Catégories «Art Sport»
venez poster ici.

Forum de graphisme, codage et game design proposant des tutoriels, astuces, libres services et commandes dans les domaines de l'infographie amateur, de l'intégration web (HTML et CSS essentiellement) ainsi que dans la conception de RPG sur forum.
<div id="cb">
<iframe src="/chatbox/index.forum" style="width: 350px; height: 100%;" frameborder="0" cellspacing="0"></iframe>
</div>/*CHATBOX, par Alu pour Never-Utopia********************************************************************/
#cb, body{-webkit-transition:margin 2s ease, right 2s ease; transition:margin 2s ease, right 2s ease;}
#cb{height:100%; position:fixed; right:-350px; bottom:0; z-index: 999;}
body.chatbox{
font-family:'sans-serif';/*police*/
font-weight:200;/*epaisseur police(normal:enlever la ligne)*/
}
#chatbox_footer, #chatbox_footer .catBottom{height:60px !important;background-color:#C4FF6B; /*couleur du bas de la cb*/}
#chatbox_header{width:100%; position:absolute;background-color:#C4FF6B; /*couleur du haut de la cb*/}
.chatbox_row_2{background: #F0F0F0; /*couleur de la rangée message foncée*/}
.chatbox_row_1, #chatbox{ background:#FFFFFF;/*couleur du fond de la cb et de la rangée message claire*/}
#chatbox_members{width:100%; height: 50px;border:none; background-color:#68BF56 !important;/*couleur de fond de la partie membres en ligne*/ color:white;/*couleur du texte*/}
/*phrases de connexion et déconnexion*/
.msg span[style*="green"] strong{color:#68BF56; font-variant:small-caps; font-weight:normal;}
.msg span[style*="red"] strong {color:black; font-variant:small-caps; font-weight:normal;}
/*remplacer le titre de la chatbox*/
#chatbox_header .cattitle strong { display: none; }
#chatbox_header .cattitle:before {content:"Discussions ♪♫";font-weight:200}
/*affichage des avatars*/
#chatbox .cb-avatar > img { height: 66px !important; width: 30px !important;}
#chatbox .cb-avatar {
float: left;
margin-right: 4px;
background-color:white;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1);
height: 40px !important;
width: 30px;
vertical-align: middle;
overflow:hidden !important;
}
/*Ne pas toucher*/
.chatbox td.catBottom{border:none !important;}
#chatbox{top:80px; left:0; bottom:50px;}
#chatbox_header .catBottom{height:30px;}
.chatbox_row_2, .chatbox_row_1{margin:5px 4px 4px; border-radius:2px; box-shadow: inset 0px 0px 30px 0px #EFEFEF;}
.text-styles td{vertical-align:top;}
.chatfootertable{display:block;width:100%; top:13px; position:relative;}
.text-styles td:last-child{display: block !important; position:absolute;right:10px; top:-27px;height:20px;}
.text-styles td:last-child label{display: none;}
.away-users li{display:inline;font-weight:400 !important;color:white !important;}
body.chatbox strong{font-weight:400; font-variant:small-caps;letter-spacing:1px;}
#chatbox .date-and-time {font-size:9px;}
#chatbox_members .member-title{color:white;font-weight:400;font-variant:small-caps;}
#chatbox > p {border-bottom: 1px solid #d5dde5;}
/*bouton de la chatbox*/
.bouton{
-moz-box-sizing:border-box;
box-sizing:border-box;
text-align:center;
color:#FFFFFF;/*couleur du texte*/
padding:5px 10px;
border-radius:2px;
border:none;
font: 600 20px 'Amatic SC';/*police*/
letter-spacing:2px;/*espacement des lettres*/
text-shadow:0 1px 0 green;/*ombre du texte*/
background-color:#68BF56;/*couleur de fond*/
box-shadow: 0px 3px 0px 0px #3D992B;/*ombre*/
-webkit-transition: background 0.2s ease;
transition: background 0.2s ease-in-out;
}
.bouton:hover {background-color: #54B341;/*couleur de fond au survol de la souris*/}
.bouton:active {box-shadow: 0px 1px 0px 0px #3D992B;padding-top:6px; padding-bottom:4px;}/*au moment du clic*/
<script type="text/javascript">
function ouvrircb(name){
document.getElementById('ouvrir_cb_'+name).style.display='none';
document.getElementById('fermer_cb_'+name).style.display='block';
document.body.style.marginRight='350px';
document.getElementById('cb').style.right='0';
}
function fermercb(name){
document.getElementById('ouvrir_cb_'+name).style.display='block';
document.getElementById('fermer_cb_'+name).style.display='none';
document.body.style.marginRight='';
document.getElementById('cb').style.right='';
}
</script>
<div class="bouton" id="ouvrir_cb_1" onclick="javascript:ouvrircb(1);" style="width:150px;">Ouvrir CB</div>
<div class="bouton" id="fermer_cb_1" onclick="javascript:fermercb(1);" style="width:150px;display:none;">Fermer CB</div>
<link href='http://fonts.googleapis.com/css?family=Old+Standard+TT|Great+Vibes&subset=latin,latin-ext' rel='stylesheet' type='text/css' />
<span style="display: block; background: url(http://image.noelshack.com/fichiers/2015/18/1430414261-ezgif-1234029873.gif); width: 350px; height: 115px; margin: auto; border-top: 2px solid #b3a5a3; border-bottom: 2px solid #b3a5a3; box-shadow: 0px 0px 5px black;">
</span>
<div style="width: 330px; background-color: #b3a5a3; box-shadow: 0px 0px 5px black; padding-top: 12px; padding-left: 10px; padding-right: 10px; margin: auto; border-bottom-left-radius: 30px; border-bottom-right-radius: 32px; ">
<span style="display: block; font-family: vivaldi; font-size: 30px; color: #1f000c; text-shadow: 1px 1px 2px #1f000c; text-align: center; border-top: 1px dotted #68002a; width: 100%;">
<span style="color: #68002a; text-shadow: 1px 1px 2px #68002a; font-size: 40px; font-family: 'Great Vibes' ">T</span>itre du rp</span><span style="display: block; text-align: center; font-size: 10px; color: #efe5e9; font-variant: small-caps; letter-spacing: 2px; border-bottom: 1px dotted #68002a; width: 100%; ">ft. anneau nim et anne o'nym</span>
</div>
<span style="display: block; color:#68002a; font-size: 8px; text-align: center;">(c) Nyyx | <a href="http://www.never-utopia.com/">Never Utopia</a></span>
<!-- BEGIN switch_roll_dice --><!-- END switch_roll_dice --><!-- BEGIN switch_roll_dice --><!-- BEGIN switch_roll_dice -->
<div class="js-roll-dice">
<!-- modification pour le javascript "afficher le lancer de dés seulement sur certaines pages" -->
<!-- END switch_roll_dice --> </div> <!-- fermeture de .js-roll-dice -->
<!-- END switch_roll_dice -->/*
* Tuto lancé de dés
* Masquer la zone lancé de dés partout sauf dans certains forums
*
* version : phpbb2
* Never Utopia
*/
$(function () {
if (document.location.pathname === "/post") {
/* url des parties autorisées
* MODIFIER ICI
* */
/* url des parties autorisées */
var exceptions = [
"/f6-banniere-concours-ga",
"/f3-presentations",
"/c5-arene"
];
var $dices = $(".js-roll-dice").hide();
if ($dices.length < 1) return;
$("a.nav").each(function () {
if (exceptions.indexOf($(this).attr("href")) > -1) {
$dices.show();
return false;
}
});
}
});/*
* Tuto lancé de dés
* Masquer la zone lancé de dés partout sauf dans certains forums
*
* version : phpbb2
* Never Utopia
*/
$(function () {
/* on vérifie si on est dans une page pour poster */
if (document.location.pathname === "/post") {
/* url des parties autorisées */
var exceptions = [
"/f6-banniere-concours-ga",
"/f3-presentations",
"/c5-arene"
];
/* on sélectionne la zone lancé de dé et on la masque */
var $dices = $(".js-roll-dice").hide();
/* on vérifie s'il y a bien le lancé de dés sur la page */
if ($dices.length < 1) return;
/* On regarde chaque liens sur le fil d'Arianne */
$("a.nav").each(function () {
/*On regarde s'il est présent dans les exceptions */
if (exceptions.indexOf($(this).attr("href")) > -1) {
/* si on est dans un forum autorisé */
$dices.show(); /* on affiche le lancé de dé */
return false; /* on sort du each */
}
});
}
});/* url des parties autorisées */
var exceptions = [
"/f6-banniere-concours-ga",
"/f3-presentations",
"/c5-arene"
];/* url des parties autorisées */
var exceptions = [
"/f3-presentations",
"/c5-arene"
];/* url des parties autorisées */
var exceptions = ["/f3-presentations","/c5-arene"];/* url des parties autorisées */
var exceptions = ["/f3-presentations"];<!DOCTYPE><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style>div.staff {width: 100px; height: 75px; margin: auto; overflow: hidden; display: inline-block; margin-left: 5px;} .staff img {position: relative; bottom: 75px; transition: all 0.5s; width: 100px; height: 75px;} .staff:hover img {bottom: 200px; transition: all 0.5s;} .txt_staff {color: #9c887d; font-size: 14px; text-align: justify; overflow: auto; width: 80px; height: 55px; padding: 10px;}</style></head><body>
<div style="width: 530px; padding: 10px; margin: auto; background: #F5F5F2;">
<img src="http://img15.hostingpics.net/pics/661225image791.jpg" style="width: 530px; height: 350px;" />
<br /><br />
<a href="Lien du forum" style="display: block; font-size: 35px; color: #9c887d; text-align: center;">Nom du forum</a>
<br />
<div style="width: 255px; display: inline-block; margin-right: 15px; background: #9c887d; height: 16px; color: #F5F5F2; font-size: 25px; text-align: center;">
<span style="position: relative; top: -6px;">Contexte</span>
</div>
<div style="width: 255px; display: inline-block; background: #9c887d; color: #F5F5F2; height: 16px; font-size: 25px; text-align: center;">
<span style="position: relative; top: -6px;">Informations</span>
</div>
<br />
<div style="width: 215px; height: 140px; overflow: auto; display: inline-block; padding-left: 20px; padding-right: 20px; color: #9c887d; font-size: 11px; text-align: justify; margin-right: 15px;">
Texte texte
</div>
<div style="width: 215px; height: 140px; overflow: auto; display: inline-block; padding-left: 20px; padding-right: 20px; color: #9c887d; font-size: 11px; text-align: justify;">
Texte texte <br />x membres connectés
</div>
<br />
<div style="width: 255px; display: inline-block; margin-right: 15px; background: #9c887d; color: #F5F5F2; height: 16px; font-size: 25px; text-align: center;">
<span style="position: relative; top: -6px;">Nouveautés</span>
</div>
<div style="width: 255px; display: inline-block; background: #9c887d; color: #F5F5F2; font-size: 25px; height: 16px; text-align: center;">
<span style="position: relative; top: -6px;">Staff</span>
</div>
<br />
<div style="width: 215px; height: 80px; overflow: auto; display: inline-block; padding-left: 20px; padding-right: 20px; color: #9c887d; font-size: 11px; text-align: justify; margin-right: 15px;">
Texte texte
</div>
<div style="width: 215px; height: 80px; overflow: auto; display: inline-block; padding-left: 20px; padding-right: 20px; color: #9c887d; font-size: 11px; text-align: justify;">
<div class="staff"><div class="txt_staff">Texte ici
</div><img src="http://img15.hostingpics.net/pics/219236image990.jpg" alt="staff" /></div>
<div class="staff"><div class="txt_staff">Texte ici
</div><img src="http://img15.hostingpics.net/pics/219236image990.jpg" alt="staff" /></div>
</div>
<br />
<div style="background: #9c887d; color: #F5F5F2; font-size: 25px; height: 16px; text-align: center;">
<span style="position: relative; top: -6px;">Nous lier</span>
</div>
<div style="color: #9c887d; font-size: 11px; text-align: justify; height: 80px; overflow: auto; padding: 15px;">
Texte texte texte
</div>
<a href="http://www.never-utopia.com" style="display: block; text-decoration: none; font-size: 11px; text-align: center; color: #9c887d;">A-Lice | Never-Utopia</a>
</div></body></html><center><iframe src="Lien de la page HTML" border="0" frameborder="0" scrolling="no" style="margin: 10px;" width="570px" height="900px"></iframe></center>
(Autres trucs avant le début des catégories)
<!-- BEGIN catrow --> (Indique le début des catégories)
<!-- BEGIN tablehead --> (Indique le début de la partie du haut de chaque catégorie)
<div> (Ouverture de la div qui englobe toute la catégorie)
<div> ( Ouverture de la div du titre de catégorie)
{catrow.tablehead.L_FORUM}
</div> (Fermeture de la div du titre de catégorie)
<div> (Ouverture de la div qui englobe tous les forums)
<!-- END tablehead --> (Indique la fin de la partie du haut de chaque catégorie)
<!-- BEGIN forumrow --> (Indique le début de chaque forum)
<div> (Ouverture de la div qui englobe un seul forum)
Trucs à l'intérieur du forum
</div> (Fermeture de la div qui englobe un seul forum)
<!-- END forumrow --> (Indique la fin de chaque forum)
<!-- BEGIN tablefoot --> (Indique le début de la partie du bas de chaque catégorie)
</div> (Fermeture de la div qui englobe tous les forums)
</div> (Fermture de la div qui englobe toute la catégorie)
<!-- END tablefoot --> (Indique la fin de la partie du bas de chaque catégorie)
<!-- END catrow --> (Indique la fin des catégories)| Variable | Signification |
| {catrow.tablehead.L_FORUM} | Titre de forum |
| {catrow.forumrow.FORUM_FOLDER_IMG} | URL de l'image Old/New/Lock. Habituellement, on prend on complet l'image qui contient cette variable lorsqu'on crée la structure des forums |
| {catrow.forumrow.U_VIEWFORUM} | Lien d'un forum à l'intérieur d'une catégorie |
| {catrow.forumrow.FORUM_NAME} | Le nom d'un forum à l'intérieur d'une catégorie |
| {catrow.forumrow.FORUM_DESC} | Description de forum |
| {catrow.forumrow.switch_moderators_links.L_MODERATOR} {catrow.forumrow.switch_moderators_links.MODERATORS} | Personnes qui peuvent modérer ce forum ou sous-forum |
| {catrow.forumrow.L_LINKS} {catrow.forumrow.LINKS} | Liens des sous-forums d'un forum |
| {catrow.forumrow.TOPICS} | Nombre de sujets dans un forum |
| {catrow.forumrow.POSTS} | Nombre de messages dans un forum |
| {catrow.forumrow.avatar.LAST_POST_AVATAR} | Avatar du dernier posteur |
| {catrow.forumrow.LAST_POST} | Dernier message |
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="cate_bloc">
<div class="cate_title">
{catrow.tablehead.L_FORUM}
</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum_bloc">
<div class="forum_principal_bloc">
<div class="forum_title_bloc">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
<div class="forum_img_bloc">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<div class="forum_desc_bloc">
{catrow.forumrow.FORUM_DESC}
</div>
<div class="forum_lastmess_stats_bloc">
<div class="forum_stats_bloc">
{catrow.forumrow.POSTS} messages | {catrow.forumrow.TOPICS} sujets
</div>
<div class="forum_lastmess_bloc">
{catrow.forumrow.LAST_POST}
</div>
</div>
<div style="clear: both"></div>
</div>
<div class="forum_sousforums_bloc">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->/*Bloc de catégories*/
.cate_bloc {
margin: auto;
margin-bottom : 20px;
margin-top: 20px;
padding-top: 20px;
width: 800px;
background-color: #757575;
border-top: 5px solid #a3a3a3;
border-bottom: 5px solid #a3a3a3;
border-radius: 30px;
color: #000000;
}
/*Bloc des titres de catégorie*/
.cate_title {
margin: auto;
margin-bottom: 20px;
width: 500px;
height: 40px;
background-color: #a3a3a3;
padding: 10px;
border-left: 3px solid #c4c4c4;
border-right: 3px solid #c4c4c4;
border-radius: 20px;
}
/*Titre des catégories*/
.cate_title h2 {
margin: 0px;
padding: 0px;
font-size: 36px;
color: #dfdfdf;
font-family: 'Vivaldi';
text-align: center;
}
/*Bloc de un forum*/
.forum_bloc {
margin: auto;
margin-bottom: 20px;
width: 700px;
}
/*Bloc du milieu de forum*/
.forum_principal_bloc {
width: 640px;
margin: auto;
padding: 2px 20px 10px 20px;
background-color: #a3a3a3;
border: 1px solid #c4c4c4;
border-right: 3px solid #c4c4c4;
border-left: 3px solid #c4c4c4;
border-radius: 30px;
}
/*Bloc de titre de forum*/
.forum_title_bloc {
margin-left: -65px;
height: 27px;
margin-bottom: 5px;
text-align: center;
}
/*Titre de forum*/
.forum_title_bloc a.forumlink {
font-family: 'monotype corsiva';
font-size: 24px;
color: #dfdfdf!important;
text-decoration: none!important;
letter-spacing: 1px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
/*Titre de forum survolé*/
.forum_title_bloc a.forumlink:hover {
color: #dfdfdf!important;
letter-spacing: 5px;
}
/*Bloc de image new-old-lock*/
.forum_img_bloc {
float: left;
height: 80px;
width: 85px;
}
/*Bloc de la description*/
.forum_desc_bloc {
float: left;
margin-left: 25px;
margin-top: -5px;
height: 78px;
width: 343px;
border: 1px solid #dfdfdf;
padding: 5px;
border-radius: 10px;
background-color: #c4c4c4;
text-align: justify;
font-size: 10px;
overflow: auto;
}
/*Bloc du denier message et des statistiques*/
.forum_lastmess_stats_bloc {
float: left;
margin-left: 25px;
height: 78px;
width: 148px;
text-align: center;
background-color: #c4c4c4;
border: 1px solid #dfdfdf;
border-radius: 10px;
}
/*Bloc des statistiques*/
.forum_stats_bloc {
margin: auto;
margin-top: 5px;
width: 140px;
height: 18px;
text-align: center;
font-size: 11px;
font-family: 'times new roman';
margin-bottom: 5px;
border-bottom: dotted 2px #dfdfdf;
}
/*Bloc du dernier message*/
.forum_lastmess_bloc {
margin: auto;
width: 140px;
text-align: center;
font-size: 12px;
font-family: 'times new roman';
}
/*Bloc des sous forums*/
.forum_sousforums_bloc {
margin: auto;
height: 20px;
overflow: auto;
width: 580px;
padding: 3px;
padding-left: 10px;
padding-right: 10px;
text-align: center;
font-size: 12px;
font-family: 'Times New Roman';
background-color: #a3a3a3;
border-bottom: 3px solid #c4c4c4;
border-left: 1px solid #c4c4c4;
border-right: 1px solid #c4c4c4;
border-radius: 0 0 30px 30px;
vertical-align: bottom;
line-height: 20px;
}
/*Écriture des sous-forums*/
.forum_sousforums_bloc .gensmall {
vertical-align: bottom;
font-size: 12px;
line-height: 20px;
font-family: 'Times New Roman';
}<span class="cate1">Titre de catégorie</span><span class="catefond1"></span> . Entre autres, la position "relative" laisse le bloc à son emplacement actuel. C'est donc la position que nous allons utiliser le plus souvent lorsque nous souhaitons simplement nous servir du "z-index". Mais, on va aussi utiliser la position "absolute".
