Salut !
Suite à la
demande de 24nono38, j'ai conçu un code qui permet l'affichage de 2 personnages différent selon la catégorie où un message est posté.
Je m'explique :
Disons que vous avez un forum rpg avec section "monde des rêves" et "monde réel" et que vos joueurs incarnent un personnage différent selon le monde où ils sont. Vous voulez que le profil de vos joueurs affichent les données du personnage qu'ils jouent selon la catégorie où ils jouent.
Il vous suffira de créer des champs de profil où les joueurs mettront les informations du 2e personnage, soit les champs généraux comme âge, humeur, métier ainsi que des champs plus spéciaux comme rang, url de l'avatar, nom du 2e personnage.
Ensuite, le javascript s'occupera de faire apparaître les bons champs et les bonnes informations selon la catégorie où ils postent.
Utile, non?
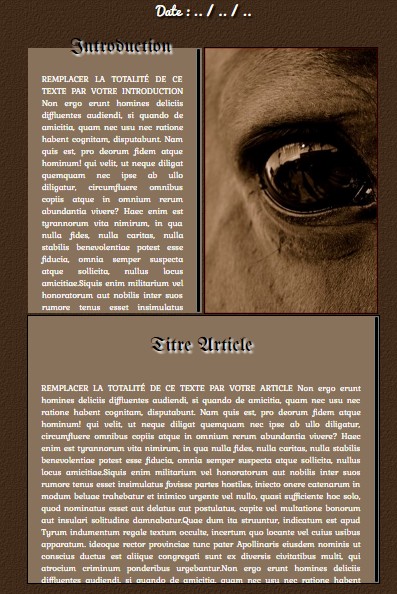
Pour voir l'aperçu du premier profil :
cliquez ici.
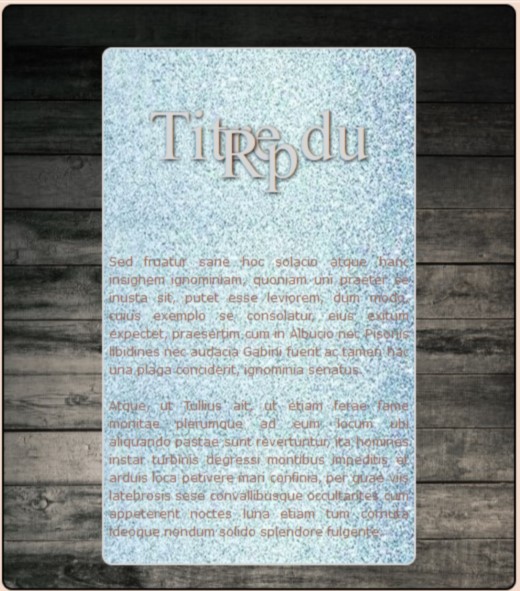
Pour voir l'aperçu du 2e profil :
cliquez ici.
Ce LS est en quatre parties.
- Tout d'abord, nous allons installer le profil dans le template.
- Puis, nous allons mettre en forme le profil à l'aide du CSS.
- Ensuite, nous allons créer les champs du 2e personnage dans le profil.
- Enfin, nous allons installer et modifier le javascript qui fera fonctionner le tout.
- La version du forum est PhpBB2.
Mettre un crédit vers Never-Utopia est obligatoire.
Merci de laisser un message pour donner vos impressions, commentaires et/ou remerciements ^^
1. Le profil (Template Viewtopic_Body)
Nous allons commencer par aller dans les templates, plus précisément dans le template "Viewtopic_Body" .
