans le panneau d'administration.
► Ouvrez un nouveau document de 700 px de large environ et d'une hauteur égale à votre fond image (ici 500). Après, dites vous que cela dépend du résultat voulu, si vous souhaitez que le haut du forum légèrement sur le bas de votre bannière prenez une taille plus petite.
Pensez à bien sélectionner le fond de votre document en "transparent".
Enregistrez votre image vide puis mettez son adresse dans l'espace normal de bannière dans votre panneau d'administration.
Et voilà ! Vous avez votre bannière en fond de forum ![]()
Création avec éléments sortant du cadre - Jeu 6 Sep 2007 - 0:30

Pour obtenir ce genre d'effet :

ou

Je vais vous montrer comment pas à pas faire une petite bannière de forum en faisant ressortir des éléments. Il est aussi possible par la même méthode de faire dépasser un personnage du cadre.
Etape 1 :
Ouvrez Photoshop ! Ben ouais, ça peut paraître bête, mais c'est une étape importante :p
Prenez un nouveau document : Fichier / Nouveau
Mettez par exemple comme tailles : 800x350
N'oubliez pas avant de valider de mettre "Contenu de l'arrière plan" = transparent !
Etape 2 :
Vous allez délimiter la zone d'image, qui devra donc être forcément plus petite que le document que vous avez là :
Prenez l'outil rectangle, choisissez la couleur de remplissage blanc ou noir de préférence afin que ce soit bien différent du reste (ici je prends blanc), et tracer votre rectangle en veillant non seulement de le centrer, mais aussi de laisser assez de place sur les bords.

Afin de mieux distinguer le cadre, vous pouvez d'ors et déjà y mettre un contour : Clic droit sur le calque dans le cadre des calques (en bas à droite), et Option de Fusion. Cliquez sur Contour, puis mettez en Taille : 2px.
Ensuite dernière chose : faites clic droit sur le calque dans le cadre de calque et mettez "Pixeliser le calque".
Vous avez maintenant votre cadre de base, à partir d'ici, vous devrez travailler sur d'autres calques que celui-ci, afin de le laisser intact. Il sert de délimitation... vous allez comprendre.
Etape 3 :
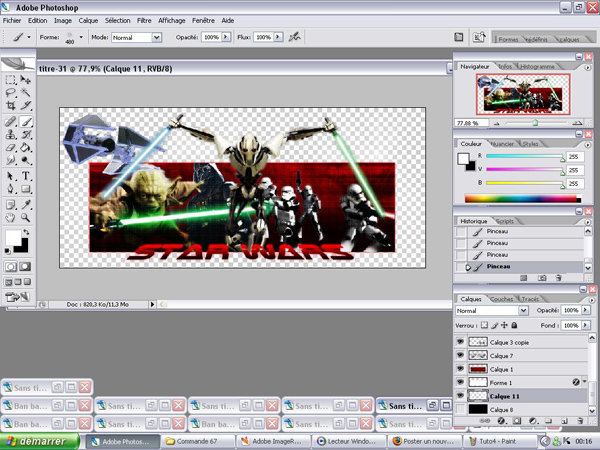
Créez un nouveau calque, dans lequel vous allez mettre ce que vous voulez. Commencez par quelques brushs par exemple, puis une image de décors, ou des personnages, à votre choix. Par exemple, je fais une bannière Star Wars :
(je fais simple)
- je rempli tout le calque de noir avec le pot de peinture
- je crée un second calque par dessus
- je prends un brush en spirales couleur rouge que j'applique partout
- je vais dans Filtre / Atténuation / Flou directionnel : Angle 0, Distance 700px, et je valide
- clic droit sur la barre de claque (en bas à droite) et "Fusionner avec le calque inférieur" : j'ai donc fusionner les traits rouges avec le fond noir.
Et c'est là que vous allez voir l'intérêt du cadre blanc :
Sélectionnez dans la liste de calque, le fameux cadre blanc. Puis, allez prendre l'outil "Baguette Magique". Cliquez à l'extérieur du cadre blanc. Vous allez donc sélectionner tout le tour du cadre.

Là, sans rien toucher, allez dans la liste de calque et re-sélectionnez votre image de fond (le fond rouge et noir fait plus haut).
Il vous suffit alors de cliquer sur SUPPR, et vous supprimerez tout le tour, tout ce qui dépasse du cadre blanc.
C'est la base pour faire des images avec des éléments sortant du cadre.
Etape 4 :
Je comble rapidement l'intérieur du cadre avec d'autre personnage, ou motifs, peu importe, le principe est le même, chaque fois pensez bien à créer un nouveau calque, puis à mettre ce que vous voulez, puis à sélectionner la base (cadre blanc) et à supprimer ce qu'il y a autour.
Voici ce que ça peut donner après quelques ajouts d'images :

Vous remarquez que j'ai laisser dépasser le vaisseau de gauche, ainsi que le truc (je sais plus comment il s'appelle ce machin ><") avec les deux sabres laser au centre. Seulement ce perso là à les pieds qui dépassent en bas, du coup au lieu de simplement supprimer la sélection, je laisse les pointillés tels qu'ils sont et je prends la gomme pour enlever ce qui dépasse en bas. Les pointillets délimitant la zone, pas besoin d'avoir des doigts de fée, ça part tout seul.
Etape 5 :
Il est intéressant de mettre un calque qui servira de "fond provisoire" à l'image, pour avoir une idée de ce que ça donnerait. Là, je vais créer un nouveau calque, que je vais déplacer pour le mettre tout en bas de la liste. Pour le déplacer, il suffit de le sélectionner puis de le faire glisser.
Je le rempli de noir.
Remarque : du coup le fin contour noir de mon calque blanc ne se voit plus.
Je retourne donc dans les options de fusion de ce calque pour mettre une autre couleur... (ici rouge vif, avec opacité 70).
A vous de rajouter ce que vous voulez par la suite, comme un reflet sur le cadre par exemple...
(cf. tuto reflet)
Etape 6 :
Une fois votre image terminée, vous pouvez aussi rajouter des brushs autours, là je mettrais des étoiles (normal...Guerre des etoiles..^^).
Il faut penser à mettre le calque noir qui a servit de "fond provisoire" en "invisible". Pour cela, il siffit de cliquer sur l'oeil noir qui se trouve au début de la barre de ce calque (dans le cadre des calques).
Ue fois fait, sauvegardez votre création, en sélectionnant bien le format "PNG" (.png).

Remarque : le danger avec la transparence, c'est qu'il est fréquent d'avoir des "traces" si les images ont été mal découpées par exemple.
L'inconvéniant également c'est que la transaprence et l'animation ne sont pas compatibles.
Mais il est possible de passer outre, si vous connaissez la couleur de fond du forum, il vous suffit de remplir le fond de votre création avec cette couleur et elle devient un format JPG normal, sur lequel vous pouvez faire des animations en transformant en GIF.
Si vous avez des questions n'hésitez pas... Posez-les plutôt ici que par MP, car sinon je perds du temps et les réponses sont individuelles, vaut mieux que tout le monde en profite.