. Entre autres, la position "relative" laisse le bloc à son emplacement actuel. C'est donc la position que nous allons utiliser le plus souvent lorsque nous souhaitons simplement nous servir du "z-index". Mais, on va aussi utiliser la position "absolute"./*Bloc de catégories*/
.cate_bloc {
position: relative;
margin: auto;
margin-bottom : 20px;
margin-top: 20px;
padding-top: 20px;
width: 800px;
background-color: #757575;
border-top: 5px solid #a3a3a3;
border-bottom: 5px solid #a3a3a3;
border-radius: 30px;
color: #000000;
}/*Bloc de un forum*/
.forum_bloc {
position: relative;
z-index: 2;
margin: auto;
margin-bottom: 20px;
width: 700px;
}.cate_title .cate1 {
margin: auto;
margin-bottom: 20px;
width: 500px;
height: 40px;
background-color: #a3a3a3;
padding: 10px;
border-left: 3px solid #c4c4c4;
border-right: 3px solid #c4c4c4;
border-radius: 20px;
}.cate_title .cate1 {
display: block;
margin: auto;
margin-bottom: 20px;
width: 500px;
height: 40px;
background-color: #a3a3a3;
padding: 10px;
border-left: 3px solid #c4c4c4;
border-right: 3px solid #c4c4c4;
border-radius: 20px;
}.cate_title .cate1 {
display: inline-block;
position: relative;
z-index: 2;
margin: auto;
margin-bottom: 20px;
width: 500px;
height: 40px;
background-color: #a3a3a3;
padding: 10px;
border-left: 3px solid #c4c4c4;
border-right: 3px solid #c4c4c4;
border-radius: 20px;
}.cate_title .cate1 {
display: inline-block;
position: relative;
z-index: 2;
top: -10px;
left: -13px;
margin: auto;
margin-bottom: 20px;
width: 500px;
height: 40px;
background-color: #a3a3a3;
padding: 10px;
border-left: 3px solid #c4c4c4;
border-right: 3px solid #c4c4c4;
border-radius: 20px;
}.cate_title .catefond1 {
position: relative;
margin: auto;
margin-bottom : 20px;
margin-top: 20px;
padding-top: 20px;
width: 800px;
background-color: #757575;
border-top: 5px solid #a3a3a3;
border-bottom: 5px solid #a3a3a3;
border-radius: 30px;
color: #000000;
}.cate_title .catefond1 {
display: block;
margin: auto;
margin-bottom : 20px;
margin-top: 20px;
padding-top: 20px;
width: 800px;
background-color: #757575;
border-top: 5px solid #a3a3a3;
border-bottom: 5px solid #a3a3a3;
border-radius: 30px;
color: #000000;
}.cate_title .catefond1 {
display: block;
z-index: 1;
margin: auto;
margin-bottom : 20px;
margin-top: 20px;
padding-top: 20px;
width: 800px;
background-color: #757575;
border-top: 5px solid #a3a3a3;
border-bottom: 5px solid #a3a3a3;
border-radius: 30px;
color: #000000;
}.cate_title .catefond1 {
display: block;
position: absolute;
z-index: 1;
top: -25px;
left: 0px;
margin: auto;
margin-bottom : 20px;
margin-top: 20px;
padding-top: 20px;
width: 800px;
background-color: #757575;
border-top: 5px solid #a3a3a3;
border-bottom: 5px solid #a3a3a3;
border-radius: 30px;
color: #000000;
}.cate_title .catefond1 {
display: block;
position: absolute;
z-index: 1;
top: -25px;
left: 0px;
margin: auto;
margin-bottom : 20px;
margin-top: 20px;
padding-top: 20px;
width: 800px;
height: 440px;
background-color: #757575;
border-top: 5px solid #a3a3a3;
border-bottom: 5px solid #a3a3a3;
border-radius: 30px;
color: #000000;
}<span class="cate1">Titre de catégorie</span><span class="catefond1"></span><span class="forum1">Titre de forum</span>a.forumlink .forum1 {
}a.forumlink .forum1 {
position: relative;
z-index: 4;
}<div class="forum_bloc">
<div class="forum_principal_bloc">
<div class="forum_title_bloc">
</div>
<div class="forum_img_bloc">
</div>
<div class="forum_desc_bloc">
Bla bla bla
</div>
<div class="forum_lastmess_stats_bloc">
<div class="forum_stats_bloc">
</div>
<div class="forum_lastmess_bloc">
</div>
</div>
<div style="clear: both">
</div>
</div>
<div class="forum_sousforums_bloc">
</div>
</div><div class="forum_bloc forum_bloc1">.forum_bloc1 {
position: absolute;
top: 0px;
left: 0px;
}<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="cate_bloc">
<div class="cate_title">
{catrow.tablehead.L_FORUM}
</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum_bloc">
<div class="forum_principal_bloc">
<div class="forum_title_bloc">
<span class="forum_up">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</div>
<div class="forum_img_bloc">
<span class="forum_up">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
</div>
<div class="forum_desc_bloc">
{catrow.forumrow.FORUM_DESC}
</div>
<div class="forum_lastmess_stats_bloc">
<div class="forum_stats_bloc">
<span class="forum_up">
{catrow.forumrow.POSTS} messages | {catrow.forumrow.TOPICS} sujets
</span>
</div>
<div class="forum_lastmess_bloc">
<span class="forum_up">
{catrow.forumrow.LAST_POST}
</span>
</div>
</div>
<div style="clear: both"></div>
</div>
<div class="forum_sousforums_bloc">
<span class="forum_up">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->.forum_up {
position: relative;
z-index: 4;
}.forum_bloc1 {
position: absolute;
top: 0px;
left: 0px;
}
.forum_bloc1 .forum_principal_bloc {
}
.forum_bloc1 .forum_title_bloc {
}
.forum_bloc1 .forum_img_bloc {
}
.forum_bloc1 .forum_desc_bloc {
}
.forum_bloc1 .forum_lastmess_stats_bloc {
}
.forum_bloc1 .forum_stats_bloc {
}
.forum_bloc1 .forum_lastmess_bloc {
}
.forum_bloc1 .forum_sousforums_bloc {
}<span class="forum1">Titre de forum</span>.nom_personnalisé {
color: red;
}
.nom {
color: black;
}<center><div class="titre_footer">Nos Partenaires Footer.</div><div class="partenaire_footer">
<a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a></div></center>
/** PARTENAIRE Footer**/
.partenaire_footer {
background-color:#fff;
width: 620px;
height: 50px;
border: 2px solid red;
overflow: auto;
}
.titre_footer {
width: 620px;
height: 25px;
background-color:#000;
border: 2px solid red;
color: #209CC9 !important;
display: block;
font-family: Times New Roman !important;
font-size: 20px;
text-align: center;}
/** FIN PARTENAIRE FOOTER **/<nobr><marquee> ...</marquee></nobr><marquee behavior="..."></marquee><marquee behavior="alternate">...</marquee><marquee onmouseover="this.stop();" onmouseout="this.start();"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></marquee><!-- BEGIN html_validation -->
<div>
<div>
<table>
<tbody>
<tr>
<td>
<!-- END html_validation -->
</td>
<td valign="top" width="{C3SIZE}">
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height: {SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- close div id="page-body" -->
<div id="page-footer">
<div align="center">
<div class="gen"><div class="titre_footer2">Nos Partenaires Footer.</div><div class="partenaire_footer2">
<a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a></div>
<!-- BEGIN html_validation -->
</div>
</div>
</div>
<!-- END html_validation --><div class="titre_footer2">Nos Partenaires Footer.</div><div class="partenaire_footer2">
<a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a><a href="http://www.never-utopia.com"><img src="http://img11.hostingpics.net/pics/885266logo4.jpg" /></a></div>
/** PARTENAIRE Footer**/
.partenaire_footer2 {
background-color:#fff;
width: 620px;
height: 100px;
border: 2px solid red;
overflow: auto;
}
.titre_footer2 {
width: 620px;
height: 25px;
background-color:#000;
border: 2px solid red;
color: #209CC9 !important;
display: block;
font-family: Times New Roman !important;
font-size: 20px;
text-align: center;}
/** FIN PARTENAIRE FOOTER **/background-color : #fff;background : url('METTRE ICI L'URL DE VOTRE IMAGE');<div class="partenaire_footer2"><div class="logo_partenaires">...</div></div>.logo_partenaires { padding : 35px ; }<!DOCTYPE>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>NOM DE VOTRE FORUM</title>
<link href='http://fonts.googleapis.com/css?family=Oldenburg|Oswald|Lobster' rel='stylesheet' type='text/css' />
<style type="text/css">
.body {width: 450px; height: 760px; background-color: #338e9b;}
.text {padding: 25px; width: 430px; height: 200px; text-align: justify; color: #000423; overflow: auto; font-size: 12px; padding: 5px;}
.tableau{width:240px;}
.tableau2{color:#809399;font-family:arial;font-size:13px;margin:5px;padding: 8px;text-align: justify;border-top:3px solid #1D4565;border-bottom:3px solid #1D4565;
background-color:#000423;height:100px;overflow:auto;}
</style>
</head>
<body>
<center>
<div class="body">
<a href="URL_DE_VOTRE_FORUM"><img src="IMAGE_DILLUSTRATION" /></a>
<div class="text">Mettre votre contexte ou un texte accrocheur!</div>
<center>
<table>
<tr>
<td class="tableau">
<div class="tableau2">
Mettre des infos sur votre rpg.
</div>
</td>
<td class="tableau">
<div class="tableau2">
Mettre des infos sur le forum en général ou des liens menant à votre contexte, règlement et autres annexes utiles..
</div>
</td>
</tr>
</table>
</center>
<center>
<a href="URL_DE_VOTRE_FORUM" style="color: #000423 !important; text-decoration: none !important; font-size: 18px;">PHRASE D'ACCROCHE/LOGO DE PARTENARIAT</a>
</center>
</div>
</center>
</body>
</html>
<center>
<table>
<tr>
<td class="tableau">
<div class="tableau2">
✘<a href="http://antartica-rpg.actifforum.com/contact" style="color: #338e9b !important; text-decoration: none !important; font-size: 12px;">La Façonneuse.(contacter)</a>
<br />
✘Ouvert depuis le 20/01/2015.