Pour cela, nous allons aller dans :
> PANNEAU D'ADMINISTRATION
> > AFFICHAGE
> > > TEMPLATES
> > > > GÉNÉRAL
> > > > > VIEWTOPIC_BODY
Vous devez trouver ce bout de code (lignes 61 à 67) :
- Code:
<td class="nav" valign="middle" width="100%">
<span class="nav">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
Et le remplacer par ceci :
- Code:
<td class="nav" valign="middle" width="100%">
<span class="nav">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
<span class="profil_navig">{NAV_CAT_DESC_SECOND}</span>
</span>
</td>
Puis, vous devez trouver ceci (lignes 139 à 150) :
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
Et le remplacer par ceci :
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="postdetails poster-profile">
<div class="profil_utilisateur">
<div class="name">
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="profil_pseudo">
<strong>{postrow.displayed.POSTER_NAME}</strong>
</div>
</div>
<div class="profil_avatar">{postrow.displayed.POSTER_AVATAR}</div>
<div class="profil_rang">{postrow.displayed.POSTER_RANK}</div>
<div class="profil_contact">
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
{postrow.displayed.ONLINE_IMG}
</div>
<div class="profil_infos">
<div class="profil_champs">
<!-- BEGIN profile_field -->
<span class="profil_champ">
{postrow.displayed.profile_field.LABEL} <span>{postrow.displayed.profile_field.CONTENT}</span>
</span>
<!-- END profile_field -->
</div>
</div>
</div>
</div>
</td>
Enfin, vous devez trouvez ceci (lignes 253 à 261) :
- Code:
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
Et le remplacer par cela :
- Code:
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
</td>
</tr>
</table>
</td>
2. Mise en forme (CSS)
Si vous regardez votre profil, vous voyez sans doute que ce n'est pas très esthétique pour le moment. Du coup, nous allons le mettre en forme à l'aide du CSS.
Pour cela, nous allons aller dans :
> PANNEAU D'ADMINISTRATION
> > AFFICHAGE
> > > IMAGES ET COULEURS
> > > > COULEURS
> > > > > FEUILLE DE STYLE CSS
Puis, nous allons ajouter le CSS suivant :
- Code:
/*Bloc profil*/
.profil_utilisateur {
width: 200px;
margin: auto;
position: relative;
}
/*Pseudo*/
.profil_pseudo {
border-bottom: 1px solid #635f5f;
padding: 5px 2px 5px 2px;
font-size: 20px;
margin: auto;
text-align: center;
}
/*Bloc avatar*/
.profil_avatar {
margin: 5px auto;
box-shadow: 0px 0px 5px #635f5f;
width: 200px;
height: 320px;
background: #ffffff;
}
/*Image avatar*/
.profil_avatar img {
width: 200px;
height: 320px;
}
/*Rang*/
.profil_rang {
border-bottom: 1px solid #635f5f;
border-top: 1px solid #635f5f;
padding: 3px;
font-size: 20px;
margin: 5px auto;
text-align: center;
color: #41506f;
font-family: 'Verdana';
font-size: 14px;
font-style: italic;
}
/*Liens sous le rang*/
.profil_contact {
text-align: center;
}
/*Bloc qui contient les infos*/
.profil_infos {
margin: 10px auto 5px auto;
width: 190px;
padding: 5px;
background: #ffffff;
border-bottom: 1px solid #635f5f;
border-top: 1px solid #635f5f;
}
.profil_champ {
color: #6f6f6f;
font-size: 11px;
display: none;
}
.profil_champ .label {
color: #000000!important;
}
3. Créer les champs du 2e personnage (profil)
Maintenant, il faut créer les champs qui vont correspondrent aux informations du 2e personnage.
Pour cela, nous allons aller dans :
> PANNEAU D'ADMINISTRATION
> > UTILISATEURS & GROUPES
> > > UTILISATEURS
> > > > PROFILS
Puis vous créez les champs. Je suppose que je n'ai pas besoin de vous expliquer comment faire? La seule chose que je vous conseille, c'est de les mettre en ordre. À l'exception du rang, de l'image de l'avatar et du pseudo du 2e personnage, les informations s'affichent dans l'ordre où vous les mettez.
Voilà mon résultat si cela peut vous aider :
- Spoiler:
4. Faire fonctionner le système de double profil (Javascript)
Enfin, on passe au javascript.
Pour cela, nous allons aller dans :
> PANNEAU D'ADMINISTRATION
> > MODULES
> > > HTML & JAVASCRIPT
> > > > GESTION DES CODES JAVASCRIPT
Si le "Activer la gestion des codes Javascript" est à "non", il faut le changer pour "oui" et enregistrer.
Ensuite, on clique sur "Créer un nouveau Javascript"
On choisit un nom, par exemple comme "Système de double profil".
On choisit le placement
"Sur les sujets".
