Alors, tout d'abord :
- Code:
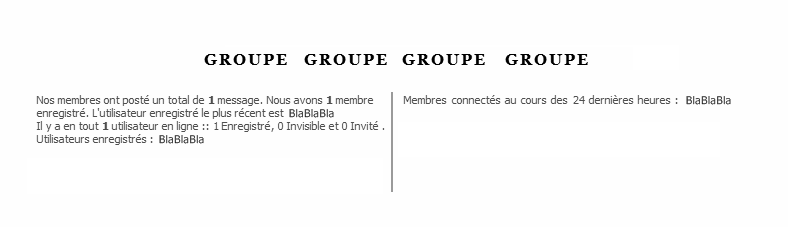
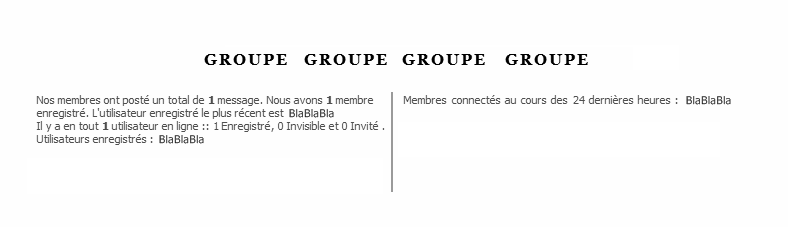
<div id="QEEL">
<!-- Bloc des Groupes -->
<div class="groupes">
<a href="#" title="Description du Groupe">Groupe 1</a>
<a href="#" title="Description du Groupe">Groupe 2</a>
<a href="#" title="Description du Groupe">Groupe 3</a>
<a href="#" title="Description du Groupe">Groupe 4</a>
</div>
<!-- Fin du Bloc -->
<table width="100%" cellspacing="0" cellpadding="2" border="0">
<tr>
<td width="50%" valign="top" align="justify" style="border-right: 2px solid #000000;">
<span class="gensmall">
{TOTAL_POSTS} {TOTAL_USERS} <!-- Messages Postés - Nombres de membres -->
<br />
{NEWEST_USER} <!-- Dernier Utilisateur enregistré -->
<br />
{TOTAL_USERS_ONLINE} <!-- Nombre d'utilisateurs en ligne (membres, invités, invisibles) -->
<br />
{LOGGED_IN_USER_LIST} <!-- Liste des membres en ligne -->
</span>
</td>
<td width="50%" valign="top" align="justify;">
<table>{L_CONNECTED_MEMBERS}</table>
</td>
</tr>
</table>
<center><span style="color: black; font-size: 9px; font-style: italic;">© <a href="http://www.never-utopia.com/" title="Never-Utopia, Forum d'Entraide">Never-Utopia</a>, par Le Sicaire</span></center>
</div>
Cette partie est à mettre entre les balises commentaire qui suivent, de ton template index_body :
- Code:
<!-- BEGIN disable_viewonline -->
METTRE TON CODE HTML ICI
<!-- END disable_viewonline -->
Ensuite, voici le CSS, à insérer... dans le CSS de ton forum :
- Code:
#QEEL {
background: #FFFFFF;
margin: auto;
text-align: justify;
width: 800px; /* Modifier la valeur pour changer la taille */
padding: 5px;
}
.groupes {
margin: auto;
text-align: center;
padding: 2px;
}
.groupes a {
/* Marges pour écarter les liens les uns des autres */
margin-left: 10px;
margin-right: 10px;
/* Styles du lien */
text-transform: uppercase;
font-size: 12px;
color: #000000;
font-weight: bolder;
}
Tu peux tout changer là dedans, que ça soit la police des liens, textes, ou même leur couleur. Si tu as un problème d'installation n'hésite surtout pas.
Et pour finir, supprime tout ce qui se trouve entre les deux balises citées plus haut avant de copier, risquerait d'y avoir des bugs.