<br />
</div>
</td>
<td class="tableau">
<div class="tableau2">
✘<a href="http://antartica-rpg.actifforum.com/t9-reglement-du-forum#9" style="color: #338e9b !important; text-decoration: none !important; font-size: 12px;">Règlement.</a>
<br />
✘<a href="http://antartica-rpg.actifforum.com/t3-petit-guide-du-debutant#3" style="color: #338e9b !important; text-decoration: none !important; font-size: 12px;">Guide du Débutant.</a>
<br />
✘<a href="http://antartica-rpg.actifforum.com/t4-background-1-la-vie-en-duerine" style="color: #338e9b !important; text-decoration: none !important; font-size: 12px;">Background #1.</a>
<br />
✘<a href="http://antartica-rpg.actifforum.com/t14-les-races-de-duerine" style="color: #338e9b !important; text-decoration: none !important; font-size: 12px;">Les Races.</a>
<br />
✘<a href="http://antartica-rpg.actifforum.com/t24-les-classes" style="color: #338e9b !important; text-decoration: none !important; font-size: 12px;">Les Classes.</a>
</div>
</td>
</tr>
</table>
</center><iframe src="PLACER_LURL_DE_VOTRE_LIEN" width="XXpx" height="XXpx" border="none" frameborder="no"></iframe>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table><table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>-Dernière visite le... <span class="gensmall">{LAST_VISIT_DATE}<br />
-La date/heure actuelle est ... {CURRENT_TIME}<br />
-Le nom du forum en tout petit <div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
-Voir les nouveaux messages depuis votre dernière visite <a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
-Voir ses messages <a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
-Voir les messages sans réponses <a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a><br />
puis, juste au-dessus du QEEL:
-Sujets actifs du jour <a href="{U_TODAY_ACTIVE}" >{L_TODAY_ACTIVE}</a><br />
-Top 20 des posteurs du jour <a href="{U_TODAY_POSTERS}" >{L_TODAY_POSTERS}</a><br />
-Top 20 des posteurs du forum <a href="{U_OVERALL_POSTERS}" >{L_OVERALL_POSTERS}</a><br />
-Supprimer les cookies du forum <a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a><br />
<div>
<a href="{U_TODAY_ACTIVE}" >{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" >{L_TODAY_POSTERS}</a><br />
(etc...)
<a href="{U_OVERALL_POSTERS}" >{L_OVERALL_POSTERS}</a>
</div>
/*....Page d'accueil....*/
.cadre-principal {
display:block;
background-image:url(http://zupimages.net/up/16/21/fqiq.png);
background-repeat: repeat;
background-position: top center;
width:820px;
height:680px;
margin-left:-5px;
border-radius:15px 15px 15px 15px;
border: 3px solid #8F4835;
text-align: center;
}
.contexte {
float:left;
display:block;
background: #945539;
height:300px;
width:250px;
position:relative;
margin-top: 40px;
margin-left: 20px;
border-top: 3px solid #8F4835;
border-bottom: 3px solid #8F4835;
border-radius:0px 0px 0px 0px;
}
.bloc1{
overflow:auto;
margin: auto;
width:235px;
height:270px;
text-align: left;}
.image {
float:left;
display:block;
background:# ;
background-repeat: no-repeat;
background-position: top center;
height:300px;
width:370px;
position:relative;
margin-top: 65px;
margin-left: 20px;
}
.bloc2{
width: 370px;
height: 300px;
margin: auto;
}
.crédit {
float:left;
display:block;
background: #945539;
height:120px;
width:110px;
padding:5px;
position:relative;
border-top: 3px solid #8F4835;
border-bottom: 3px solid #8F4835;
border-radius:0px 0px 0px 0px;
margin-top: 40px;
margin-left: 20px;
text-align: left;
}
.lienutile {
float:left;
display:block;
background: #945539;
height:125px;
width:110px;
padding:5px;
position:relative;
margin-top: 20px;
margin-left: 20px;
border-top: 3px solid #8F4835;
border-bottom: 3px solid #8F4835;
border-radius:0px 0px 0px 0px;
text-align: left;
}
.rpmoment {
float:left;
display:block;
background: #945539;
height:100px;
width:230px;
padding:5px;
position:relative;
margin-top: 20px;
margin-left: 20px;
border-top: 3px solid #8F4835;
border-bottom: 3px solid #8F4835;
border-radius:0px 0px 0px 0px;
text-align: left;
}
.new {
float:left;
display:block;
background: #945539;
height:100px;
width:300px;
padding:5px;
position:relative;
margin-top: 20px;
margin-left: 20px;
border-top: 3px solid #8F4835;
border-bottom: 3px solid #8F4835;
border-radius:0px 0px 0px 0px;
}
.bloc3{
overflow:auto;
width:300px;
height:80px;
text-align: left;
margin: auto;}
.staff {
float:left;
display:block;
background: #945539;
height:100px;
width:180px;
padding:5px;
position:relative;
margin-top: 20px;
margin-left: 20px;
border-top: 3px solid #8F4835;
border-bottom: 3px solid #8F4835;
border-radius:0px 0px 0px 0px;
text-align: center;
}
.partenaire {
float:left;
display:block;
background: #945539;
height:50px;
width:770px;
padding:5px;
margin-top: 20px;
margin-left: 20px;
position:relative;
border-top: 3px solid #8F4835;
border-bottom: 3px solid #8F4835;
border-radius:0px 0px 0px 0px;
}
.titre2 {
color:#4A1C00;font-size:30px;
text-align:center;text-shadow:1px 1px 0px #fff;font-style: italic;
font-family: 'Great Vibes', sans-serif;
font-weight: 700;
margin-top:-20px;}
div.infobulle{
position: relative;
display: inline-block;
}
div.infobulle span{
display: none;
}
div.infobulle:hover{
background: none;
z-index: 999;
}
div.infobulle:hover span
{
display: inline;
position: absolute;
top: 10px; left: 6px;
}
div.infobulle span{
background: #8F4835;
width: 50px;
height: 70px;
border: 1px solid #fff;
border-radius:10px 10px 10px 10px;
}
/*....fin page d'accueil....*/
<div class="cadre-principal">
<link href="https://fonts.googleapis.com/css?family=Great Vibes" rel="stylesheet" type="text/css" />
<div>
<img src="http://zupimages.net/up/16/21/b84x.png" />
</div>
<div class="contexte">
<div class="titre2">
Le concept
</div>
<div class="bloc1">
Et est admodum mirum videre plebem innumeram mentibus ardore quodam infuso cum dimicationum curulium eventu pendentem. haec similiaque memorabile nihil vel serium agi Romae permittunt. ergo redeundum ad textum. Quod cum ita sit, paucae domus studiorum seriis cultibus antea celebratae nunc ludibriis ignaviae torpentis exundant, vocali sonu, perflabili tinnitu fidium resultantes. denique pro philosopho cantor et in locum oratoris doctor artium ludicrarum accitur et bybliothecis sepulcrorum ritu in perpetuum clausis organa fabricantur hydraulica, et lyrae ad speciem carpentorum ingentes tibiaeque et histrionici gestus instrumenta non levia.
</div>
</div>
<div class="image">
<div class="titre2">
</div>
<div class="bloc2">
<img style="width: 370px; height: 300px;" src="http://zupimages.net/up/16/21/1cbt.png" />
</div>
</div>
<div class="crédit">
<div class="titre2">
Crédits
</div>
<br />Forum @... <br /> PA @<a href="http://www.never-utopia.com/" class="postlink" target="_blank" rel="nofollow">Hancok</a> <br /> Design @... <br /> Catégorie @... <br /> Qeel @... <br />
</div>
<div class="lienutile">
<div class="titre2">
Liens
</div>
<br /><a href="lien du règlement">Le règlement</a> <br /> <a href="lien des règles">Les règles d'écriture</a> <br /><a href="lien de la présentation">Présentation</a> <br />
</div>
<div class="rpmoment">
<div class="titre2">
Les rp du moments
</div>
<a href="Lien du rp">Titre du rp</a>
</div>
<div class="new">
<div class="titre2">
Les nouveautés
</div>
<div class="bloc3">
¤00/00/00: .... <br />¤00/00/00: ...<br /> ¤00/00/00: ... <br />¤00/00/00:... <br />¤00/00/00 <br />¤00/00/00 <br />
</div>
</div>
<div class="staff">
<div class="titre2">
Le staff
</div>
<div class="infobulle">
<img src="http://img4.hostingpics.net/pics/171727ympapa.png" /><span>Pseudo </span>*
</div>
<div class="infobulle">
<img src="http://img4.hostingpics.net/pics/423743roypa.png" /><span> Pseudo</span>*
</div>
<div class="infobulle">
<img src="http://i39.servimg.com/u/f39/11/27/81/85/ava_pa10.png" /><span> Pseudo </span>
</div>
</div>
<div class="partenaire">
<div class="titre2">
Les partenaires
</div>
<marquee direction="left" scrollamount="5" scrolldelay="3" onmouseover="this.stop();" onmouseout="this.start();">
<a href="http://www.never-utopia.com/" target="_blank"><img src="http://img4.hostingpics.net/pics/120350miniban.jpg" alt="Image hébergée gratuitement chez " border="0" /></a>-<a target="_blank" href="http://www.never-utopia.com/" title="Hebergeur d'image"><img src="http://img4.hostingpics.net/pics/120350miniban.jpg" alt="Hebergeur d'image" border="0" /></a> <a target="_blank" href="http://www.never-utopia.com/" title="Hebergeur d'image"><img src="http://img4.hostingpics.net/pics/120350miniban.jpg" alt="Hebergeur d'image" border="0" /></a>
</marquee>
</div>
<div class="clear">
</div>
</div>
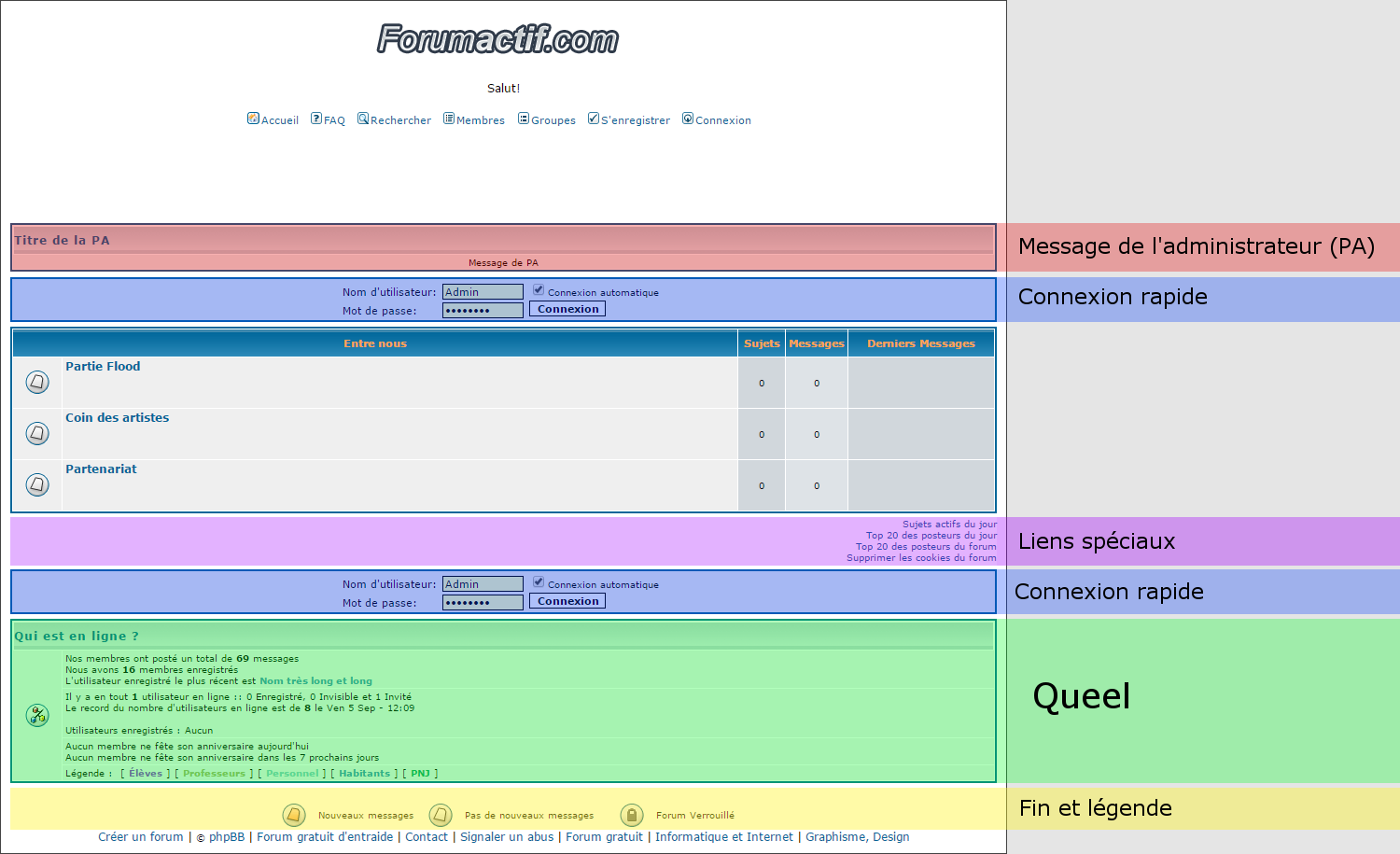
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>/* Pour l'adaptivité du design par rapport à l'écran. */
.bodylinewidth {
width: 100%;
}/* Permet que l'intérieur du corps de page soit plus petit que le cadre */
#page-body .three-col {
margin: auto;
width: 890px;
}/* Permettra de placer la bannière et le footer correctement. */
.bodyline {
position: relative;
z-index: 2;
padding: 0px;
}
/* Met en place la bannière. Le width: 100% permet de rendre ça adaptif à a taille de l'écran */
.bodyline:before {
content: "";
display: block;
height: 992px;
width: 100%;
margin: auto;
z-index: 1;
background-image: url("http://img110.xooimage.com/files/8/9/e/header4-487e0dc.jpg");
background-position: center;
background-repeat: no-repeat;
}
/* Met en place le footer. Le width: 100% permet de rendre ça adaptif à a taille de l'écran */
.bodyline:after {
content: "";
display: block;
height: 700px;
width: 100%;
margin: auto;
background-image: url("http://img110.xooimage.com/files/b/0/1/footer3-4875eec.jpg");
background-position: center;
background-repeat: no-repeat;
}/* Le cadre du corps de page. */
#page-body {
margin: auto;
width: 100%;
background-image: url('http://img110.xooimage.com/files/6/3/e/bg2-4875f11.jpg');
background-repeat: repeat-y;
background-position: center;
}/* Taille du logo "fictif" pour rendre la bannière clickable */
#i_logo {
height: 933px;
}
/* Met en place la bannière. Le width: 100% permet de rendre ça adaptif à a taille de l'écran */
.bodyline:before {
content: "";
display: block;
height: 992px;
width: 100%;
margin: auto;
z-index: 1;
background-image: url("http://img110.xooimage.com/files/8/9/e/header4-487e0dc.jpg");
background-position: center;
background-repeat: no-repeat;
margin-bottom: -955px;
}
/* Met en place le footer. Le width: 100% permet de rendre ça adaptif à a taille de l'écran */
.bodyline:after {
content: "";
display: block;
height: 700px;
width: 100%;
margin: auto;
background-image: url("http://img110.xooimage.com/files/b/0/1/footer3-4875eec.jpg");
background-position: center;
background-repeat: no-repeat;
margin-top: -46px;
}body {
margin: 0px;
}
.bodyline {
border: 0px solid;
}
$(function() {
$div = $('#page-body');
var remainder = $div.height() % 201;
var newHeight = $div.height() + (201-remainder);
$div.css('height', newHeight);
});</div>
<div id="submenu"></div>
<div id="contour_forum">
<div id="submenu"></div>
<!-- END html_validation --></div>
</div>
<!-- END html_validation -->/* Permettra de placer la bannière et le footer correctement. */
.container_IE {
position: relative;
z-index: 2;
padding: 0px;
background-color: #A5C9E9;
}
/* Met en place la bannière. Le width: 100% permet de rendre ça adaptif à a taille de l'écran */
.container_IE:before {
z-index: 1;
background-image: url("http://img110.xooimage.com/files/8/9/e/header4-487e0dc.jpg");
background-position: center;
background-repeat: no-repeat;
content: "";
display: block;
height: 992px;
width: 100%;
margin: auto;
}
/* Met en place le footer. Le width: 100% permet de rendre ça adaptif à a taille de l'écran */
.container_IE:after {
background-image: url("http://img110.xooimage.com/files/b/0/1/footer3-4875eec.jpg");
background-position: center;
background-repeat: no-repeat;
content: "";
display: block;
height: 700px;
width: 100%;
margin: auto;
}/* On met la bannière é la bonne largeur et au bon endroit */
#logostrip {
max-width: 797px;
margin: auto;
height: 568px;
background: none !important;
}
#logostrip img {
width: 797px;
height: 600px;
}
div#logostrip #logo {
margin: 0px;
}/* Mettre le fond au reste */
#ipbwrapper {
margin: auto;
width: 100%;
padding: 0px;
}
/* On met le centre en place */
#contour_forum {
width: 100%;
background-image: url('http://img110.xooimage.com/files/6/3/e/bg2-4875f11.jpg');
background-repeat: repeat-y;
background-position: center;
margin-top: 100px;
}/* On force le reste à être plus petit et rentrer dans le cadre. */
#submenu, #userlinks, #clearfix, #gfooter, p.center, #emptyidcc {
position: relative;
max-width: 790px;
margin: auto;
left: 3px;
}/* Met en place la bannière. Le width: 100% permet de rendre ça adaptif à a taille de l'écran */
.container_IE:before {
z-index: 1;
background-image: url("http://img110.xooimage.com/files/8/9/e/header4-487e0dc.jpg");
background-position: center;
background-repeat: no-repeat;
content: "";
display: block;
height: 992px;
width: 100%;
margin: auto;
margin-bottom: -711px;
}
$(function() {
$div = $('#contour_forum');
var remainder = $div.height() % 201;
var newHeight = $div.height() + (201-remainder);
$div.css('height', newHeight);
});<!-------------------------------
* BLOC PARTENAIRES AVEC DECALAGE
* Libre service - Never Utopia
--------------------------------->
<div class="staggered-partners">