Enfin, on met le javascript suivant et on enregistre :
- Code:
$(function(){
/*Noms des champs du profil NORMAL*/
var champnamenormal = [
"Je suis né(e) le : ",
"Age du personnage : ",
"Coté coeur : ",
"Nombre de messages : ",
"Je suis arrivé(e) le : ",
"Dans l'animus je suis : ",
"Métier : ",
"Avatar : ",
"Crédit kit : ",
"Multi-compte : ",
"Pseudo : ",
"Mon âge : ",
"Localisation : ",
"Emploi : ",
"Humeur : ",
"Let's rock : "
];
/*Nom des champs du profil SPÉCIAL tels qu'ils sont créés*/
var champnamespecial = [
"Je suis né(e) le (2e perso) : ",
"Age du personnage (2e perso) : ",
"Coté coeur (2e perso) : ",
"Nombre de messages : ",
"Je suis arrivé(e) le : ",
"Hors de l'animus je suis (2e perso) : ",
"Métier (2e perso) : ",
"Avatar (2e perso) : ",
"Crédit kit (2e perso) : ",
"Multi-compte : ",
"Pseudo : ",
"Mon âge : ",
"Localisation (2e perso) : ",
"Emploi : ",
"Humeur (2e perso) : ",
"Let's rock (2e perso) : "
];
/*Nom des champs du profil SPÉCIAL tels qu'ils doivent apparaîtrent*/
var champnamespecialvrai = [
"Je suis né(e) le : ",
"Age du personnage : ",
"Coté coeur : ",
"Nombre de messages : ",
"Je suis arrivé(e) le : ",
"Hors de l'animus je suis : ",
"Métier : ",
"Avatar : ",
"Crédit kit : ",
"Multi-compte : ",
"Pseudo : ",
"Mon âge : ",
"Localisation : ",
"Emploi : ",
"Humeur : ",
"Let's rock : "
];
/*Variables*/
var champs;
var champ;
var champnormal;
var champspecial;
var champtext;
var nouvellevaleur;
var principal;
var pseudomachin;
var cate = $('.profil_navig:first').find('a:first').attr('href');
/*Catégorie où le profil spécial doit être affiché*/
var catespecial = "URL DE LA CATÉGORIE SPÉCIALE";
/*Nom du champ du l'image de l'avatar du profil spécial*/
var avatar2 = "Image avatar (2e perso) : ";
/*Nom du champ du Nom du personnage du profil spécial*/
var pseudo2 = "Prénom et Nom (2e perso) : ";
/*Nom du champ du rang du personnage du profil spécial*/
var rang2 = "Rang (2e perso) : ";
/*Code à ne pas toucher qui affiche les bonnes données dans le profil SPÉCIAL*/
if (cate == catespecial) {
$('.profil_utilisateur').each(function(){
principal = $(this);
champs = principal.find('.profil_champ');
for (y = 0; y < champs.length; y++) {
champ = champs.eq(y);
if (champ.find('span.label:first').text() == avatar2) {
nouvellevaleur = champ.find('img:first').attr('src');
if (principal.find('.profil_avatar').find('img:first').length > 0) {
principal.find('.profil_avatar').find('img:first').attr('src', nouvellevaleur);
}
else {
pseudomachin = principal.find('.profil_pseudo a:first').attr('href');
principal.find('.profil_avatar').append('<a href="' + pseudomachin + '"><img src="' + nouvellevaleur + '" /></a>');
}
}
else if (champ.find('span.label:first').text() == pseudo2) {
nouvellevaleur = champ.find('span.label:first').next().text();
if ($(this).find('.profil_pseudo:first').find('a strong:first').length > 0) {
$(this).find('.profil_pseudo:first').find('a strong:first').text(nouvellevaleur);
}
else {
$(this).find('.profil_pseudo:first').find('a:first').text(nouvellevaleur);
}
}
else if (champ.find('span.label:first').text() == rang2) {
nouvellevaleur = champ.find('span.label:first').next().text();
$(this).find('.profil_rang:first').text(nouvellevaleur);
}
else {
for (z = 0; z < champnamespecial.length; z++) {
champspecial = champnamespecial[z];
if (champ.find('span.label:first').text() == champspecial) {
champ.css('display', 'block');
champtext = champnamespecialvrai[z];
champ.find('span.label:first').text(champtext);
}
}
}
}
});
}
/*Code à ne pas toucher qui affiche les bonnes données dans le profil NORMAL*/
else {
$('.profil_utilisateur').each(function(){
champs = $(this).find('.profil_champ');
for (y = 0; y < champs.length; y++) {
champ = champs.eq(y);
for (z = 1; z < champnamenormal.length; z++) {
champnormal = champnamenormal[z];
if (champ.find('span.label:first').text() == champnormal) {
champ.css('display', 'block');
}
}
}
});
}
});
Il y a 4 choses à modifier dans ce javascript.
