Bonjour :)
Voici le libre service d'une signature à onglet pour la demande d'AustinWolf.
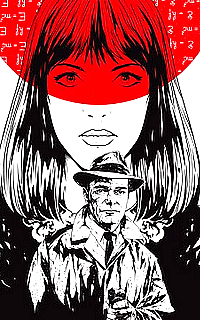
Aperçu

- Les autres onglets:


• Les images se redimensionnent automatiquement :)
Pour l'onglet "simple", je vous conseille des images de maximum 450px * 200px.
Pour l'onglet "fiche d'identité", le mieux est 150px * 75px.
• Il y a une petite transition entre chaque changement onglet (opacité et léger déplacement).
• Le changement d'onglet se fait au click sur un onglet, mais vous pouvez la mettre survol.
Page HTML
On commence par créer une page HTML. Je vous invite à regarder le tutoriel Créer une page HTML par NyoTheNeko si vous ne savez pas comment faire.
Panneau D'administration > Modules > Html & Javascript > Gestion des pages HTML
Voici le HTML à mettre à l'intérieur :
Installation
Nous utiliser une iframe pour afficher notre code dans la signature. Une fois encore, n'hésitez pas à lire le tutoriel pour Créer une page HTML par NyoTheNeko (il y a une explication tout à la fin).
On récupère l'adresse de notre page HTML et on va éditer la signature. Dedans, on met ce code là :
- Code:
<iframe src="URL_DE_LA_PAGE" width="520px" height="320px" style="display: block; margin: auto;" frameBorder="0"></iframe>
Vous devez remplacer "URL_DE_LA_PAGE" par l'adresse de votre propre page HTML.
Si des barres de scroll apparaissent, essayez d'augmenter les valeurs pour la largeur (width) et pour la hauteur (height).
Personnalisations
Pour le premier onglet, l'image se change ici :
- Code:
<img src="http://placehold.it/400x200" alt="Une petite signature"/>
Il suffit de remplacer http://placehold.it/400x200 par le lien de votre image.
Pour la fiche d'identité, l'image se change ici :
- Code:
<div class="fiche-image" style="background-image: url('http://i.imgur.com/qkrNnPO.png')"></div>
Les onglets se changent au click. Si on veut les changer au survol, on remplace cette ligne là :
- Code:
$onglets.on("click", function (e) {
Par ceci :
- Code:
$onglets.on("mouseenter", function (e) {
Dernière édition par Nihil Scar Winspeare le Ven 4 Mar 2016 - 20:11, édité 4 fois