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/1abc9c/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/16a085/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/2ecc71/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/27ae60/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/3498db/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/2980b9/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/9b59b6/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/8e44ad/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/34495e/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/2c3e50/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/95a5a6/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/e74c3c/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/e67e22/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/f1c40f/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/1abc9c/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/16a085/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/2ecc71/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/27ae60/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/3498db/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/2980b9/ffffff" alt="Never Utopia" /></a>
<a href="http://www.never-utopia.com/" title="Never Utopia" class="partner-link" target="_blank"><img src="http://placehold.it/88x31/9b59b6/ffffff" alt="Never Utopia" /></a>
<div class="credits-partners"><a href="http://www.never-utopia.com/" title="Bloc partenaire venant de Never Utopia">Never Utopia ♥</a></div>
</div>
<!-- FIN BLOC PARTENAIRE -->/*
* ------------------------------
* BLOC PARTENAIRES AVEC DECALAGE
* Libre service - Never Utopia
* ------------------------------
*/
/* Bloc contenant les partenaires */
.staggered-partners {
font-size: 0; /* ne pas enlever */
width: 791px;
margin: auto;
margin-top: 25px;
margin-bottom: 25px;
}
/* Affichage pour un lien partenaire */
.staggered-partners .partner-link {
display: inline-block;
width: 88px; /* largeur */
height: 31px; /* hauteur */
margin-right: 20px;
}
/* Style image du partenaire */
.staggered-partners .partner-link img {
position: relative;
max-width: 100%;
max-height: 100%;
-webkit-transition: transform 600ms;
transition: transform 600ms;
}
/* Effet au survol sur image */
.staggered-partners .partner-link:hover img {
transform: scale(1.3);
-webkit-transform: scale(1.3);
z-index: 1;
}
/* Decalage a gauche une ligne sur 2 */
.staggered-partners .partner-link:nth-child(14n+8) {
margin-left: 55px;
}
/* Suppression de la marge à droite une ligne sur 2 */
.staggered-partners .partner-link:nth-child(14n) {
margin-right: 0;
}
/* Style quand le lien n'a pas d'image */
.staggered-partners .partner-link:empty {
display: none;
}
/* Crédit */
.credits-partners {
margin-top: 10px;
font-size: 12px;
text-align: right;
font-family: sans-serif;
opacity: 0.3;
transition: all 1s;
-webkit-transition: all 1s;
}
/* Lien */
.credits-partners a {
text-decoration: none;
color: black;
}
/* Apparition du crédit au survol du bloc */
.staggered-partners:hover .credits-partners {
opacity: 1;
}
/*------------------------------
* FIN BLOC PARTENAIRES AVEC DECALAGE
* ------------------------------ */{CHATBOX_BOTTOM}
<br clear="all" />

<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8" />
<title>Fiche de pub</title>
<style type="text/css">
/*Enleve les marges inutiles*/
body {
margin: 0px;
}
/*Liens de la fiche*/
a {
color: #ffffff;
text-decoration: none;
}
a:hover {
color: #000000;
}
/*Cadre de la fiche*/
.pub_cadre {
width: 738px;
height: 770px;
margin: auto;
background-image: url('http://img11.hostingpics.net/pics/571798cadre.png');
padding-top: 72px;
text-align: center;
font-family: arial;
font-size: 13px;
color: #545454;
}
/*Image du haut de la fiche*/
.pub_image_top {
position: relative;
width: 450px;
height: 310px;
margin: auto;
border-radius: 105px 105px 0px 0px;
box-shadow: 0px 0px 10px #353535;
z-index: 1;
}
/*Corps de la fiche*/
.pub_body {
position: relative;
background-image: url('http://img11.hostingpics.net/pics/367932fond.png');
width: 450px;
height: 365px;
margin: auto;
padding-top: 15px;
text-align: center;
z-index: 2;
}
/*Bloc avec image qui glisse*/
.pub_bloc1 {
position: relative;
width: 400px;
height: 86px;
margin: auto;
border: 2px solid white;
background-color: white;
border-radius: 5px;
text-align: left;
overflow: hidden;
}
/*Texte derrière image qui glisse*/
.pub_bloc1_text {
width: 390px;
height: 76px;
background-color: #dfdfdf;
padding: 5px;
overflow: auto;
text-align: justify;
}
/*Image qui glisse*/
.pub_bloc1_img {
position: absolute;
top: 0px;
left: 0px;
width: 400px;
height: 86px;
border-radius: 5px;
transition: all 1s;
-webkit-transition: all 1s;
}
/*Glissement de image*/
.pub_bloc1:hover .pub_bloc1_img {
left: 450px;
}
/*Fond bleu du bloc qui change de contenu*/
.pub_bloc2 {
position: relative;
width: 404px;
height: 209px;
background-image: url('http://img11.hostingpics.net/pics/130557fond2.png');
border-radius: 5px;
margin: auto;
}
/*Bloc qui change de contenu*/
.contenu_pubonglet {
position: absolute;
top: 15px;
left: 15px;
width: 363px;
height: 169px;
background-color: #dfdfdf;
border-radius: 4px;
padding: 5px;
text-align: justify;
overflow: auto;
display: none;
transition: all 0.5s;
-webkit-transition: all 0.5s;
}
/*Barre bleu du bas*/
.pub_bloc3 {
width: 450px;
height: 35px;
margin: auto;
background-color: #3f87e1;
text-align: center;
}
.pub_bloc3 a {
display: inline-block;
font-size: 20px;
font-family: monotype corsiva;
margin: 8px;
margin-left: 30px;
margin-right: 30px;
}
</style>
</head>
<body>
<script type="text/javascript">
//<!--
function change_pubonglet(name)
{
document.getElementById('pubonglet_'+anc_pubonglet).className = 'pubonglet_0 pubonglet';
document.getElementById('pubonglet_'+name).className = 'pubonglet_1 pubonglet';
document.getElementById('contenu_pubonglet_'+anc_pubonglet).style.display = 'none';
document.getElementById('contenu_pubonglet_'+name).style.display = 'block';
anc_pubonglet = name;
}
//-->
</script>
<div class="pub_cadre">
<img src="URL_DE_IMAGE_DU_HAUT" alt="Image haut" class="pub_image_top" />
<div class="pub_body">
<div class="pub_bloc1">
<div class="pub_bloc1_text">
Texte derrière l'image.
</div>
<img src="URL_DE_IMAGE_DU_MILIEU" alt="Image milieu" class="pub_bloc1_img" />
</div>
<span class="pubonglet_1 pubonglet" id="pubonglet_Initial" onmouseover="javascript:change_pubonglet('Initial');"></span>
<img src="http://img11.hostingpics.net/pics/436524histoire.png" alt="Image histoire" class="pubonglet_0 pubonglet" id="pubonglet_Histoire" onmouseover="javascript:change_pubonglet('Histoire');" />
<img src="http://img11.hostingpics.net/pics/396239staffstats.png" alt="Image staff" class="pubonglet_0 pubonglet" id="pubonglet_Staff" onmouseover="javascript:change_pubonglet('Staff');" />
<img src="http://img11.hostingpics.net/pics/598703merci.png" alt="Image merci" class="pubonglet_0 pubonglet" id="pubonglet_Merci" onmouseover="javascript:change_pubonglet('Merci');" />
<div class="pub_bloc2">
<div class="contenu_pubonglet" id="contenu_pubonglet_Initial">
Passez sur les mots pour voir leur contenu ~
</div>
<div class="contenu_pubonglet" id="contenu_pubonglet_Histoire">
Contenu de l'onglet Histoire.
</div>
<div class="contenu_pubonglet" id="contenu_pubonglet_Staff">
Contenu de l'onglet Staff
</div>
<div class="contenu_pubonglet" id="contenu_pubonglet_Merci">
Contenu de l'onglet Merci
Crédit : Onyx de <a href="http://www.never-utopia.com/" target="_blank">Never-Utopia</a>
</div>
</div>
</div>
<div class="pub_bloc3">
<a href="LIEN_DU_REGLEMENT" target="_blank">
Règlement
</a>
<a href="LIEN_DES_PREDEFINIS" target="_blank">
Prédéfinis
</a>
<a href="LIEN_DE_NOUS_REJOINDRE" target="_blank">
Nous rejoindre
</a>
</div>
</div>
<script type="text/javascript">
//<!--
var anc_pubonglet = 'Initial';
change_pubonglet(anc_pubonglet);
//-->
</script>
</body>
</html><iframe src="URL_DU_LIEN_DE_LA_PAGE_HTML" style="margin: auto; display: block; border: none; width: 738px; height: 842px;"></iframe>
<style type="text/css">.fond {width: 650px; background-image: url('http://zupimages.net/up/14/23/x35y.jpg'); border: 3px solid #ffffff; color: #ffffff; font-size: 20px; margin: auto;} .nom_forum {font-family: 'Audiowide', cursive; font-size: 40px; color: #ffffff; text-align: center; display: block; margin-right: auto; margin-left: auto; margin-top: -10px;} .conteneur {margin: auto; position: relative; height: 100px; width: 100px; overflow: visible; display: inline-block;} .contenu_bulle {width: 100px; height: 102px; background: #004d50; opacity: 0; overflow: auto; -webkit-transition: 0.5s all linear; transition: 0.5s all linear; font-family: Unica One; font-size: 12px; text-align: justify; position: absolute; top: 0em;} .contenu_bulle:hover {opacity: 0.7;} .contenu_bulle a {color: #000000;}</style>
<div class="fond"><img style="width: 650px;" alt="image" src="http://zupimages.net/up/14/50/0p5m.png" />
<span class="nom_forum">Atlantis Insurrection</span>
<table style="position: relative; top: -4em;"><tr><td style="width: 30%; font-family: 'Iceland', cursive;"><img alt="" border="0" src="http://image.noelshack.com/fichiers/2014/48/1416995936-722407chevronbis.png" />AI, c'est :
<div style="border: 2px solid #004d50;"><img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" />Bientôt 2 ans de RP ;<br /><img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" />103 Héros;<br /><img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" />Le forum où vous créez votre Héros;<br /><img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" />Un Univers sombre et dangereux;<br /><img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" />Des Missions (MJ) et Intrigues;<br /><img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" />Un Système de compétences;<br /><img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" />Une gestion du gène ATA.</div><br /></td>
<td colspan="2" style="width: 70%; font-family: 'Iceland', cursive;"><img src="http://image.noelshack.com/fichiers/2014/48/1416995936-722407chevronbis.png" />Contexte :
<div style="border: 2px solid #004d50; height: 168px; overflow: auto;"> « Chacun d'entre vous s'est proposé pour cette mission et vous représentez une douzaine de pays. Vous êtes les les meilleurs et les plus brillants du monde et à la vue de cette aventure dans laquelle nous allons nous embarquer, vous êtes aussi les plus courageux.<br />J'espère que nous reviendrons tous un jour en ayant découvert un tout nouveau domaine à explorer pour l'Humanité, mais comme vous le savez tous, nous pourrions ne jamais revenir chez nous.<br />Je vous offre à tous une chance de retirer votre participation...<br />...<br />Commencez la séquence d'ouverture ! »</div>
<img src="http://image.noelshack.com/fichiers/2014/48/1416995936-722407chevronbis.png" />Actuellement sur AI :
<div style="border: 2px solid #004d50;"><img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" /> nouveauté; <img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" /> nouveauté; <img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" /> nouveauté; <img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" /> nouveauté.</div></td></tr>
<tr><td style="font-family: 'Iceland', cursive;" colspan="3"><img src="http://image.noelshack.com/fichiers/2014/48/1416995936-722407chevronbis.png" />Nous recherchons :
<div class="conteneur"><img style="border: 2px solid #004d50;" src="http://www.myfconline.com/character_avatars/9050_22528.gif" /> <div class="contenu_bulle">Nom Prénom<br />Rôle<br /><a href="#">Voir</a></div></div><div class="conteneur"><img style="border: 2px solid #004d50;" src="http://staceyuk.chaotic-creative.com/coppermine/cpg1416/albums/wpw-20080214/thumb_mckay_plain.png" /> <div class="contenu_bulle">Nom Prénom<br />Rôle<br /><a href="#">Voir</a></div></div><div class="conteneur"><img style="border: 2px solid #004d50;" src="http://img.photobucket.com/albums/v17/LoveEmpress/MyIcons3/lizabethdaily_2weekch_10.png" /> <div class="contenu_bulle">Nom Prénom<br />Rôle<br /><a href="#">Voir</a></div></div><div class="conteneur"><img style="border: 2px solid #004d50;" src="http://kaisa12.bloxode.com/images/miniature/113588688139.jpg" /> <div class="contenu_bulle">Nom Prénom<br />Rôle<br /><a href="#">Voir</a></div></div><div class="conteneur"><img style="border: 2px solid #004d50;" src="http://www.dreamwidth.org/userpic/164424/168770" /> <div class="contenu_bulle">Nom Prénom<br />Rôle<br /><a href="#">Voir</a></div></div><div class="conteneur"><img style="border: 2px solid #004d50;" src="http://www.hollow-art.com/files/bases/2014/08/20140810/19720/Rhona%20Mitra%20in%20Strike%20back-2517880.png" /> <div class="contenu_bulle">Nom Prénom<br />Rôle<br /><a href="#">Voir</a></div></div></td></tr>
<tr><td colspan="3" style="font-family: 'Iceland', cursive;"><img src="http://image.noelshack.com/fichiers/2014/48/1416995936-722407chevronbis.png" />Quelques liens :
<img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" /><a rel="nofollow" target="_blank" class="postlink" href="#">Contrat de confidentialité</a> <img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" /><a rel="nofollow" target="_blank" class="postlink" href="#">Contexte</a> <img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" /><a rel="nofollow" target="_blank" class="postlink" href="#"></a><a rel="nofollow" target="_blank" class="postlink" href="#"><span style="color: red;"> Se porter candidat </span></a><img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" /><a rel="nofollow" target="_blank" class="postlink" href="#">Poser une question</a> <img src="http://image.noelshack.com/fichiers/2014/20/1400069736-minicat-new.png" /><a rel="nofollow" target="_blank" class="postlink" href="#">Persos vacants</a>
<div style="text-align: center;"><a href="http://www.never-utopia.com/">Never Utopia</a></td></tr></table></div>
<link type="text/css" rel="stylesheet" href="http://fonts.googleapis.com/css?family=Audiowide|Iceland" /><link href='http://fonts.googleapis.com/css?family=Great+Vibes' rel='stylesheet' type='text/css' />
<div id="qeel">
<div id="qeel_info_members">
<span id="totaluser">{TOTAL_USERS}</span>
<span id="totalpost">{TOTAL_POSTS}</span>
<span id="newuser">{NEWEST_USER}</span>.
