Voici un petit tuto afin d'appliquer sur une forme un effet de verre. La difficulté de ce tuto est qu'il faut adapter les valeurs à la forme choisie. En effet, les effets que je vais donner ne donneront pas la même chose sur une forme fine que sur une forme large.
Il vous faudra principalement modifier l'importance du biseautage.
De même, vous pouvez changer la couleur, pour cela, modifiez la chaque fois qu'elle apparait : changez le orange par la couleur de votre choix.
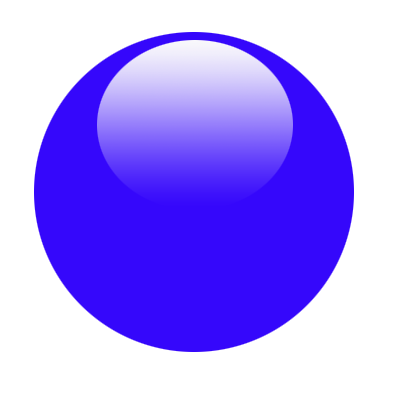
Voici donc le résultat de ce tuto :

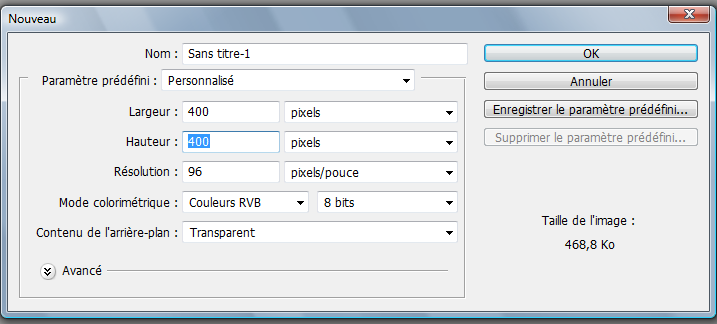
1) Ouvrez photoshop et créez un document de la taille de votre choix. Remplissez-le de noir ou de blanc (blanc pour voir l'ombre, noir si l'ensemble vous plait mieux, il vous sera possible de changer bien sûr).
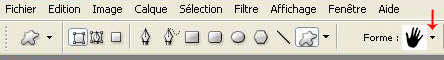
Choisissez ensuite une forme que vous ferez de couleur blanche au centre de votre document. Pour visionnez les différentes formes que votre logiciel possède, allez sur l'outil forme :

Puis pour la changer allez sur la barre en haut de l'écran :

Appliquez cette forme, moi j'ai choisis l'empreinte de patte :


Dupliquez deux fois cette forme, afin d'en avoir 3 :

2) Nous allons appliquer sur chaque forme des effets avec les options de fusion, en commençant par le calque du bas, puis en remontant. Voici par étape les valeurs et effets que vous devez entrer. Je répète que rien n'est jamais figé, si l'effet ne vous convient pas c'est à vous de le modifier, c'est ainsi que j'ai moi-même procédé lorsque j'ai trouvé un tuto de ce type sur le net.
Premier calque :
Ombre portée :

Ombre interne :

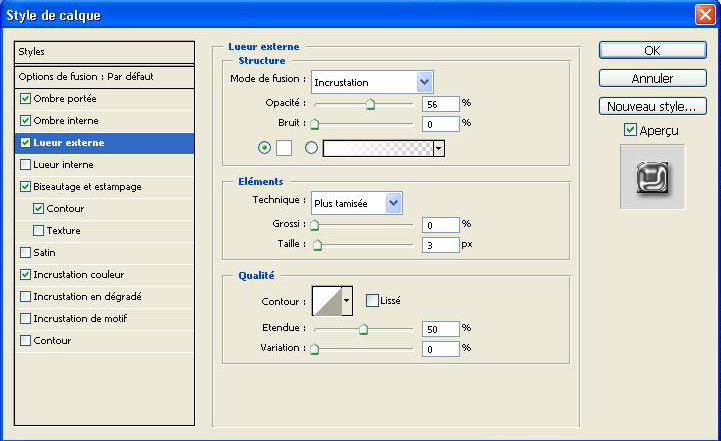
Lueur externe :

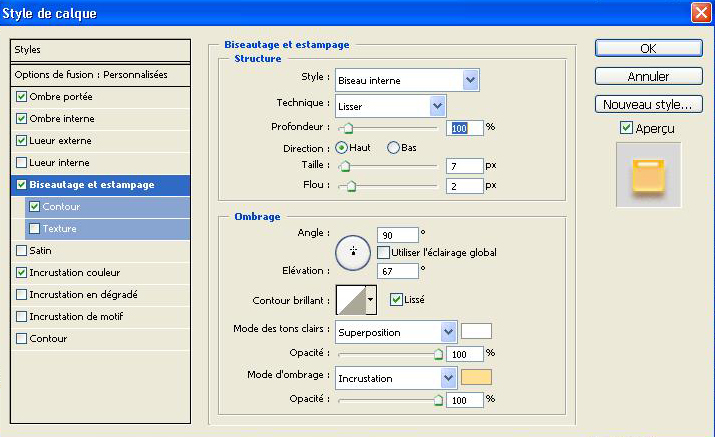
Biseautage et Estampage :

Contour :

Incrustation couleur :

Résultat :

3) Calque 2 (celui du milieu) :
Fusion générale : couleur
Ombre portée :

Ombre interne :

Biseautage et Estampage :

Contours :

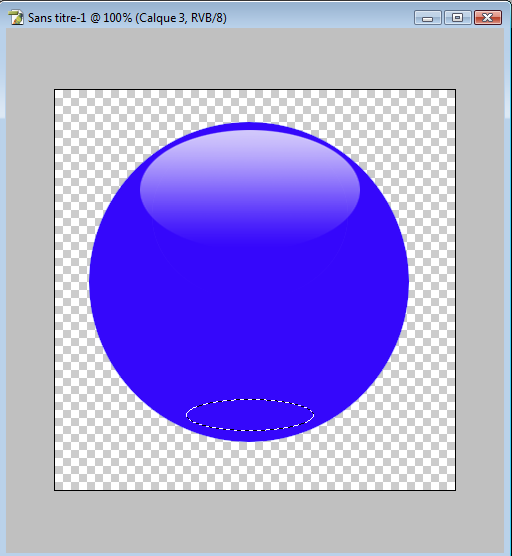
Résultat :

4) Calque 3, celui du haut :
Options de fusion générales :

Ombre portée :

Ombre interne :

Lueur externe :

Biseautage et estampage :

Contour :

Incrustation couleur :

Résultat final :

Voilà ! ^^ En espérant que ça vous serve
Merci de demander mon accord avant de copier ou même de lier ce tuto.