La première section correspond aux champs du profil normal qui apparaît dans presque toutes les catégories. Il s'agit de cette section :
- Code:
/*Noms des champs du profil NORMAL*/
var champnamenormal = [
"Je suis né(e) le : ",
"Age du personnage : ",
"Coté coeur : ",
"Nombre de messages : ",
"Je suis arrivé(e) le : ",
"Dans l'animus je suis : ",
"Métier : ",
"Avatar : ",
"Crédit kit : ",
"Multi-compte : ",
"Pseudo : ",
"Mon âge : ",
"Localisation : ",
"Emploi : ",
"Humeur : ",
"Let's rock : "
];
Même chose pour la section /*Nom des champs du profil SPÉCIAL tels qu'ils sont créés*/ qui contient les champs du profil spécial tels que vous les avez créés dans le profil.
La section /*Nom des champs du profil SPÉCIAL tels qu'ils doivent apparaîtrent*/ contient les noms des champs du profil spécial tels que vous voulez qu'ils apparaîssent dans le profil. Les champs doivent être dans le même ordre que la section précédente.
Enfin, vous devez remplacer le URL DE LA CATÉGORIE SPÉCIALE de ce bout de code par l'url de votre propre catégorie.
- Code:
/*Catégorie où le profil spécial doit être affiché*/
var catespecial = "URL DE LA CATÉGORIE SPÉCIALE";
Pour cela, allez sur la catégorie où le profil spécial doit s'afficher et regarder l'url de la page. Cela vous donnera quelque chose comme "https://www.never-utopia.com/c31-les-ateliers". Vous gardez seulement le / et ce qu'il y après, comme "/c31-les-ateliers" et c'est ce que vous utilisez pour remplacer le URL DE LA CATÉGORIE SPÉCIALE.
Si jamais vous voulez que le profil spécial s'affiche dans plus qu'une catégorie spécifique, vous ajoutez ce bout de code pour chaque forum/catégorie supplémentaire juste avant le "/*Code à ne pas toucher qui affiche les bonnes données dans le profil NORMAL*/" :
- Code:
/*Code à ne pas toucher qui affiche les bonnes données dans le profil SPÉCIAL*/
else if (cate == "URL DE CATÉGORIE") {
$('.profil_utilisateur').each(function(){
principal = $(this);
champs = principal.find('.profil_champ');
for (y = 0; y < champs.length; y++) {
champ = champs.eq(y);
if (champ.find('span.label:first').text() == avatar2) {
nouvellevaleur = champ.find('img:first').attr('src');
if (principal.find('.profil_avatar').find('img:first').length > 0) {
principal.find('.profil_avatar').find('img:first').attr('src', nouvellevaleur);
}
else {
pseudomachin = principal.find('.profil_pseudo a:first').attr('href');
principal.find('.profil_avatar').append('<a href="' + pseudomachin + '"><img src="' + nouvellevaleur + '" /></a>');
}
}
else if (champ.find('span.label:first').text() == pseudo2) {
nouvellevaleur = champ.find('span.label:first').next().text();
if ($(this).find('.profil_pseudo:first').find('a strong:first').length > 0) {
$(this).find('.profil_pseudo:first').find('a strong:first').text(nouvellevaleur);
}
else {
$(this).find('.profil_pseudo:first').find('a:first').text(nouvellevaleur);
}
}
else if (champ.find('span.label:first').text() == rang2) {
nouvellevaleur = champ.find('span.label:first').next().text();
$(this).find('.profil_rang:first').text(nouvellevaleur);
}
else {
for (z = 0; z < champnamespecial.length; z++) {
champspecial = champnamespecial[z];
if (champ.find('span.label:first').text() == champspecial) {
champ.css('display', 'block');
champtext = champnamespecialvrai[z];
champ.find('span.label:first').text(champtext);
}
}
}
}
});
}
Il vous suffira de modifier le "URL DE CATÉGORIE" par l'url de la catégorie où vous voulez que le profil spécial s'affiche.
C'est tout! Si jamais vous avez des problèmes avec ce LS, n'hésitez pas à passer dans
Un problème avec mon code ou
Personnalisations si vous voulez personnaliser le LS et que vous avez besoin d'aide.
À plus !







 Lazulijune
Lazulijune
 Re Bonsoir tout le monde
Re Bonsoir tout le monde