<span id="totalonline">{TOTAL_USERS_ONLINE}</span>.
<div id="userlists">
<div id="loggedlist">{LOGGED_IN_USER_LIST}</div>
<div id="totalconn"><table cellspacing="0" cellpadding="0">{L_CONNECTED_MEMBERS}</table></div>
</div>
<div id="qeel_title">
Qui va là?
</div>
<script type="text/javascript">
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Nous avons/,"Nos");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/membres enregistrés/,"guerriers");
document.getElementById('totalpost').innerHTML=document.getElementById('totalpost').innerHTML.replace(/Nos membres ont posté un total de/,"ont gagné");
document.getElementById('totalpost').innerHTML=document.getElementById('totalpost').innerHTML.replace(/messages/,"batailles");
document.getElementById('totalpost').innerHTML=document.getElementById('totalpost').innerHTML.replace(/message/,"bataille");
document.getElementById('newuser').innerHTML=document.getElementById('newuser').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"et notre plus nouvelle recrue est");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/Il y a en tout/,"Il y a");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/utilisateurs en ligne ::/,"aventuriers qui parcourent nos terres, dont");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/utilisateur en ligne ::/,"aventurier qui parcourt nos terres, dont");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/Enregistrés/,"guerriers");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/Enregistré/,"guerrier");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/Invisibles/,"fantômes");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/Invisible/,"fantôme");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/Invités /,"inconnus");
document.getElementById('totalonline').innerHTML=document.getElementById('totalonline').innerHTML.replace(/Invité /,"inconnu");
document.getElementById('loggedlist').innerHTML=document.getElementById('loggedlist').innerHTML.replace(/Utilisateurs enregistrés/,"Guerriers présentement sur nos terres");
document.getElementById('totalconn').innerHTML=document.getElementById('totalconn').innerHTML.replace(/Membres connectés/,"Guerriers ayant été présents");
</script>
</div>
<div id="qeel_bottom">
<script type="text/javascript">
//<!--
function change_qeelonglet(name)
{
document.getElementById('qeelonglet_'+anc_qeelonglet).className = 'qeelonglet_0 qeelonglet';
document.getElementById('qeelonglet_'+name).className = 'qeelonglet_1 qeelonglet';
document.getElementById('contenu_qeelonglet_'+anc_qeelonglet).style.display = 'none';
document.getElementById('contenu_qeelonglet_'+name).style.display = 'block';
anc_qeelonglet = name;
}
//-->
</script>
<span class="qeelonglet_1 qeelonglet" id="qeelonglet_Groupe1" onclick="javascript:change_qeelonglet('Groupe1');">
<font color="#5e90c4">Groupe 1</font>
</span>
<span class="qeelonglet_0 qeelonglet" id="qeelonglet_Groupe2" onclick="javascript:change_qeelonglet('Groupe2');">
<font color="orange">Groupe 2</font>
</span>
<span class="qeelonglet_0 qeelonglet" id="qeelonglet_Groupe3" onclick="javascript:change_qeelonglet('Groupe3');">
<font color="#4dc740">Groupe 3</font>
</span>
<span class="qeelonglet_0 qeelonglet" id="qeelonglet_Groupe4" onclick="javascript:change_qeelonglet('Groupe4');">
<font color="#6e4819">Groupe 4</font>
</span>
<span class="qeelonglet_0 qeelonglet" id="qeelonglet_Groupe5" onclick="javascript:change_qeelonglet('Groupe5');">
<font color="#c50c0c">Groupe 5</font>
</span>
<div class="contenu_qeelonglet" id="contenu_qeelonglet_Groupe1">
<img src="url_image_groupe_1" alt="Image du groupe 1" />
<div class="qeel_desc">
Description du groupe 1
</div>
</div>
<div class="contenu_qeelonglet" id="contenu_qeelonglet_Groupe2">
<img src="url_image_groupe_2" alt="Image du groupe 2" />
<div class="qeel_desc">
Description du groupe 2
</div>
</div>
<div class="contenu_qeelonglet" id="contenu_qeelonglet_Groupe3">
<img src="url_image_groupe_3" alt="Image du groupe 3" />
<div class="qeel_desc">
Description du groupe 3
</div>
</div>
<div class="contenu_qeelonglet" id="contenu_qeelonglet_Groupe4">
<img src="url_image_groupe_4" alt="Image du groupe 4" />
<div class="qeel_desc">
Description du groupe 4
</div>
</div>
<div class="contenu_qeelonglet" id="contenu_qeelonglet_Groupe5">
<img src="url_image_groupe_5" alt="Image du groupe 5" />
<div class="qeel_desc">
Description du groupe 5
</div>
</div>
<script type="text/javascript">
//<!--
var anc_qeelonglet = 'Groupe1';
change_qeelonglet(anc_qeelonglet);
//-->
</script>
</div>
</div><span class="qeelonglet_0 qeelonglet" id="qeelonglet_Groupe5" onclick="javascript:change_qeelonglet('Groupe5');">
<font color="#c50c0c">Groupe 5</font>
</span><div class="contenu_qeelonglet" id="contenu_qeelonglet_Groupe5">
<img src="url_image_groupe_5" alt="Image du groupe 5" />
<div class="qeel_desc">
Description du groupe 5
</div>
</div>/************************************************************ DÉBUT QEEL ************************************************************/
/*Fond du qeel*/
#qeel {
position: relative;
width: 800px;
height: 680px;
margin: auto;
margin-top: 50px;
margin-bottom: 50px;
background: #141313 url('http://img15.hostingpics.net/pics/570241qeel2.png') no-repeat top center;
border-radius: 20px;
box-shadow: 0px 0px 10px #000000;
}
/*Titre du qeel*/
#qeel_title {
color: goldenrod;
font-size: 44px;
font-family: 'Great Vibes', cursive;
text-shadow: 1px 1px 2px #000000;
padding-left: 15px;
}
/*Carré des informations sur les membres*/
#qeel_info_members {
position: absolute;
top: 25px;
left: 25px;
width: 320px;
height: 290px;
background-color: rgba(20, 19, 19, 0.6);
border-radius: 10px;
box-shadow: 0px 0px 3px #141313;
padding: 10px;
color: #c9c7be;
font-size: 13px;
font-family: arial;
letter-spacing: 1px;
text-align: left;
}
/*Mise en forme des listes des membres connectés*/
#userlists {
margin-top: 5px;
height: 205px;
overflow: auto;
}
#totalconn {
margin-top: 5px;
}
#totalconn .row1{
background: transparent;
vertical-align: top;
}
#totalconn .gensmall {
color: #c9c7be;
font-size: 13px;
font-family: arial;
letter-spacing: 1px;
text-align: left;
}
/*Section des groupes*/
#qeel_bottom {
position: absolute;
top: 418px;
left: 0px;
width: 800px;
text-align: center;
}
/*Nom des groupes*/
.qeelonglet {
display: inline-block;
margin-left: 20px;
margin-right: 20px;
margin-top: 2px;
height: 40px;
font-size: 38px;
font-family: 'Great Vibes', cursive;
letter-spacing: 1px;
text-shadow: 0px 0px 3px #000000;
opacity: 0.6;
}
/*Groupe au survol*/
.qeelonglet_0:hover {
cursor: pointer;
opacity: 0.8;
}
/*Groupe actif*/
.qeelonglet_1 {
opacity: 1;
}
/*Description des groupes*/
.contenu_qeelonglet {
position: relative;
width: 800px;
height: 200px;
margin-top: 20px;
display: none;
}
/*Images des groupes*/
.contenu_qeelonglet img {
width: 800px;
height: 200px;
border-radius: 0px 0px 20px 20px;
}
/*Descriptions des groupes*/
.qeel_desc {
position: absolute;
top: 0px;
left: 0px;
width: 780px;
height: 180px;
background-color: rgba(20, 19, 19, 0.6);
border-radius: 0px 0px 20px 20px;
padding: 10px;
color: #c9c7be;
font-size: 13px;
font-family: arial;
letter-spacing: 1px;
text-align: justify;
overflow: auto;
transition: 0.5s;
opacity: 0;
}
/*Descriptions des groupes au survol*/
.contenu_qeelonglet:hover .qeel_desc {
opacity: 1;
}
/************************************************************ FIN QEEL ************************************************************/<script type="text/javascript">document.getElementById('newuser').innerHTML=document.getElementById('newuser').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"et notre plus nouvelle recrue est");</script>document.getElementById('newuser').innerHTML=document.getElementById('newuser').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"La nouvelle recrue est");

<center>
<div class="barre_nav">
<div class="nav_1">
<div class="nav_txt">
Titre 1<br /><br />
</div><br /><a href="#"> Lien 1</a><br /><a href="#"> Lien 2</a><br /><a href="#"> Lien 3</a><br /><a href="#"> Lien 4</a><br />
</div>
<div class="nav_2">
<div class="nav_txt">
Titre 2<br /><br />
</div><br /><a href="#"> Lien 1</a><br /><a href="#"> Lien 2</a><br /><a href="#"> Lien 3</a><br /><a href="#"> Lien 4</a><br />
</div>
<div class="nav_3">
<div class="nav_txt">
Titre 3<br /><br />
</div><br /><a href="#"> Lien 1</a><br /><a href="#"> Lien 2</a><br /><a href="#"> Lien 3</a><br /><a href="#"> Lien 4</a><br />
</div>
<div class="nav_4">
<div class="nav_txt">
Titre 4<br /><br />
</div><br /><a href="#"> Lien 1</a><br /><a href="#"> Lien 2</a><br /><a href="#"> Lien 3</a><br /><a href="#"> Lien 4</a><br />
</div>
<div class="nav_5">
<div class="nav_txt">
Titre 5<br /><br />
</div><br /><a href="#"> Lien 1</a><br /><a href="#"> Lien 2</a><br /><a href="#"> Lien 3</a><br /><a href="#"> Lien 4</a><br />
</div>
</div>
</center>
/* DEBUT BARRE DE NAVIGATION */
.nav_txt {
text-align: center;
font-variant: small-caps;
font-family: Gerogia;
color: #e6e7e7;
background: #091016;
font-size: 20px;
height: 25px;
text-shadow:1px 1px 2px #000000;
border-bottom: 1px solid #091016;
box-shadow: 0px 0px 3px #000000;
}
.barre_nav a{
text-align: center;
font-variant: small-caps;
font-family: Gerogia;
color: #e6e7e7;
font-size: 15px;
margin-left: 5px;
text-decoration: none !important;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
}
.barre_nav a:hover {
text-decoration: none !important;
letter-spacing: 2px;
-moz-transition: 0.2s all;
-webkit-transition: 0.2s all;
-o-transition: 0.2s all;
-ms-transition: 0.2s all;
-khtml-transition: 0.2s all;
transition: 0.2s all;
}
.barre_nav {
width:960px; /* à adapter selon la largeur de votre forum */
height:175px;
margin-left: auto;
margin-right: auto;
position: relative;
top: 100px; /* à adapter selon les éléments présents au dessus de votre barre */
overflow: hidden;
z-index: 10;
border-top: 1px solid #e6e7e7;
}
.nav_1 {
width:190px;
height:25px;
background: #080e13;
float: left;
border: 1px solid #091016;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.5s all;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-ms-transition: 0.5s all;
-khtml-transition: 0.5s all;
transition: 0.5s all;
overflow: hidden;
}
.nav_2 {
width:190px;
height:25px;
background: #080e13;
float: left;
border: 1px solid #091016;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.5s all;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-ms-transition: 0.5s all;
-khtml-transition: 0.5s all;
transition: 0.5s all;
overflow: hidden;
}
.nav_3 {
width:190px;
height:25px;
background: #080e13;
float: left;
border: 1px solid #091016;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.5s all;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-ms-transition: 0.5s all;
-khtml-transition: 0.5s all;
transition: 0.5s all;
overflow: hidden;
}
.nav_4 {
width:190px;
height:25px;
background: #080e13;
float: left;
border: 1px solid #091016;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.5s all;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-ms-transition: 0.5s all;
-khtml-transition: 0.5s all;
transition: 0.5s all;
overflow: hidden;
}
.nav_5 {
width:190px;
height:25px;
background: #080e13;
float: left;
border: 1px solid #091016;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.5s all;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-ms-transition: 0.5s all;
-khtml-transition: 0.5s all;
transition: 0.5s all;
overflow: hidden;
}
.nav_1:hover {
width:190px;
height:125px;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.5s all;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-ms-transition: 0.5s all;
-khtml-transition: 0.5s all;
transition: 0.5s all;
}
.nav_2:hover {
width:190px;
height:125px;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.5s all;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-ms-transition: 0.5s all;
-khtml-transition: 0.5s all;
transition: 0.5s all;
}
.nav_3:hover {
width:190px;
height:140px;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.5s all;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-ms-transition: 0.5s all;
-khtml-transition: 0.5s all;
transition: 0.5s all;
}
.nav_4:hover {
width:190px;
height:125px;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.5s all;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-ms-transition: 0.5s all;
-khtml-transition: 0.5s all;
transition: 0.5s all;
}
.nav_5:hover {
width:190px;
height:125px;
box-shadow: 0px 0px 3px #000000;
-moz-transition: 0.5s all;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-ms-transition: 0.5s all;
-khtml-transition: 0.5s all;
transition: 0.5s all;
}
/* FIN BARRE DE NAVIGATION */
{SITE_DESCRIPTION} 

<link href='http://fonts.googleapis.com/css?family=Anton' rel='stylesheet' type='text/css' />
<div style="width:400px; margin:auto; background: #606060; border-bottom:3px solid darkred;"><img src="IMAGE DU HEADER" alt="entete" width="400" />
<div style="width:185px; height:210px; background:rgba(255,255,255,0.1); margin-left: 10px; margin-top: 10px;"><span style="font-family: 'Anton'; font-weight: lighter; text-transform: lowercase; color:rgba(0,0,0,0.4); font-size: 20px; text-align:center; margin-top: 20px; display: block;padding-top:10px; padding-bottom:10px;">News</span><span style="width:165px; height:150px; font-family:Trebuchet MS; font-size:11px; color: black; padding : 10px; overflow : auto; display: block; text-align:justify;">- news
- news
- news
- news</span></div><div style="width:185px; height:210px; background:rgba(255,255,255,0.1); margin-right: 10px; margin-top: -210px; float: right; "><span style="font-family: 'Anton'; font-weight: lighter; text-transform: lowercase; color:rgba(0,0,0,0.4); font-size: 20px; text-align:center; margin-top:10px; margin-bottom:10px; display: block;">Stats</span><span style="width:165px; height:100px; font-family:Trebuchet MS; font-size:11px; color: black; padding : 10px; overflow : auto; display: block; text-align:justify;"><b>Ouvert depuis le :</b> XX/XX/XXXX
<b>Messages :</b> XXXX
<b>Membres :</b> XX
<b style="color:pink;">~ Groupe :</b> XX
<b style="color:orange;">~ Groupe :</b> XX
<b style="color:red;">~ Groupe :</b> XX
<b style="color:purple;">~ Groupe :</b> XX
<b>Dernier enregistré :</b> Nom Prénom</span>
<div style="width:185px; height:50px; margin-top: -20px; font-family:Trebuchet MS; font-size:9px; color: black; text-align: center; text-transform:uppercase;">Attendus
<a href="http://" target="_blank"><img src="ICONE" width="30" /></a> <a href="http://" target="_blank"><img src="ICONE" width="30" /></a> <a href="http://" target="_blank"><img src="ICONE" width="30" /></a> <a href="http://" target="_blank"><img src="ICONE" width="30" /></a></div></div>
<center><img src="IMAGE DU LOGO" alt="bouton partenariat" /></center>
[code]<a href="http://" target="_blank"><img src="http://" alt="bouton partenariat" /></a>[/code]
<a href="http://www.never-utopia.com/" style="font-size:8px; text-align:center; display:block; font-family:Trebuchet MS; text-transform:uppercase;">Lady sur Never-Utopia</a></div></div>
| Variable | Signification |
| {JAVASCRIPT} | Contient la majorité du javascript du template. |
| {message_admin_index.message_admin_titre.MES_TITRE} | Titre du message d'administration (PA) |
| {message_admin_index.message_admin_txt.MES_TXT} | Contenu du message d'administration (PA) |
| {L_USERNAME} | Est écrit "Nom d'utilisateur" |
| {L_AUTO_LOGIN} | Est écrit "Connexion automatique" |
| {L_PASSWORD} | Est écrit "Mot de passe" |
| {S_HIDDEN_FIELDS} | Certains champs secrets utilisés pour la connexion, ne l'enlevez pas. |
| {switch_user_login_form_header.switch_social_login.L_OR} | Pour ceux qui ont activé l'option "Facebook connect", il est écrit "OU" |
| {CHATBOX_TOP} | La ChatBox qui s'active si vous sélectionner la position "sur la page d'accueil en haut". |
| {BOARD_INDEX} | Tout ce qu'il y a entre le message d'administrateur et le qeel. Autrement dit, cela contient le coeur du forum, comme les catégories, les forums et la liste des sujets. |
| {L_MARK_READ} | Est écrit "Marquez tous les forums comme lus". Dans le lien qui le contient, vous trouverez {U_MARK_READ} qui est l'url du lien pour marquer tous les forums comme lus. |
| {L_TODAY_ACTIVE} | Est écrit "Sujets actifs du jour". Dans le lien qui le contient, vous trouverez {U_TODAY_ACTIVE} qui est l'url du lien qui mène aux sujets actifs du jour. |
| {L_TODAY_POSTERS} | Est écrit "Top 20 des posteurs du jour". Dans le lien qui le contient, vous trouverez {U_TODAY_POSTERS} qui est l'url du lien qui mène au top 20 des posteurs du jour. |
| {L_OVERALL_POSTERS} | Est écrit "Top 20 des posteurs du forum". Dans le lien qui le contient, vous trouverez {U_OVERALL_POSTERS} qui est l'urorul du lien qui mène au top 20 des posteurs du forum. |
| {switch_on_index.switch_delete _cookies.L_DELETE_COOKIES} | Est écrit "Supprimer les cookies du forum". Dans le lien qui le contient, vous trouverez {switch_on_index.switch_delete _cookies.U_DELETE_COOKIES} qui est l'url du lien pour supprimer les cookies du forum. |
| {L_WHO_IS_ONLINE} | Est écrit "Qui est en ligne?" Lorsqu'il est dans un lien, vous trouverez {U_VIEWONLINE} qui est l'url qui mène à la visualisation (par IP) des membres connectés sur le forum |
| {L_ONLINE_IMG} | Url de l'image du Qeel |
| {TOTAL_POSTS} | Nombre de messages postés. Est écrit "Nos membres ont posté un total de X messages" |
| {TOTAL_USERS} | Nombre de membres inscrits. Est écrit "Nous avons X membres enregistrés" |
| {NEWEST_USER} | Dernier utilisateur inscrit. Est écrit "L'utilisateur enregistré le plus récent est NOM" |
| {TOTAL_USERS_ONLINE} | Nombre et type d'utilisateurs en ligne. Est écrit "Il y a en tout X utilisateur en ligne :: X Enregistré, X Invisible et X Invité " |
| {RECORD_USERS} | Record du nombre d'utilisateurs en ligne. Est écrit "Le record du nombre d'utilisateurs en ligne est de X le Dim 27 Juil - 13:24" |
| {LOGGED_IN_USER_LIST} | Membres connectés présentement. Est écrit "Utilisateurs enregistrés : NOM" |
| {L_CONNECTED_MEMBERS} | Membres connectés au cours des 24/48/72 dernières heures. Est écrit "Membres connectés au cours des XX dernières heures : NOM" |
| {L_WHOSBIRTHDAY_TODAY} | Anniversaires du jour. Est écrit "Membres fêtant leur anniversaire aujourd'hui: NOM (AGE)" |
| {L_WHOSBIRTHDAY_WEEK} | Anniversaires des 7 prochains jours. Est écrit "Membres fêtant leur anniversaire dans les 7 prochains jours: NOM (AGE)" |
| {LEGEND} | Est écrit "Légende" |
| {GROUP_LEGEND} | Légende des groupes visibles |
| {TOTAL_CHATTERS_ONLINE} | Nombre de membres sur la ChatBoxEst écrit "Il y a actuellement X utilisateur(s) sur la ChatBox" |
| {CHATTERS_LIST} | Liste des membres sur la ChatBox |
| {CHATBOX_BOTTOM} | La ChatBox qui s'active si vous sélectionner la position "sur la page d'accueil en bas". |
| {L_NEW_POSTS} | Fait partie de la légende des status de forum. Est écrit "Nouveaux messages". Dans l'image juste avant, le {FORUM_NEW_IMG} est l'url de l'image "New" |
| {L_NO_NEW_POSTS} | Fait partie de la légende des status de forum. Est écrit "Pas de nouveaux messages". Dans l'image juste avant, le {FORUM_NO_NEW_IMG} est l'url de l'image "Old" |
| {L_FORUM_LOCKED} | Fait partie de la légende des status de forum. Est écrit "Forum Verrouillé". Dans l'image juste avant, le {FORUM_LOCKED_IMG} est l'url de l'image "Locked" |
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
| {JAVASCRIPT} | Contient la majorité du javascript du template. |
| {message_admin_index.message_admin_titre.MES_TITRE} | Titre du message d'administration (PA) |
| {message_admin_index.message_admin_txt.MES_TXT} | Contenu du message d'administration (PA) |

<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->| {JAVASCRIPT} | Contient la majorité du javascript du template. |
| {message_admin_index.message_admin_titre.MES_TITRE} | Titre du message d'administration (PA) |
| {message_admin_index.message_admin_txt.MES_TXT} | Contenu du message d'administration (PA) |
| {L_USERNAME} | Est écrit "Nom d'utilisateur" |
| {L_AUTO_LOGIN} | Est écrit "Connexion automatique" |
| {L_PASSWORD} | Est écrit "Mot de passe" |
| {S_HIDDEN_FIELDS} | Certains champs secrets utilisés pour la connexion, ne l'enlevez pas. |
| {switch_user_login_form_header.switch_social_login.L_OR} | Pour ceux qui ont activé l'option "Facebook connect", il est écrit "OU" |
{CHATBOX_TOP}
{BOARD_INDEX}<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>| {BOARD_INDEX} | Tout ce qu'il y a entre le message d'administrateur et le qeel. Autrement dit, cela contient le coeur du forum, comme les catégories, les forums et la liste des sujets. |
| {L_MARK_READ} | Est écrit "Marquez tous les forums comme lus". Dans le lien qui le contient, vous trouverez {U_MARK_READ} qui est l'url du lien pour marquer tous les forums comme lus. |
| {L_TODAY_ACTIVE} | Est écrit "Sujets actifs du jour". Dans le lien qui le contient, vous trouverez {U_TODAY_ACTIVE} qui est l'url du lien qui mène aux sujets actifs du jour. |
| {L_TODAY_POSTERS} | Est écrit "Top 20 des posteurs du jour". Dans le lien qui le contient, vous trouverez {U_TODAY_POSTERS} qui est l'url du lien qui mène au top 20 des posteurs du jour. |
| {L_OVERALL_POSTERS} | Est écrit "Top 20 des posteurs du forum". Dans le lien qui le contient, vous trouverez {U_OVERALL_POSTERS} qui est l'urorul du lien qui mène au top 20 des posteurs du forum. |
| {switch_on_index.switch_delete _cookies.L_DELETE_COOKIES} | Est écrit "Supprimer les cookies du forum". Dans le lien qui le contient, vous trouverez {switch_on_index.switch_delete _cookies.U_DELETE_COOKIES} qui est l'url du lien pour supprimer les cookies du forum. |
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline --><tr><td class="row1><span class="gensmall">Membres connectés au cours des XX dernières heures : <a href="Lien vers le profil"><span style="color: couleur;"><strong>NOM</strong></span></a></span></td></tr>
<tr> <td class="row1><span class="gensmall">Aucun membre ne fête son anniversaire aujourd'hui <br> Aucun membre ne fête son anniversaire dans les 7 prochains jours </span></td></tr><div id="qeel">
<table class="nom_de_la_class_de_mon_tableau">
{L_CONNECTED_MEMBERS}
</table>
<table class="nom_de_la_class_de_mon_tableau">
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
</table>
</div>/*Cellules des anniversaires et des derniers connectés*/
.nom_de_la_class_de_mon_tableau td.row1 {
background-color: transparent; /*Met la couleur de fond transparent*/
padding: 0px; /*Enlève le padding automatique des cellules des anniversaires et des derniers connectés*/
}
/*Écriture des anniversaires et des derniers connectés*/
.nom_de_la_class_de_mon_tableau span.gensmall {
color: blue; /*Couleur du texte des anniversaires et des derniers connectés*/
font-size: 12px; /*Taille du texte des anniversaires et des derniers connectés*/
font-family: calibri; /*Police du texte des anniversaires et des derniers connectés*/
}| {L_WHO_IS_ONLINE} | Est écrit "Qui est en ligne?" Lorsqu'il est dans un lien, vous trouverez {U_VIEWONLINE} qui est l'url qui mène à la visualisation (par IP) des membres connectés sur le forum |
| {L_ONLINE_IMG} | Url de l'image du Qeel |
| {TOTAL_POSTS} | Nombre de messages postés. Est écrit "Nos membres ont posté un total de X messages" |
| {TOTAL_USERS} | Nombre de membres inscrits. Est écrit "Nous avons X membres enregistrés" |
| {NEWEST_USER} | Dernier utilisateur inscrit. Est écrit "L'utilisateur enregistré le plus récent est NOM" |
| {TOTAL_USERS_ONLINE} | Nombre et type d'utilisateurs en ligne. Est écrit "Il y a en tout X utilisateur en ligne :: X Enregistré, X Invisible et X Invité " |
| {RECORD_USERS} | Record du nombre d'utilisateurs en ligne. Est écrit "Le record du nombre d'utilisateurs en ligne est de X le Dim 27 Juil - 13:24" |
| {LOGGED_IN_USER_LIST} | Membres connectés présentement. Est écrit "Utilisateurs enregistrés : NOM" |
| {L_CONNECTED_MEMBERS} | Membres connectés au cours des 24/48/72 dernières heures. Est écrit "Membres connectés au cours des XX dernières heures : NOM" |
| {L_WHOSBIRTHDAY_TODAY} | Anniversaires du jour. Est écrit "Membres fêtant leur anniversaire aujourd'hui: NOM (AGE)" |
| {L_WHOSBIRTHDAY_WEEK} | Anniversaires des 7 prochains jours. Est écrit "Membres fêtant leur anniversaire dans les 7 prochains jours: NOM (AGE)" |
| {LEGEND} | Est écrit "Légende" |
| {GROUP_LEGEND} | Légende des groupes visibles |
| {TOTAL_CHATTERS_ONLINE} | Nombre de membres sur la ChatBoxEst écrit "Il y a actuellement X utilisateur(s) sur la ChatBox" |
| {CHATTERS_LIST} | Liste des membres sur la ChatBox |
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}| {CHATBOX_BOTTOM} | La ChatBox qui s'active si vous sélectionner la position "sur la page d'accueil en bas". |
| {L_NEW_POSTS} | Fait partie de la légende des status de forum. Est écrit "Nouveaux messages". Dans l'image juste avant, le {FORUM_NEW_IMG} est l'url de l'image "New" |
| {L_NO_NEW_POSTS} | Fait partie de la légende des status de forum. Est écrit "Pas de nouveaux messages". Dans l'image juste avant, le {FORUM_NO_NEW_IMG} est l'url de l'image "Old" |
| {L_FORUM_LOCKED} | Fait partie de la légende des status de forum. Est écrit "Forum Verrouillé". Dans l'image juste avant, le {FORUM_LOCKED_IMG} est l'url de l'image "Locked" |
<span id="newuser">{NEWEST_USER}</span><script type="text/javascript">document.getElementById('newuser').innerHTML=document.getElementById('newuser').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"La nouvelle recrue est");</script>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<div id="open">
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div class="button_widgets">
<a href="#open" class="open"></a>
<a href="#close" class="close"></a>
</div>
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</div>
</body>
</html>
<!-- END html_validation --><a name="top"></a>
{JAVASCRIPT}<div id="open"></body>
</html>
<!-- END html_validation --></div><div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div><div class="button_widgets">
<a href="#open" class="open"></a>
<a href="#close" class="close"></a>
</div>/* WIDGETS */
#left /* changer par right pour le widget de droite */
{
position: fixed;
top: 0;
left: 0; /* changer par right pour le widget de droite */
width: 235px !important;
height: 100%;
overflow: auto;
border-right: 20px solid #ae3e2c; /* changer la couleur bordure - changer par border-left pour le widget de droite */
margin-left: -235px; /* changer par margin-right pour le widget de droite */
-webkit-transition: 1s;
transition: 1s;
}
.button_widgets
{
position: fixed;
z-index: 999;
top: 50%;
left: 0; /* changer par right pour le widget de droite */
margin-top: -30px;
margin-left: 0px; /* changer par margin-right pour le widget de droite */
width: 60px;
height: 150px;
background: white; /* mettre ici image du bouton - taille ci-dessus 60par150 */
-webkit-transition: 1s;
transition: 1s;
}
.button_widgets a
{
display: block;
width: 100%;
height: 100%;
}
.button_widgets .close
{
display: none;
/* si vous voulez une autre image pour le close la mettre ici en background - meme taille que image de fond bouton */
}
#open:target #left /* changer par juste left par right pour le widget de droite */
{
margin-left: 0px; /* changer par margin-right pour le widget de droite */
-webkit-transition: 1s;
transition: 1s;
}
#open:target .button_widgets
{
margin-left: 235px; /* changer par margin-right pour le widget de droite */
-webkit-transition: 1s;
transition: 1s;
}
#open:target .close
{
display: block;
}
#open:target .open
{
display: none;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Signature</title>
<link href='http://fonts.googleapis.com/css?family=Abel' rel='stylesheet' type='text/css' />
<script type="text/javascript">
//<!--
function change_ongletii(name)
{
document.getElementById('ongletii_'+anc_ongletii)
.className = 'ongletii_0 ongletii';
document.getElementById('ongletii_'+name).
className = 'ongletii_1 ongletii';
document.getElementById('contenu_ongletii_'+anc_ongletii)
.style.display = 'none';
document.getElementById('contenu_ongletii_'+name).
style.display = 'block';
anc_ongletii = name;
}
//-->
</script>
<style type="text/css">
/*Fond par HTML*/
body {
margin: 0px;
}
/*Tableau qui entoure la sign*/
.signii {
border: 1px solid #fe285a;
width: 502px;
height: 218px;
}
/*Onglets*/
.ongletii {
background: #fe285a;
height: 20px;
font-size: 16px;
color: white;
font-family: abel;
text-transform: uppercase;
text-align: center;
border-bottom: 1px solid #fe285a;
}
/*Onglet au survol*/
.ongletii_0:hover {
cursor: pointer;
}
/*Onglet actif*/
.ongletii_1 {
background: #c8254b;
}
/*Contenu des onglets*/
.contenu_ongletii {
background: url('http://i39.servimg.com/u/f39/18/85/39/07/transi10.jpg');
display: none;
font-family: abel;
color: #fe285a;
font-size: 14px;
}
/*Contenu onglet SIGNATURE*/
.inside_1 {
height: 200px;
}
/*Contenu onglet CADEAUX*/
.inside_2 {
overflow: auto;
height: 200px;
}
/*Contenu onglet MOI*/
.inside_3 {
padding: 9px;
padding-right: 0px;
height: 182px;
}
/*Image dans contenu onglet MOI*/
.imgii {
float: left;
height: 180px;
border: 1px solid #fe285a;
margin-right: 10px;
}
/*Texte dans contenu onglet MOI*/
.textii {
height: 172px;
padding-right: 10px;
text-align: justify;
overflow: auto;
}
/*Liens dans contenu onglet MOI en bas*/
.linksii a {
display: inline-block;
color: #fe285a;
font-size: 14px;
font-weight: bold;
text-decoration: none!important;
margin-right: 20px;
margin-bottom: -8px;
}
/*Liens au survol dans contenu onglet MOI en bas*/
.linksii a:hover {
color: #7a162d;
font-size: 14px;
}
</style>
</head>
<body>
<table align="center" border="0" cellpadding="0" cellspacing="0" class="signii"><tr>
<td width="33%">
<div onmouseover="javascript:change_ongletii('1er');" id="ongletii_1er" class="ongletii_1 ongletii">
Signature
</div>
</td>
<td width="34%">
<div onmouseover="javascript:change_ongletii('2eme');" id="ongletii_2eme" class="ongletii_0 ongletii">
Cadeaux
</div>
</td>
<td width="33%">
<div onmouseover="javascript:change_ongletii('3eme');" id="ongletii_3eme" class="ongletii_0 ongletii">
Moi
</div>
</td></tr><tr>
<td colspan="3">
<div id="contenu_ongletii_1er" class="contenu_ongletii">
<div align="center" class="inside_1">
Contenu de l'onglet "Signature"
</div>
</div>
<div id="contenu_ongletii_2eme" class="contenu_ongletii">
<div align="center" class="inside_2">
Contenu de l'onglet "Cadeaux"
</div>
</div>
<div id="contenu_ongletii_3eme" class="contenu_ongletii">
<div class="inside_3">
<img src="URL DE L'IMAGE DE L'ONGLET MOI" alt=" " class="imgii" />
<div class="textii">
Texte de l'onglet moi.
</div>
<div align="right" class="linksii">
<a href="LIEN VERS LE PROFIL" target="_blank">Profil</a>
<a href="LIEN VERS LES MP" target="_blank">MP</a>
<a href="http://www.never-utopia.com/t51249-signature-a-onglets" target="_blank">N-U</a>
</div>
</div>
</div>
</td></tr>
</table>
<script type="text/javascript">
//<!--
var anc_ongletii = '1er';
change_ongletii(anc_ongletii);
//-->
</script>
</body>
</html><style type="text/css">
VOTRE CSS EST ICI
</style><iframe src="LIEN DE LA PAGE HTML" style="display: block; margin: auto; height: 230px; width: 510px; border: none;"></iframe><table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table><table id="navbloc" cellspacing="0" cellpadding="0" border="0">
<tr>
<td align="center">
<div class="nav_links">
{GENERATED_NAV_BAR}
</div>
</td>
</tr>
<tr>
<td align="left">
<span id="nav_ouvrir">Ouvrir la navigation</span>
<span id="nav_fermer" style="display: none;">Fermer la navigation</span>
</td>
</tr>
</table>
<script>document.getElementById("nav_ouvrir").onclick = function() {nav_open()}; /*Fonction pour ouvrir la navigation*/
document.getElementById("nav_fermer").onclick = function() {nav_close()}; /*Fonction pour fermer la navigation*/
function nav_open() {
document.getElementById("nav_ouvrir").style.display = "none"; /*Fait disparition le bouton ouvrir*/
document.getElementById("nav_fermer").style.display = "block"; /*Fait apparaître le bouton fermer*/
document.getElementById("navbloc").style.top = "0px";} /*Fait baisser la navigation*/
function nav_close() {
document.getElementById("nav_fermer").style.display = "none"; /*Fait disparition le bouton fermer*/
document.getElementById("nav_ouvrir").style.display = "block"; /*Fait apparaître le bouton ouvrir*/
document.getElementById("navbloc").style.top = "-32px";} /*Fait monter la navigation*/</script> /********************************************* NAVIGATION *********************************************/
/*Fixe la navigation en haut cachée*/
#navbloc {
position: fixed;
z-index: 20;
top: -32px;
left: 0px;
width: 100%;
-webkit-transition: 0.5s;
transition: 0.5s;
}
/*Barre de la navigation*/
.nav_links {
background: #1A1815;
border-bottom: 2px solid #000000;
color: #88346B;
height: 20px;
padding: 5px;
}
/*Liens de la navigation*/
#navbloc a.mainmenu {
font-family: monotype corsiva;
font-size: 18px;
color: darkgoldenrod;
text-shadow: 1px 1px 1px #000000;
}
/*Liens de la navigation au survol*/
#navbloc a.mainmenu:hover {
color: goldenrod;
text-shadow: 1px 1px 1px #000000;
}
/*Boutons pour ouvrir ou fermer la navigation*/
#nav_ouvrir, #nav_fermer {
display: block;
width: 190px;
margin-left: 15px;
margin-top: -2px;
background: #1A1815;
border: 2px solid #000000;
border-top: none;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
color: darkgoldenrod;
text-shadow: 1px 1px 1px #000000;
padding: 5px;
font-family: Times New Roman;
font-size: 20px;
font-variant: small-caps;
cursor: pointer;
text-align: center;
}
/*Boutons au survol*/
#nav_ouvrir:hover, #nav_fermer:hover {
color: goldenrod;
}
/********************************************* FIN NAVIGATION *********************************************/


.fondfiche{
width: 700px;
height: 846px;
border: 2px solid #5E5E5E;
background: #1E1E1E;
}
.bann{
width: 700px;
height: 210px;
background: url('http://img110.xooimage.com/files/d/7/0/11111-47709ca.png');
border-bottom: 10px solid #D66E00;
}
.sep{
margin-top: 4px;
height: 4px;
width: 700px;
background: #D66E00;
}
.sepm{
margin-top: 4px;
height: 2px;
width: 700px;
background: #D66E00;
}
.box2{
height: 200px;
width: 222px;
font-size: 14px;
color: #5E5E5E;
margin-top: 40px;
background: #141414;
border-radius: 10px;
border: 1px solid #232323;
}
.enteteb{
width: 100%;
height: 20px;
background: #D66E00;
border-radius: 10px 10px 0px 0px;
padding-top: 2px;
text-align: center;
font-size: 16px;
color: #FFFFFF;
font-weight: bold;
}
.box1{
height: 150px;
width: 222px;
font-size: 14px;
color: #5E5E5E;
margin-top: 30px;
background: #141414;
border-radius: 10px;
border: 1px solid #232323;
}
.conteneur{
padding: 2px;
width: 218px;
height: 117px;
overflow: auto;
}
.conteneur2{
padding: 4px;
width: 218px;
height: 155px;
overflow: auto;
}
.conteneurcont{
padding: 4px;
width: 440px;
height: 155px;
overflow: auto;
}
.navb{
height: 150px;
width: 222px;
margin-top: 30px;
background: #141414;
border-radius: 10px;
border: 1px solid #232323;
}
.cont{
height: 200px;
width: 448px;
font-size: 14px;
color: #5E5E5E;
margin-top: 40px;
background: #141414;
border-radius: 10px;
border: 1px solid #232323;
}
.partb{
margin-top: 8px;
}
.part{
height: 70px;
width: 672px;
margin-top: 40px;
font-size: 14px;
color: #5E5E5E;
background: #141414;
border-radius: 10px;
border: 1px solid #232323;
}
.credt{
background: #111111;
text-align: center;
font-size: 16px;
color: #5E5E5E;
font-weight: bold;
margin-top: 20px;
border-top: 2px solid #D66E00;
}
.bmenu
{
width: 100%;
/*background: #202126;*/
/*border-bottom: 1px solid #005B89;*/
border-top: 1px solid #303034;
color: #EBEBEB;
text-align: center;
margin: auto;
-moz-transition : all 1s;
-webkit-transition : all 1s;
}
.bmenu:hover
{
width: 100%;
/*border-bottom: 1px solid #005B89;*/
border-top: 1px solid #303034;
background: #D66E00;
color: #EBEBEB;
text-align: center;
margin: auto;
-moz-transition : all 1s;
-webkit-transition : all 1s;
}
a:link{
text-align: center;
text-decoration: none;
color: #FFFFFF;
}
a:link:hover{
text-align: center;
color: #FFFFFF;
}
li {list-style-type: none;}
<div class="fondfiche">
<div class="bann"></div>
<div class="sepm"></div>
<div class="sep"></div>
<table style="padding: 10px;">
<tr>
<td><div class="navb"><div class="enteteb">Navigation</div>
<li class="bmenu"><a href="http://" target="_blank">Lien</a></li>
<li class="bmenu"><a href="http://" target="_blank">Lien</a></li>
<li class="bmenu"><a href="http://" target="_blank">Lien</a></li>
<li class="bmenu"><a href="http://" target="_blank">Lien</a></li>
<li class="bmenu"><a href="http://" target="_blank">Lien</a></li>
<li class="bmenu"><a href="http://" target="_blank">Lien</a></li>
</div></td><td><div class="box1"><div class="enteteb">Actualité</div><div class="conteneur">
blablablblab<br/>
lablblabblablablb<br/>
lablablblablablblablblalablblablbla<br/>
blablablblab<br/>
lablblabblablablb<br/>
lablablblablablblablblalablblablbla<br/>
blablablblab<br/>
lablblabblablablb<br/>
lablablblablablblablblalablblablbla<br/>
</div></div></td><td><div class="box1"><div class="enteteb">Le Staff</div></div></td>
</tr>
<tr>
<td colspan ="2"><div class="cont"><div class="enteteb">Contexte</div>
<div class="conteneurcont">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vel finibus lectus, non congue lorem. Nunc tincidunt dui sed justo viverra lacinia. Mauris finibus metus non erat suscipit, et blandit elit placerat. Vestibulum tempus dignissim posuere. Maecenas quam nulla, egestas sit amet libero eget, sodales mollis eros. Aliquam dictum eleifend lobortis. Fusce rhoncus quam et fermentum facilisis. Praesent iaculis molestie pharetra.
Integer eleifend, nibh vel faucibus dictum, lacus arcu semper ex, sed varius nulla sapien cursus lectus. Integer ut massa sed nibh venenatis porta. Morbi sit amet nunc at dolor vulputate sollicitudin. Fusce laoreet eu nunc vel ullamcorper. Proin vel varius mi, ornare convallis nunc. Vestibulum finibus leo et lacinia tempor. Ut aliquet, sem condimentum tempor semper, elit metus vestibulum quam, faucibus vehicula mi nibh pellentesque mi. Nam imperdiet porttitor quam, nec faucibus est pulvinar sed.
Suspendisse in diam pellentesque, fermentum arcu id, sagittis mi. Suspendisse vehicula condimentum felis, in egestas leo. Donec sed porta est. Fusce imperdiet vel ligula quis convallis. Integer ac elit non odio dictum imperdiet. Nulla libero justo, semper egestas enim vitae, varius commodo turpis. Vestibulum auctor placerat neque. Nunc quam mauris, lobortis nec scelerisque a, tincidunt eu leo. Duis consequat, nisl at pretium volutpat, nulla nisl volutpat lectus, vel varius quam ante non magna.
Quisque varius, sem vehicula iaculis blandit, nibh enim viverra tortor, vel ultricies mi orci a lectus. Nam ultrices dui tellus, a molestie felis interdum quis. Aenean est massa, vehicula sit amet feugiat quis, dapibus accumsan nunc. Quisque molestie vehicula ultricies. Aliquam sem orci, laoreet non tellus eget, aliquet porttitor sem. Curabitur vestibulum nisl nulla, at auctor turpis porttitor ac. Cras tincidunt lacinia neque. Sed malesuada dolor arcu, sit amet vehicula ante ornare eget. Integer quis magna sit amet lorem facilisis feugiat. Quisque elementum leo neque, non sagittis odio varius dignissim. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Cras facilisis, enim ac vehicula commodo, ex velit porta arcu, sed ultrices dui velit non arcu.
Ut cursus metus felis, at scelerisque tortor vestibulum rutrum. Morbi suscipit volutpat ligula, eu bibendum elit viverra ut. Curabitur mollis cursus felis nec lacinia. Ut mollis varius arcu eu placerat. Cras tellus nisl, lobortis id arcu quis, efficitur porta velit. Integer convallis augue eget lectus vulputate pulvinar et eget lectus. Nunc quis leo erat. </div>
</div></td><td><div class="box2"><div class="enteteb">Statistique</div>
<div class="conteneur2">
Nombre de membre:<br/>
Nombre de Post: <br/>
Age du forum<br/>
Recrutement:<br/></div>
</div></td>
</tr>
<tr>
<td colspan ="3"><div class="part"><div class="enteteb">Partenaires</div>
<div class="partb"> <marquee>
<img src="http://i39.servimg.com/u/f39/18/09/95/45/atr112.gif" alt="RôlePlay universe | Multi-Rôle Play" style="border:none;" />
<img src="http://i39.servimg.com/u/f39/18/09/95/45/atr112.gif" alt="RôlePlay universe | Multi-Rôle Play" style="border:none;" />
<img src="http://i39.servimg.com/u/f39/18/09/95/45/atr112.gif" alt="RôlePlay universe | Multi-Rôle Play" style="border:none;" />
<img src="http://i39.servimg.com/u/f39/18/09/95/45/atr112.gif" alt="RôlePlay universe | Multi-Rôle Play" style="border:none;" />
<img src="http://i39.servimg.com/u/f39/18/09/95/45/atr112.gif" alt="RôlePlay universe | Multi-Rôle Play" style="border:none;" />
<img src="http://i39.servimg.com/u/f39/18/09/95/45/atr112.gif" alt="RôlePlay universe | Multi-Rôle Play" style="border:none;" />
<img src="http://i39.servimg.com/u/f39/18/09/95/45/atr112.gif" alt="RôlePlay universe | Multi-Rôle Play" style="border:none;" />
<img src="http://i39.servimg.com/u/f39/18/09/95/45/atr112.gif" alt="RôlePlay universe | Multi-Rôle Play" style="border:none;" />
<img src="http://i39.servimg.com/u/f39/18/09/95/45/atr112.gif" alt="RôlePlay universe | Multi-Rôle Play" style="border:none;" />
<img src="http://i39.servimg.com/u/f39/18/09/95/45/atr112.gif" alt="RôlePlay universe | Multi-Rôle Play" style="border:none;" />
<img src="http://i39.servimg.com/u/f39/18/09/95/45/atr112.gif" alt="RôlePlay universe | Multi-Rôle Play" style="border:none;" />
<img src="http://i39.servimg.com/u/f39/18/09/95/45/atr112.gif" alt="RôlePlay universe | Multi-Rôle Play" style="border:none;" />
</marquee> </div></td>
</tr>
</table><div class="credt"><center>Crée par Databar - RPU 2014 - Libre service <a href="http://www.never-utopia.com" target="blank">Never utopia</a></center></div>
</div> <!DOCTYPE><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><link href='http://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css' /></head><body>
<div style="width:650px; background-color: firebrick; border:1px solid black; margin:auto;"><div style="border-top-left-radius: 20px; border-top-right-radius: 20px; width:80px; background-color: firebrick; padding:5px; font-size:12px; color:black; border-top:solid 1px black; border-left:solid 1px black; border-right:1px solid black; text-align:center; transform:rotate(-90deg); position:relative; left:-59px; top:40px;">Pub</div><br/><br/>
<div style="width:93%; background-image:url(http://img15.hostingpics.net/pics/876228papertexturestockbyomg009d4q4wu0.jpg); transform:rotate(-1deg); border: solid 1px black; margin-left:auto; margin-right:auto; margin-top:-50px;"><div style="width:100%; background-image:url(http://img15.hostingpics.net/pics/876228papertexturestockbyomg009d4q4wu0.jpg); transform:rotate(-1deg); border: solid 1px black; margin:auto;"><div style="width:97%; background-image:url(http://img15.hostingpics.net/pics/876228papertexturestockbyomg009d4q4wu0.jpg); margin:auto; padding:10px; transform:rotate(2deg); border: solid 1px black; text-align:center;">
<img src="http://upload.wikimedia.org/wikipedia/commons/thumb/4/4a/Torchwood_old_logo.svg/275px-Torchwood_old_logo.svg.png" alt="logo" style="width:150px; height:150px;" /><br /><br /><div style="width:90%; text-align:justify; font-size:13px; color:black; padding:10px; margin:auto;"><span style="display:block; text-align:center; font-size:25px; color:black;">Fiche de Pub</span>
<br/>
<br/>
<div style="width:580px; height:200px; margin-left:-25px; overflow:hidden;"><img src="http://img11.hostingpics.net/pics/993999600200.png" /></div>
<br/>
<div style="margin:auto; width:90%; padding:10px; text-align:justify; background-color:firebrick; color:white; border:black 1px solid;"><span style="display:block; text-align:center; font-size:25px; color:BurlyWood; font-family: 'Pacifico', cursive; padding:10px;">Nom du forum et/ou lien</span>
<div style="width:95%; border:2px black dashed;padding:5px; margin:auto;"><span style="display:block; margin:auto; width:50%; border-bottom:2px solid white; text-shadow:0px 0px 2px white; font-size:18px; text-align:center; padding:5px;">Contexte</span><br />
Blabla du contexte.
</div> <br />
<div style="width:95%; border:2px black dashed; text-align:center; padding:5px; margin:auto;"><span style="display:block; margin:auto; width:50%; border-bottom:2px solid white; text-shadow:0px 0px 2px white; font-size:18px; text-align:center; padding:5px;">Staff</span><br />
<div style="display:inline-block; padding:5px;"><img src="http://img15.hostingpics.net/pics/847387renzoicon03.png" alt="" style="width:100px; height:100px;" /></div> <div style="padding:5px; display:inline-block;"><img src="http://img15.hostingpics.net/pics/847387renzoicon03.png" alt="" style="width:100px; height:100px;" /></div> <div style="display:inline-block; padding:5px;"><img src="http://img15.hostingpics.net/pics/847387renzoicon03.png" alt="" style="width:100px; height:100px;" /></div> <div style="padding:5px; display:inline-block;"><img src="http://img15.hostingpics.net/pics/847387renzoicon03.png" alt="" style="width:100px; height:100px;" /></div>
</div><br />
<div style="display:inline-block; margin-left:1%; width:31%; border:2px black dashed;padding:5px;"><span style="display:block; margin:auto; width:50%; border-bottom:2px solid white; text-shadow:0px 0px 2px white; font-size:18px; text-align:center; padding:5px;">Stat's</span><br />
Blabla.
</div> <div style="display: inline-block; width:61%; border:2px black dashed;padding:5px;"><span style="display:block; margin:auto; width:50%; border-bottom:2px solid white; text-shadow:0px 0px 2px white; font-size:18px; text-align:center; padding:5px;">Ce que tu veux</span><br />
Blabla.
</div> <br /><br />
<div style="width:95%; border:2px black dashed;padding:5px; margin:auto;"><span style="display:block; margin:auto; width:50%; border-bottom:2px solid white; text-shadow:0px 0px 2px white; font-size:18px; text-align:center; padding:5px;">En savoir plus...</span><br />
<a href="">Blabla d'un lien</a><br />
<a href=""><img src="" alt="" /></a>
</div> <br />
</div>
</div>
</div></div></div><a href="http://www.never-utopia.com/" style="text-decoration:none; font-size:12px; color:black; text-align:center; padding:5px; display:block;">© A-Lice | Never-Utopia</a></div></body></html><center><iframe src="LIEN DE LA PAGE HTML" border="0" frameborder="0" scrolling="no" style="margin:10px;" width="710px" height="1450px"></iframe></center><div class="fiche_part"><div class="etiquette_part">Demande de partenariat</div><br/>
<div class="fond1_part"><div class="fond2_part"><div class="fond3_part">
<img src="http://upload.wikimedia.org/wikipedia/commons/thumb/4/4a/Torchwood_old_logo.svg/275px-Torchwood_old_logo.svg.png" alt="logo" style="width:150px; height:150px;" /><br /><br /><div class="txt_part"><span class="titre_part">Demande de partenariat</span>
<div class="img_part"><img src="http://img11.hostingpics.net/pics/993999600200.png" /></div>
<div class="bloc_part"><span class="titre2_part">Nom du forum</span>
Texte ici
</div>
</div>
</div></div></div><a href="http://www.never-utopia.com/" class="credit_part">© A-Lice | Never-Utopia</a></div>.fiche_part {
width:650px;
background-color: firebrick;
border:1px solid black;
margin:auto;
}
.etiquette_part {
border-top-left-radius: 20px;
border-top-right-radius: 20px;
width:160px;
background-color: firebrick;
padding:5px; font-size:12px;
color:black;
border-top:solid 1px black;
border-left:solid 1px black;
border-right:1px solid black;
text-align:center;
transform:rotate(-90deg);
position:relative;
left:-100px;
top:80px;
}
.fond1_part {
width:93%;
background-image:url(http://img15.hostingpics.net/pics/876228papertexturestockbyomg009d4q4wu0.jpg);
transform:rotate(-1deg);
border: solid 1px black;
margin-left:auto;
margin-right:auto;
margin-top:-50px;
}
.fond2_part {
width:100%;
background-image:url(http://img15.hostingpics.net/pics/876228papertexturestockbyomg009d4q4wu0.jpg);
transform:rotate(-1deg);
border: solid 1px black;
margin:auto;
}
.fond3_part {
width:97%;
background-image:url(http://img15.hostingpics.net/pics/876228papertexturestockbyomg009d4q4wu0.jpg);
margin:auto;
padding:10px;
transform:rotate(2deg);
border: solid 1px black;
text-align:center;
}
.txt_part {
width:90%;
text-align:justify;
font-size:13px;
color:black;
padding:10px;
margin:auto;
}
.titre_part {
display:block;
text-align:center;
font-size:25px;
color:black;
}
.img_part {
width:580px;
height:200px;
margin-left:-25px;
overflow:hidden;
}
.bloc_part {
margin:auto;
width:90%;
padding:10px;
text-align:justify;
background-color:firebrick;
color:white;
border:black 1px solid;
}
.titre2_part {
display:block;
text-align:center;
font-size:25px;
color:BurlyWood;
padding:10px;
}
a.credit_part {
text-decoration:none;
color:black;
text-align:center;
padding:5px;
display:block;
}
.g_fiche {
width:600px;
background-color: firebrick;
border:1px solid black;
margin:auto;
}
.g_etiquette {
border-top-left-radius: 20px;
border-top-right-radius: 20px;
width:80px;
background-color: firebrick;
padding:5px;
font-size:12px;
color:black;
border-top:solid 1px black;
border-left:solid 1px black;
border-right:1px solid black;
text-align:center;
transform:rotate(-90deg);
position:relative;
left:-60px;
top:40px;
}
.g_fond1 {
width:90%;
background-image:url(http://img15.hostingpics.net/pics/876228papertexturestockbyomg009d4q4wu0.jpg);
transform:rotate(-1deg);
border: solid 1px black;
margin-left:auto;
margin-right:auto;
margin-top:-50px;
}
.g_fond2 {
width:100%;
background-image:url(http://img15.hostingpics.net/pics/876228papertexturestockbyomg009d4q4wu0.jpg);
transform:rotate(-1deg);
border: solid 1px black;
margin:auto;
}
.g_fond3 {
width:97%;
background-image:url(http://img15.hostingpics.net/pics/876228papertexturestockbyomg009d4q4wu0.jpg);
margin:auto;
padding:10px;
transform:rotate(2deg);
border: solid 1px black;
text-align:center;
}
.g_texte {
width:90%;
text-align:justify;
font-size:13px;
color:black;
padding:10px;
margin:auto;
}
.g_titre {
display:block;
text-align:center;
font-size:25px;
color:black;
}
.g_soustitre {
display:inline-block;
text-indent:30px;
font-size:16px;
}
a.g_credit {
text-decoration:none;
color:black;
display:block;
text-align:center;
padding:5px;
}
.g_img_cont {
width:100px;
height:100px;
padding:3px;
}
.g_img_cont2 {
margin-left:-30px;
width:565px;
}
.g_titre_lien {
display:inline-block;
text-align:right;
font-size:18px;
width:465px;
}
.g_bloc_lien {
margin:auto;
width:465px;
background-color:firebrick;
}
.g_txt_lien {
height:110px;
display:inline-block;
text-align:justify;
color:black;
overflow:auto;
width:350px;
padding-right:5px;
padding-top:5px;
}
.g_img_lien {
display:inline-block;
float:left;
padding:5px;
}
.g_titre_bord {
display:inline-block;
margin:auto;
width:210px;
text-align:center;
font-size: 18px;
padding:5px;
color:black;
}
.g_txt_bord {
display:inline-block;
margin-left:10px;
width:210px;
height:300px;
background-color:firebrick;
border:solid 1px black;
padding:5px;
overflow:auto;
color:white;
}
.g_txt_rp {
margin:auto;
width:90%;
padding:10px;
text-align:justify;
background-color:firebrick;
color:white;
border:black 1px solid;
}
.g_titre_rp {
display:block;
text-align:center;
font-size:25px;
color:BurlyWood;
font-family: 'Pacifico', cursive;
padding:10px;
}
.g_soustitre_rp {
display:block;
text-align:right;
color:burlywood;
font-size:12px;
border-bottom:dashed 2px burlywood;
font-family: courrier new;
padding:10px;
text-shadow:1px 1px 3px white;
}
.g_parole_rp {
display:inline-block;
color:BurlyWood;
text-indent:25px;
font-style:italic;
font-size:14px;
}
.g_img_part {
width:580px;
height:200px;
margin-left:-25px;
overflow:hidden;
}
<div class="g_fiche" style="width:650px;"><div class="g_etiquette" style="width:160px; position:relative; left:-100px; top:80px;">Demande de partenariat</div><br/>
<div style="width:93%;" class="g_fond1"><div class="g_fond2"><div class="g_fond3">
<img src="http://upload.wikimedia.org/wikipedia/commons/thumb/4/4a/Torchwood_old_logo.svg/275px-Torchwood_old_logo.svg.png" alt="logo" style="width:150px; height:150px;" /><br /><br /><div class="g_texte"><span class="g_titre">Demande de partenariat</span>
<div class="g_img_part"><img src="http://img11.hostingpics.net/pics/993999600200.png" /></div>
<div class="g_txt_rp"><span class="g_titre_rp">Nom du forum</span>
Texte ici
</div>
</div>
</div></div></div><a href="http://www.never-utopia.com/" class="g_credit">© A-Lice | Never-Utopia</a></div>